记录--探究 width:100%与width:auto区别
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
width:100%与width:auto区别
一、 width属性介绍
width属性用于设置元素的宽度。width默认设置内容区域的宽度,但如果box-sizing属性被设置为border-box,就转而设置边框区域的宽度。
二、 话不多说,直接上代码看效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
div {
color: #fff;
font-size: 2rem;
text-align: center;
}
.parent {
width: 600px;
height: 600px;
background-color: blue;
border: 10px solid black;
padding: 20px;
}
.child {
background-color: red;
border: 10px solid grey;
margin: 20px;
height: 100px;
}
.auto{
width: auto;
}
.hundred-percent{
width: 100%;
}
</style>
<body>
<div class="parent">
parent
<div class="child auto">child1: width:auto</div>
<div class="child hundred-percent">child2: width:100%</div>
</div>
</body>
</html>

三、 分析比较
-
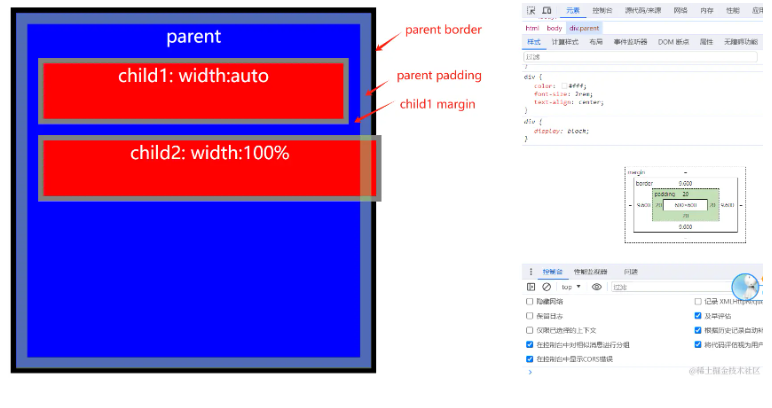
我们给parent设置了
padding:20px内边距,给两个child都设置了margin:20px的外边距。child1的width属性是auto,child2的width属性是100%。 -
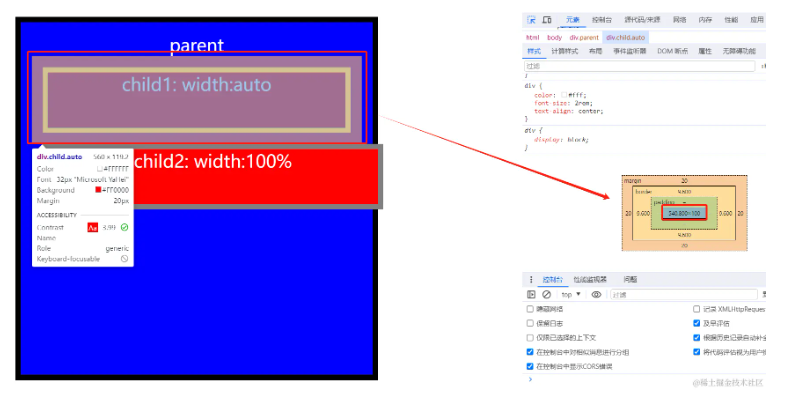
很明显地看到两个child的不同表现,child1的宽度是可以适应的,不会溢出其父元素。
-
child1最终的宽度值:540px=600px(父元素宽度)−20px(child1外边距)∗2−10px∗2(child1边框值)−0px(child1内边距)child1最终的宽度值: 540px = 600px(父元素宽度) - 20px (child1 外边距) * 2 - 10px *2 (child1 边框值) - 0px (child1 内边距) child1最终的宽度值:540px=600px(父元素宽度)−20px(child1外边距)∗2−10px∗2(child1边框值)−0px(child1内边距)

-
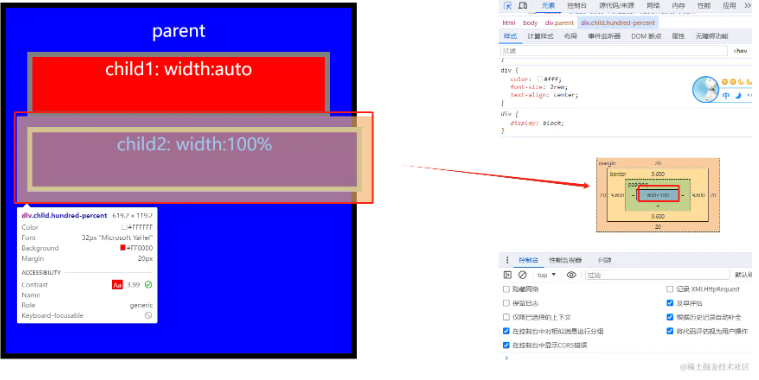
而child2的宽度则是和父元素一样大最终溢出了其父元素。
-
child2最终的宽度值:600px=600px(父元素宽度)child2最终的宽度值: 600px = 600px(父元素宽度) child2最终的宽度值:600px=600px(父元素宽度)

四、 结论
-
width:100%: 子元素的 content 撑满父元素的content,如果子元素还有 padding、border等属性,或者是在父元素上设置了边距和填充,都有可能会造成子元素区域溢出显示; -
width:auto: 是子元素的 content+padding+border+margin 等撑满父元素的 content 区域。 -
所以,在开发中尽量还是选择
width:auto,因为当从边距、填充或边框添加额外空间时,它将尽可能努力保持元素与其父容器的宽度相同。而width:100%将使元素与父容器一样宽。额外的间距将添加到元素的大小,而不考虑父元素。这通常会导致问题。
本文转载于:
https://juejin.cn/post/7312510748310863887
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。



