记录---前端如何实现文件的在线预览?
🧑💻 写在开头
点赞 + 收藏 === 学会🤣🤣🤣
在计算机的世界中,有各种各样的文件,文件类型千奇百怪,作为一名前端开发工程师,我们如何来实现这些文件的在线预览呢?在这篇文章,我们已经实现了前端如何实现压缩包解析?,但是也仅仅是能够查看压缩包中的内容,并不能真实的去进行线上预览,这节就是在文件的基础上,举例一些我们日常经常接触的文件来进行预览:
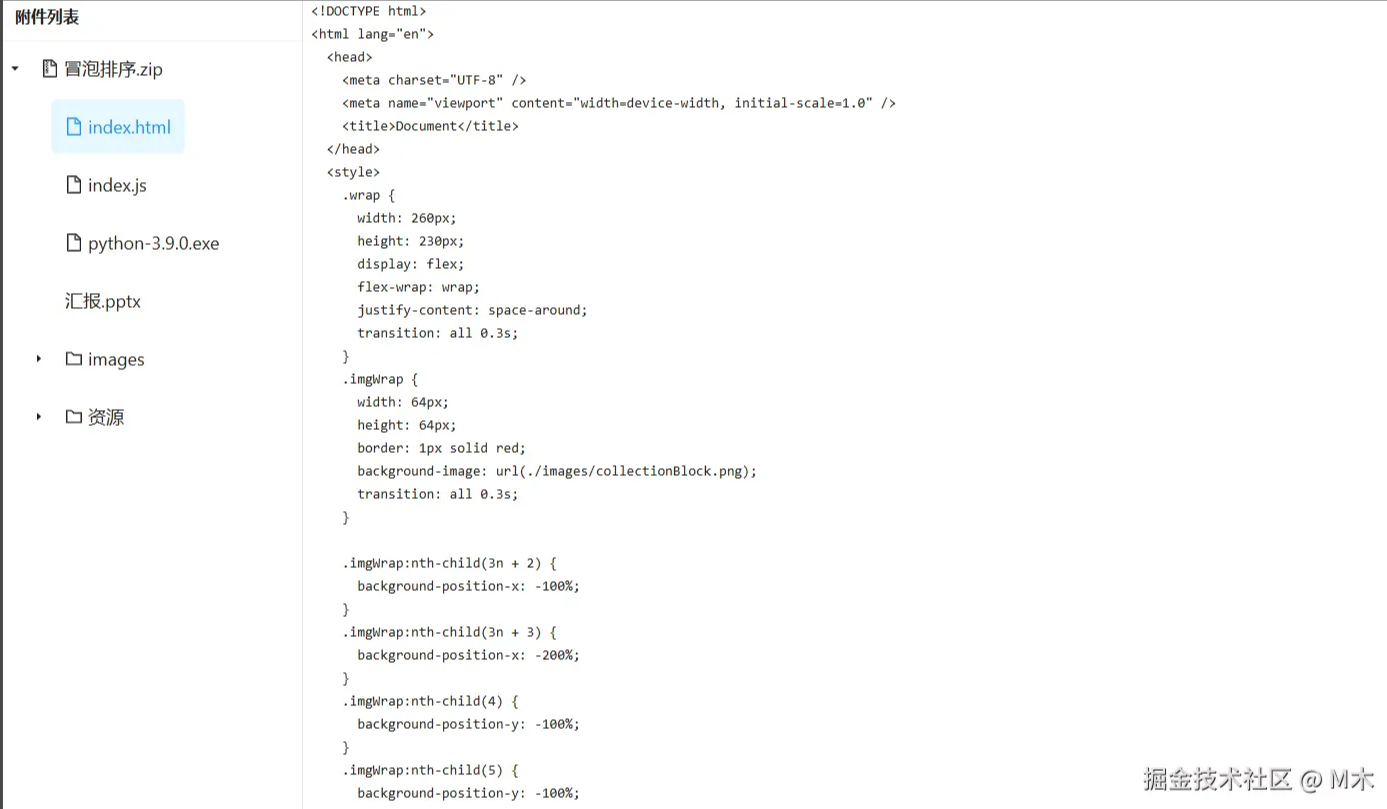
文本类文件(虽然类型很多,但是处理方式基本都是一样的)
1 | const txtType = ['txt','html','htm','asp','jsp','js','xml','json','properties','md','gitignore','log','java','py','c','cpp','sql','sh','bat','m','bas','prg','cmd','vue','ts','tsx','yml','yaml','css',]; |
-
图片
const pictureType = ['jpg', 'png', 'gif','webp']; -
音视频文件(这里以.mp4举例)
-
office文件
1 2 3 | const wordType = ['docx', 'doc']; // wordconst excelType = ['xls', 'xlsx']; // excelconst pptType = ['ppt', 'pptx']; //ppt |

