记录--uniapp兼容微信小程序和支付宝小程序遇到的坑
🧑💻 写在开头
点赞 + 收藏 === 学会🤣🤣🤣
1、支付宝不支持v-show
改为v-if。
2、v-html
App端和H5端支持 v-html ,微信小程序会被转为 rich-text,其他端不支持 v-html。
解决方法:去插件市场找一个支持跨端的富文本组件。
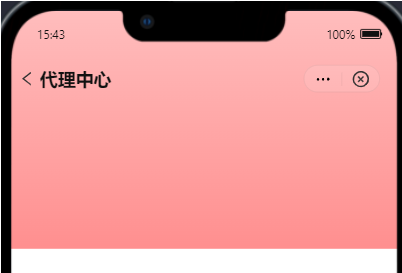
3、导航栏处有背景色延伸至导航栏外
兼容微信小程序和支付宝小程序

pages.json:给支付宝的导航栏设置透明
1 2 3 4 5 6 7 8 9 10 11 | { "path": "pages/agent/agent", "style": { "navigationStyle": "custom", "enablePullDownRefresh": false, "mp-alipay": { "transparentTitle": "always", "titlePenetrate": "YES" } }} |
agent页面:
支付宝加上my.setNavigationBar设置标题文字即可,微信需要自定义导航栏
html:
1 2 3 4 5 6 7 8 9 10 11 | <template> <view style="height: 100vh;position: relative;"> <view class="bj"></view> <view class="status_bar"></view> <!-- #ifndef MP-ALIPAY --> <view class="back" @click="back" :style="{ top: menuButton.top + 'px', height: menuButton.height + 'px' }"> <view class="text1"></view> 代理中心 </view> <!-- #endif --></template> |
js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <script> export default { data() { return { menuButton: {} } }, onLoad() { // #ifdef MP-WEIXIN this.menuButton = uni.getMenuButtonBoundingClientRect() // #endif // #ifdef MP-ALIPAY my.setNavigationBar({ title: '代理中心' }) // #endif }, methods: { back() { uni.navigateBack({ delta: 1, }) }, } }</script> |
css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | .bj { background: linear-gradient(180deg, #ffbdbd, #ff8f8f); height: 460rpx; width: 100%; position: absolute;}.status_bar { height: var(--status-bar-height); width: 100%;}.back { position: fixed; z-index: 99; display: flex; align-items: center; color: #292929;}.text1 { margin-right: 14rpx; margin-left: 32rpx; width: 16rpx; height: 16rpx; border-left: 2px solid #292929; border-top: 2px solid #292929; transform: rotate(-45deg);} |
4、获取节点信息,支付宝不兼容uni.createSelectorQuery().in中的in
1 2 3 4 5 6 7 8 9 10 | //#ifdef MP-WEIXINuni.createSelectorQuery().in(this).selectAll('.content_box').boundingClientRect(res => { this.nodeData = res}).exec();//#endif//#ifdef MP-ALIPAYmy.createSelectorQuery().selectAll('.content_box').boundingClientRect().exec(res => { this.nodeData = res[0]})//#endif |
5、客服
open-type="contact" 仅支持:微信小程序、百度小程序、快手小程序、抖音小程序
1 2 3 | <!-- #ifdef MP-WEIXIN --><button open-type="contact"></button><!-- #endif --> |
支付宝接入客服:
首先在支付宝开放平台开通蚂蚁智能客服:支付宝开放平台-->控制台-->小程序信息-->在线客服

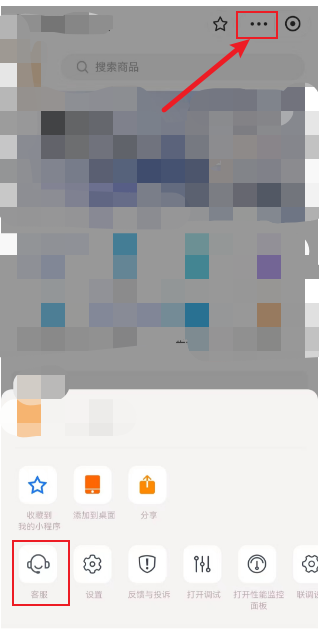
开通后点击小程序的右上角三个点就有客服功能了

如果想点击某个按钮时进入客服页面:

