记录--“浏览器切换到其他页面或最小化时,倒计时不准确“问题解析
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
背景
我最近修复了一个倒计时延迟的bug,情况是用户10:00设置了10分钟倒计时,10:06查看时发现倒计时还有8分钟,倒计时出不准确、延迟的情况。
倒计时大概逻辑如下:
const leftTime = 600; //单位为秒
const timer = setInterval(() => {
leftTime -= 1;
if(leftTime === 0) {
clearInterval(timer);
}
}, 1000);
通过排查是浏览器的优化策略导致的。
为什么浏览器优化策略会造成定时器不准时?又该怎么解决这个问题?本文会围绕这两个问题展开说明!
浏览器优化策略对定时器的影响
浏览器的优化策略是指浏览器为了提高性能和节省资源而对特定任务进行的优化。在后台标签页中,浏览器可能会对一些任务进行节流或延迟执行,以减少CPU和电池的消耗。
而定时器setInterval和setTimeout就是受浏览器优化策略的影响,导致定时器的执行时间间隔被延长。所以在浏览器切换到其他页面或者最小化时,当前页面的定时器可能不会按照预期的时间间隔准时执行。
我们实验一下:设置一个定时器,每500ms在控制台输出当前时间;然后再监听该标签页的visibilitychange事件,当其选项卡的内容变得可见或被隐藏时,会触发该事件。
// 设置定时器
const leftTime = 600; // 倒计时剩余时间
setInterval(() => {
const date = new Date();
leftTime.value -= 1;
console.log(`倒计时剩余秒数:${ leftTime.value }`, `当前时间秒数:${ date.getSeconds() }`);
}, 1000);
// 通过监听 visibilitychange 事件来判别该页面是否可见
document.addEventListener('visibilitychange', function () {
if(document.hidden) {
console.log('页面不可见')
}
})
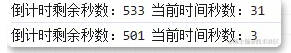
执行结果如下:

我们观察执行结果会发现,在标签页处于不可见状态后,setInterval从1000ms的时间间隔延长成了2000ms。
由此可见,当浏览器切换其他页面或者最小化时,倒计时的误差就出现了,setInterval定时器也不会在1000ms后减去1。对于时间较长的倒计时来说,误差会更大。
解决思路
既然浏览器的定时器有问题,那我们就不依赖定时器去计算剩余时间。
我们可以在用户配置倒计时后,立即计算出结束时间并保存,随后通过结束时间减去本地时间就得出了剩余时间,而且不会受定时器延迟的影响。将最上面提及到的倒计时伪代码修改如下:
// ......
const leftTime = 600 * 1000
const endTime = Date.now() + leftTime; // 倒计时结束时间
setInterval(() => {
const date = new Date();
leftTime = Math.round((endTime - Date.now()) / 1000);
console.log(`倒计时剩余秒数:${ leftTime }`, `当前时间秒数:${ date.getSeconds() }`);
if(leftTime <= 0) {
clearInterval(timer);
}
}, 1000)
setInterval延迟执行,对leftTime也没有影响。 执行结果如下(标签页处于不可见状态时):
题外话
用 setTimeout 实现 setInterval
实现思路是setTimeout的递归调用。以上面的举例代码为例作修改:
const leftTime = 600 * 1000;
const endTime = Date.now() + leftTime; // 倒计时结束时间
function setTimer() {
leftTime = Math.round((endTime - Date.now()) / 1000);
if ( leftTime <= 0 ) {
endTime = 0;
leftTime = 0;
} else {
setTimeout(setTimer, 1000);
}
}