我们监听了树的点击事件当点击某个文件的时候能够拿到这个文件的相关信息,包括File对象。
我们的dom结构大概是这样的,根据我们当前点击的文件类型展示不同的元素。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <div class='left'> <!-- 文件树结构 --> <a-tree></a-tree></div><div class='right'> <!-- 图片 --> <div v-if="pictureType.some(item => item == currentFile?.fileType)"> <img :src="currentFile?.url" class="img" title="点击查看" v-viewer /> </div> <!-- 文本 --> <div v-else-if="txtType.some((item) => item == currentFile?.fileType)" class="txt"> <code>{{ textContent }}</code> </div> <!-- 视频 --> <div v-else-if="currentFile?.fileType == 'mp4'" style="width: 100%;"> <video :src="currentFile.url"></video> </div> .....</div> |
那么我们如何读取文件的内容呢?这里我们需要用到一个api,FileReader - Web API | MDN
FileReader接口允许 Web 应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用File或Blob对象指定要读取的文件或数据。
调用这个构造函数会返回一个实例,通过这个实例我们就能将文件读取成任何我们想要的类型了。
1.文本类文件
1 2 3 4 5 6 7 8 9 | // 文本内容const textContent: string = ref('')const reader: any = new FileReader()// 文本文件,直接使用readAsText将文件读取为文本再展示即可if (txtType.some((item) => item == fileType)) { reader.readAsText(file) reader.onload = () => textContent.value = reader.result} |

2. 图片类文件
将文件读取为base64的字符串,直接借助浏览器的img标签展示即可展示。
1 2 3 4 5 6 | const reader: any = new FileReader()// 图片if (pictureType.some(item => item == fileType)) { reader.readAsDataURL(file) reader.onload = () => currentFile.value.url = reader.result} |

3. 音视频类文件