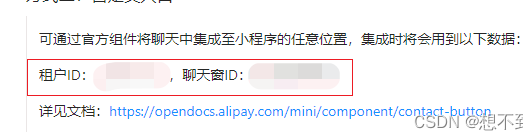
1 2 3 4 5 6 7 | <contact-button tnt-inst-id="企业编码" scene="聊天窗编码" size="咨询按钮大小" color="咨询按钮颜色" icon="咨询按钮图片url,例如:https://xxx/service.png"/> |
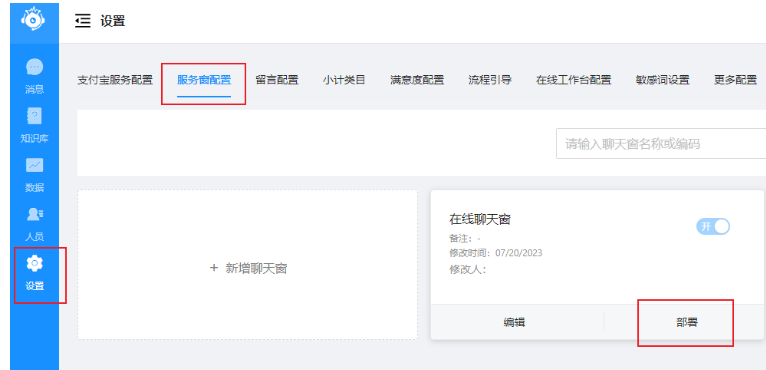
tips: 企业编码、聊天窗编码在:


tips: contact-button本身无法修改样式,若想达到自己想要的效果如:
方法:父元素设置相对定位 + overflow: hidden超出隐藏,子元素里循环很多个contact-button出来,绝对定位,并使用opacity:0隐藏,代码:
1 2 3 4 5 6 7 | <view style="position: relative;width: 100%;overflow: hidden;display: flex;"> <view>官方客服</view> <view class="iconfont iconfanhui1"></view> <view class="alipyContact" style="opacity:0; position: absolute;"> <contact-button size="40rpx" v-for="(item,index) in 15" :key="index" /> </view></view> |
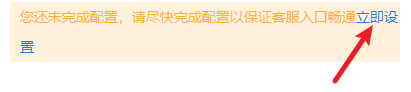
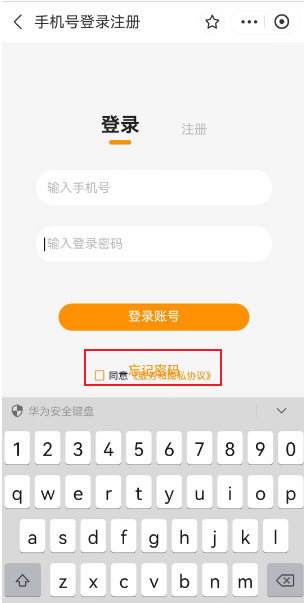
6、position: fixed在支付宝小程序会被弹出的键盘顶上去
如下图: “同意《服务和隐私协议》”被弹起的键盘带上来了

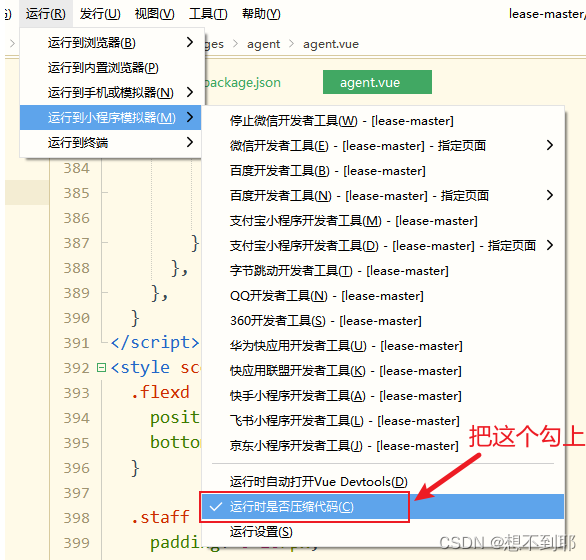
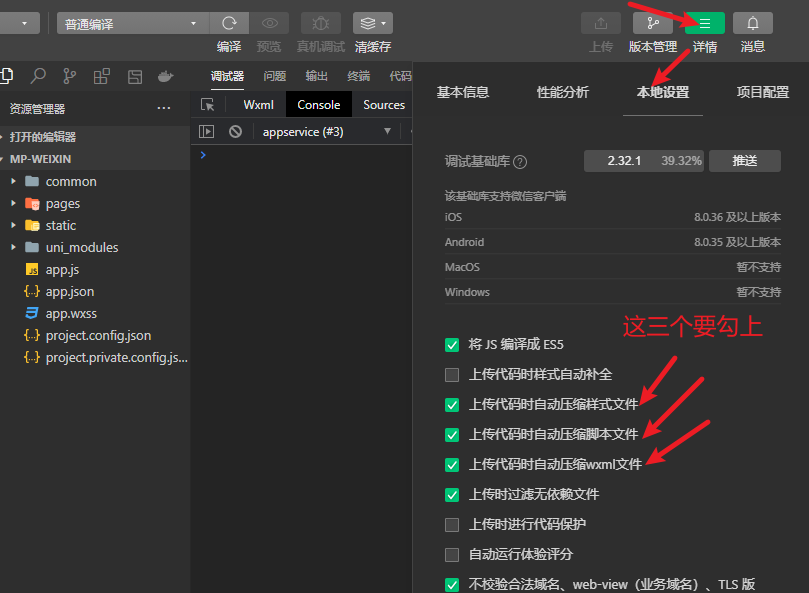
7、uniapp小程序超出限制:Error: 分包大小超过限制,main package source size 4199KB exceed max limit 2MB
改了几行代码上传时发现超过限制,解决方法:


