解决uniapp h5 本地代理实现跨域访问及如何配置开发环境
🧑💻 写在开头
点赞 + 收藏 === 学会🤣🤣🤣
如何解决uniapp H5本地代理实现跨域访问?
1.第一种解决方法:
直接创建一个vue.config.js文件,并在里面配置devServer,直接上代码,重启跑项目
亲测有效

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // vue.config.jsmodule.exports = { transpileDependencies: ['uview-ui'], devServer: { proxy: { '/api': { target: 'https://rivtrust.jz-xxx.xyz/', changeOrigin: true, pathRewrite: { '^/apih5': '' } } }, }} |
2.第二种解决方法:
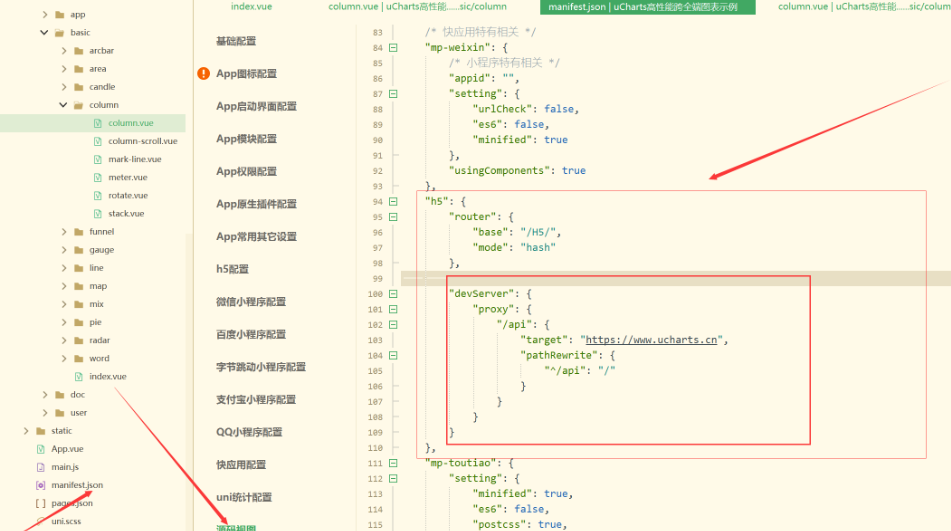
在src目录下找到mainfest.json文件,修改该文件,点击“源码视图”看到h5
1 | 注意:如果打开“源码视图”后并没有找到关于h5的配置,这时可以点击“h5配置”,随便修改下配置,比如设置页面标题;再去打开“源码视图”后就会出现关于h5的配置。 |


1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | // manifest.json{ "h5": { "devServer": { "proxy": { '/api': { target: 'https://rivtrust.jz-xxx.xyz/', changeOrigin: true, pathRewrite: { '^/apih5': '' } } } } }} |
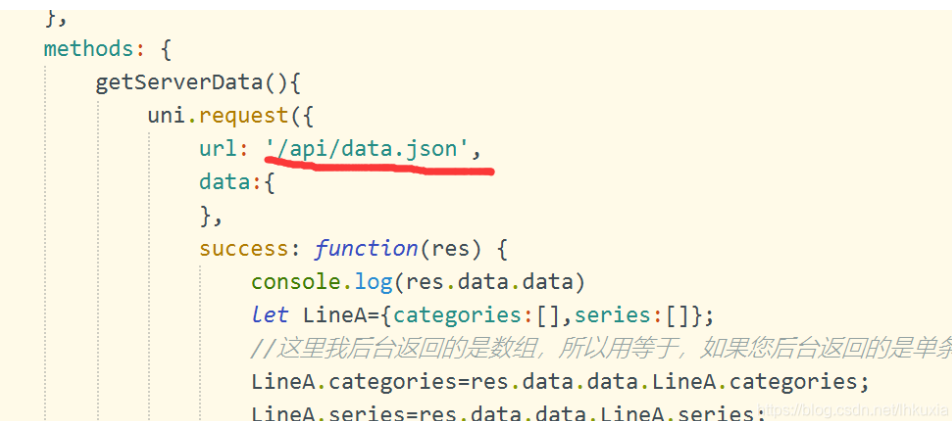
接口调用时这么写:

注意⚠️以上两种解决方法不能同时使用;第二种方案会覆盖第一种解决方法
3.还有一种无需配置:
使用HBuilder X 内置浏览器,不存在跨域问题,推荐使用
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。
分类:
uni-app学习笔记




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· 【.NET】调用本地 Deepseek 模型
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)
2023-06-21 记录--新的HTML标签 :<search>
2022-06-21 记录--vue脚手架