音视频文件的预览直接使用对应的标签即可,即和,但是都是通过src属性指定需要播放的内容的,所以,我们可以读取文件后调用URL.createObjectURL将对象转换为一个包含对象 URL 的字符串,然后赋值即可。
1 2 3 4 5 6 | const reader: any = new FileReader()// 视频if (fileType == 'mp4') { reader.readAsArrayBuffer(file) reader.onload = () => currentFile.value.url = URL.createObjectURL(new Blob([reader.result], { type: 'video/mp4' }))} |

4. office文件
4.1 docx、xlsx、pdf
docx、xlsx、pdf文件的预览,我们需要借助vue-office这个库帮我们完成,这里贴上需要安装的依赖,使用方法很简单可以参考官方给出的示例vue-office简介 | vue-office
1 2 3 4 5 6 7 8 | #docx文档预览组件npm install @vue-office/docx vue-demi#excel文档预览组件npm install @vue-office/excel vue-demi#pdf文档预览组件npm install @vue-office/pdf vue-demi |
4.1.1 word预览
1 2 3 | <div v-else-if="wordType.some((item) => item == currentFile?.fileType)" class="word"> <vue-office-docx :src="currentFile?.url" style=" height: 100vh;" /></div> |
1 2 3 4 5 6 7 8 9 | //引入VueOfficeDocx组件import VueOfficeDocx from '@vue-office/docx'//引入相关样式import '@vue-office/docx/lib/index.css'if (wordType.some((item) => item == fileType)) { reader.readAsArrayBuffer(file) reader.onload = () => currentFile.value.url = URL.createObjectURL(new Blob([reader.result])) } |

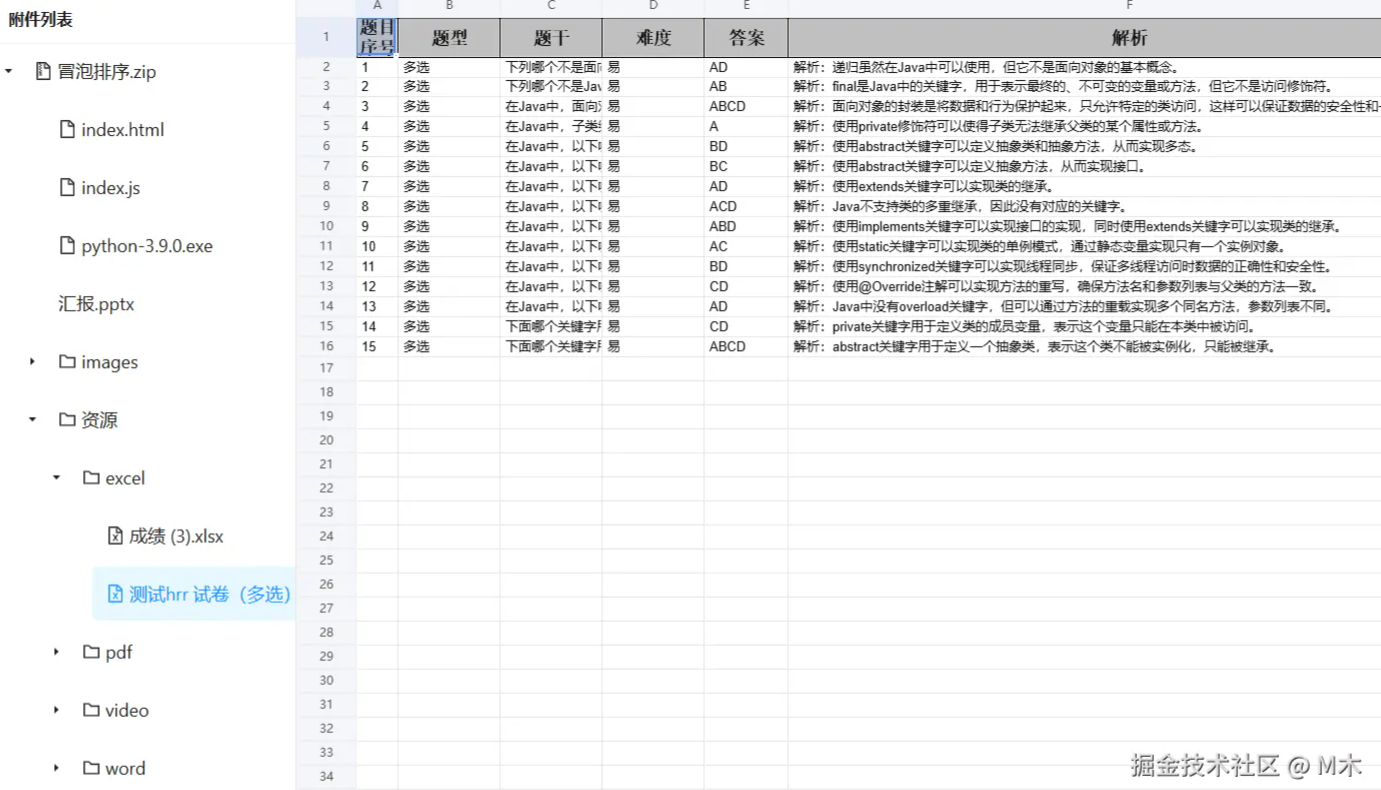
4.1.2 excel预览
1 2 3 | <div v-else-if="excelType.some((item) => item == currentFile?.fileType)" class="excel"> <VueOfficeExcel :src="currentFile?.url" style="width: 100vw; height: 100vh;" /></div> |