https://www.cnblogs.com/Denny_Yang/p/16769455.html
8、uniapp 使用 require 绝对路径引入文件时,报错“文件查找失败”
我在 main.js 中使用绝对路径引入:
1 2 | // 引入请求封装,将app参数传递到配置中require('/config/request.js')(app) |
出现:

原因:

解决方案:使用相对路径即可
1 2 3 | // 以下两种方式都可以require('config/request.js')(app)require('./config/request.js')(app) |
9、页面跳转时,绝对路径和相对路径的区别
以`uni.navigateTo`举例:
1 2 3 4 5 6 | uni.navigateTo({ url: 'pagesB/pages/publishQues'})uni.navigateTo({ url: '/pagesB/pages/publishQues'}) |
1 2 3 4 5 6 7 8 9 10 11 12 | `uni.navigateTo` 的 `url` 参数支持相对路径和绝对路径两种方式。 相对路径是相对于当前页面的位置进行计算,而绝对路径是从根目录开始计算 - `uni.navigateTo({ url: 'pagesB/pages/publishQues' })` 使用的是相对路径。如果当前页面路径是 `pagesB/pages/index`,那么相对路径 `pagesB/pages/publishQues` 会拼接在当前页面路径的基础上,得到最终跳转路径为 `pagesB/pages/pagesB/pages/publishQues`。 - `uni.navigateTo({ url: '/pagesB/pages/publishQues' })` 使用的是绝对路径。无论当前页面路径是什么,绝对路径 `/pagesB/pages/publishQues` 都是从根目录开始计算,因此最终的跳转路径是 `pagesB/pages/publishQues`。 |
10、报错SyntaxError: Unexpected token } in JSON at position 264
报错:
Module build failed (from ./node_modules/@dcloudio/webpack-uni-pages-loader/lib/index.js):
08:58:30.510 SyntaxError: Unexpected token } in JSON at position 264
08:58:30.513 at JSON.parse (<anonymous>)
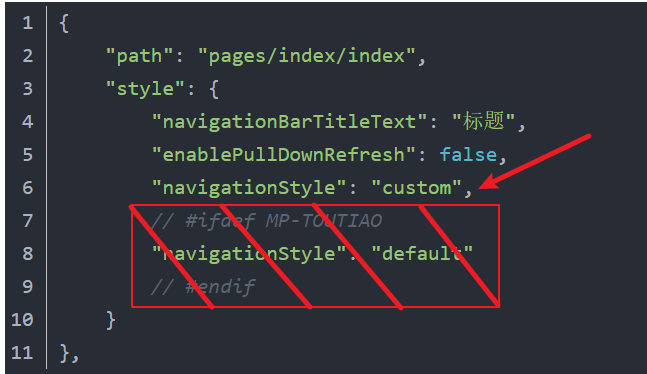
在小程序编译时,有些会报上述错误,有些不会,很难察觉这个错误,错误代码示例:
1 2 3 4 5 6 7 8 9 10 11 | { "path": "pages/index/index", "style": { "navigationBarTitleText": "标题", "enablePullDownRefresh": false, "navigationStyle": "custom", // #ifdef MP-TOUTIAO "navigationStyle": "default" // #endif }}, |
原因:在JSON中,对象的最后一个元素后面不应该有逗号。
例如,{"key1": "value1", "key2": "value2",} 这样的写法是错误的。 假设在微信小程序中运行上述代码,就是多了一个逗号

改正:
1 2 3 4 5 6 7 8 9 10 11 | { "path": "pages/index/index", "style": { "navigationBarTitleText": "标题", "navigationStyle": "custom", // #ifdef MP-TOUTIAO "navigationStyle": "default", // #endif "enablePullDownRefresh": false }}, |




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· 【.NET】调用本地 Deepseek 模型
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
2023-07-17 记录--盘点 TypeScript 那些奇怪的符号