1 2 3 4 5 6 7 8 9 | //引入VueOfficeExcel组件import VueOfficeExcel from '@vue-office/excel'//引入相关样式import '@vue-office/excel/lib/index.css'if (excelType.some((item) => item == fileType)) { reader.readAsArrayBuffer(file) reader.onload = () => currentFile.value.url = URL.createObjectURL(new Blob([reader.result])) } |

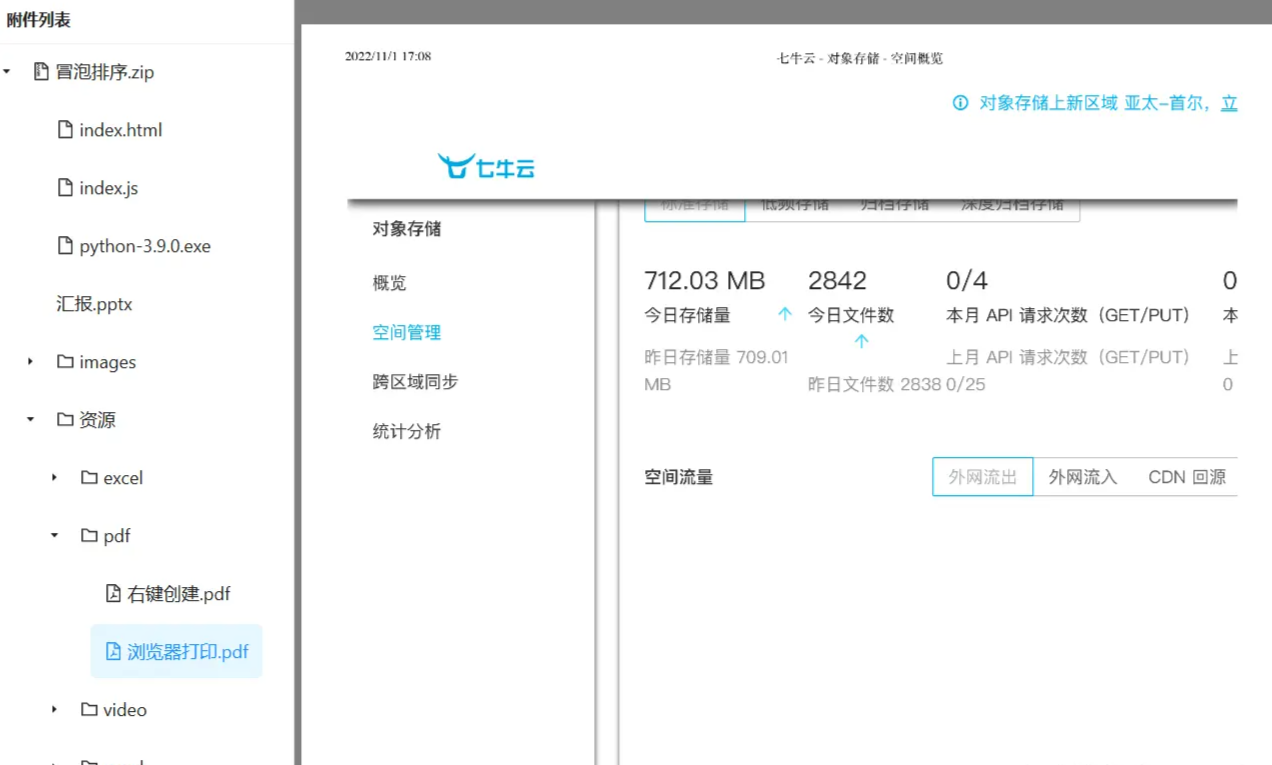
4.1.3 pdf预览
1 2 3 | <div v-else-if="currentFile?.fileType == 'pdf'" class="pdf"> <vueOfficePdf :src="currentFile?.url" style="width: 100%; height: 100vh;" /></div> |
1 2 3 4 5 6 7 | //引入VueOfficePdf组件import VueOfficePdf from '@vue-office/pdf'if (fileType === 'pdf') { reader.readAsArrayBuffer(file) reader.onload = () => currentFile.value.url = URL.createObjectURL(new Blob([reader.result])) } |

说明:vue-office这个插件库基本可以满足我们的预览需求,但是要注意@vue-office/docx对word的预览只支持docx后缀的文件,还不支持doc后缀的文件,如果有预览doc文件的需求可以选择一些文档预览服务,或者使用类似onlyoffice这种开源的库。
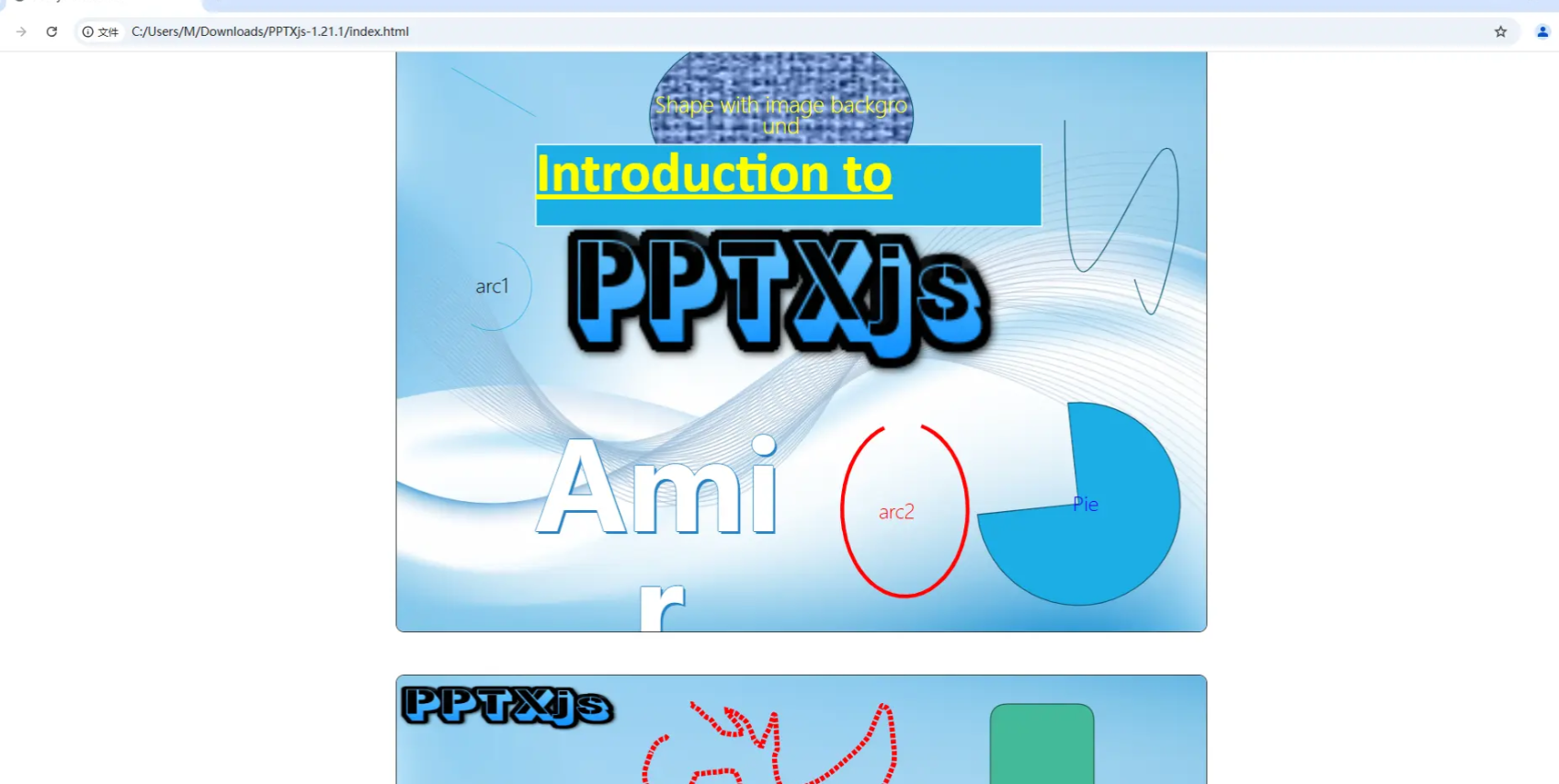
4.2 ppt文件预览
使用插件的方式目前找到了一款,PPTXjs这款库,进入链接后要先把源码下载下来,然后根据官方示例,将所需的文件引入完成预览。

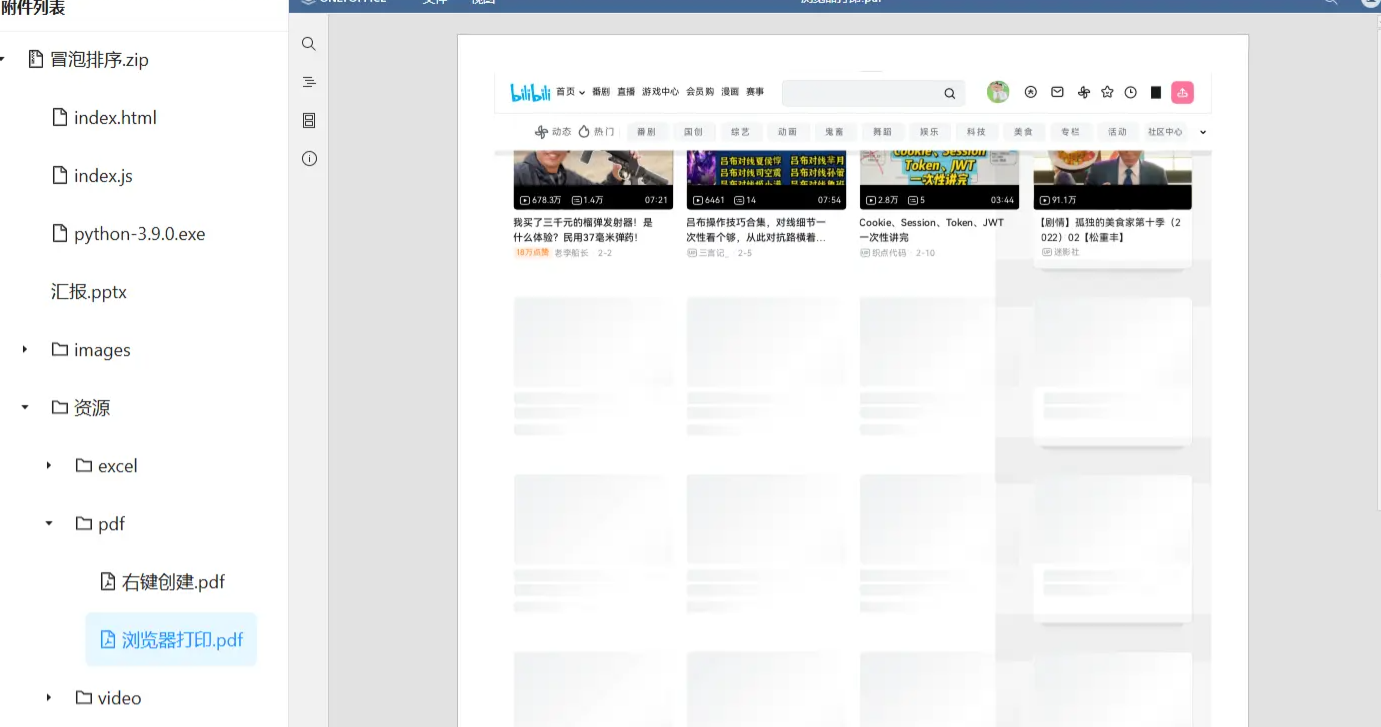
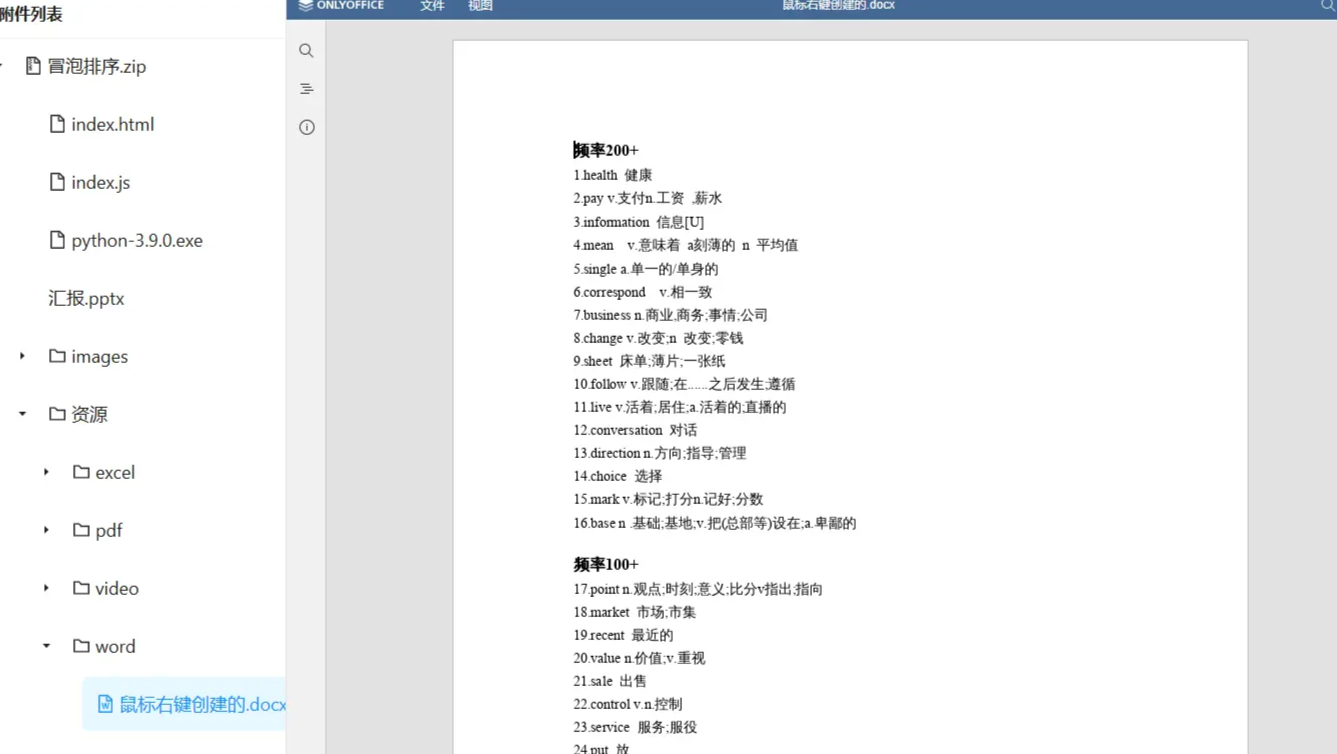
使用onlyoffice
部署ONLYOFFICE,前端使用ONLYOFFICE相关的API完成office文档的预览,可以转到这篇文章onlyoffice实现office文件预览,下面贴上两张预览效果图:






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· 【.NET】调用本地 Deepseek 模型
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)
2023-11-21 记录--用了那么久的Vue,你了解Vue的报错机制吗?
2022-11-21 记录--uniapp中生成二维码并展示