记录--静态网站 H5 跳小程序,以及踩坑
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
背景
我司有智慧功成家APP和对应的小程序,现在已经实现APP分享到微信,微信点击分享链接直接进入小程序。
目前有一个问题就是我们APP在网警那边还没有完全审批下来,已经搞了几个月了,还不知道啥时能上线。微信对于这类分享是有限制的,可以分享1000次,后面不给分享了。
我们就得想办法绕过微信分享,查了资料后,发现【H5跳小程序】是一个不错的方案。(微信开发者官方文档-H5跳小程序)但是照着官网做也是遇到不少坑,在此记录下,顺便梳理一下流程。
PS:该方案不仅可以直接在微信打开小程序,还可以直接从其他应用(如飞书)、或者浏览器打开小程序,就是我们需要的效果!
流程
1) 准备环境
- 开发者账号必须是非个人的认证账号
- 必须是开发者管理员账号扫码登录微信开发者工具,否则报没有权限的错误(这里我就踩了很多次坑)
2)开发静态网站
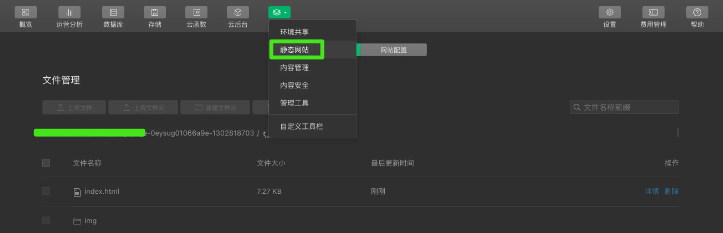
- 需要先开通,云开发 -- 更多 -- 静态网站,需要付费的,选择公司支付即可。

- 参考(微信开发者官方文档-H5跳小程序)可以完成百分之八十的工作,里面写得很明白了,需要准备啥,替换啥。
- 如果只是需要在微信里面打开小程序,那只需要代码里面的
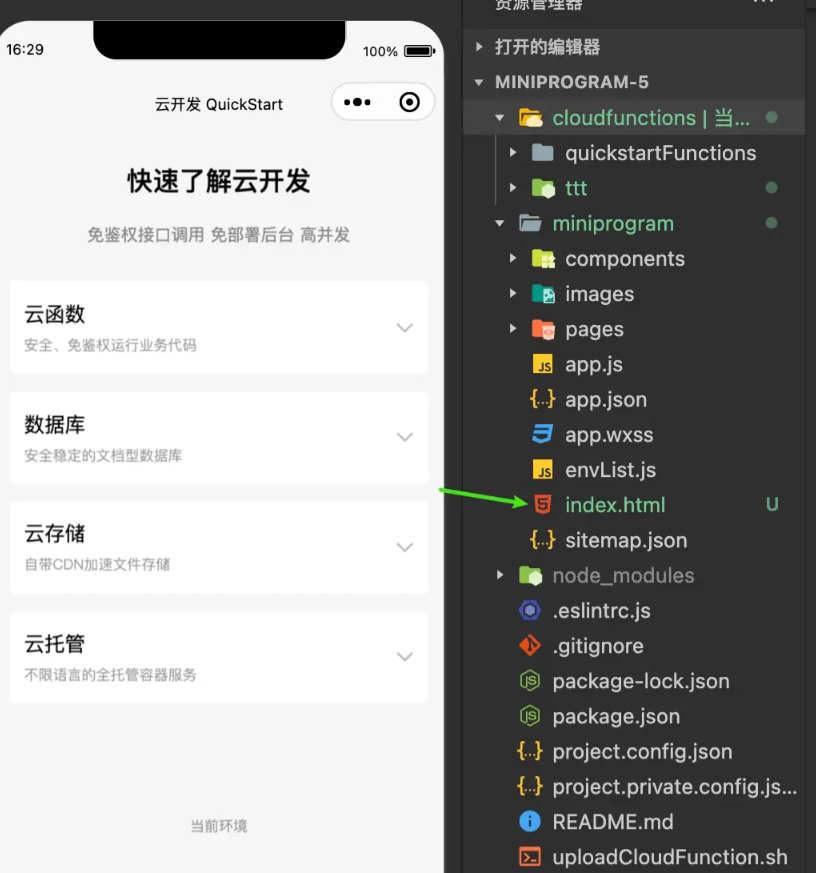
isWeixin部分的逻辑,其他地方不用管,或者删除即可。 - 这个静态html可以在vscode里面开发,也可以在微信开发者工具里面随便新建一个云开发项目,在里面写html。(我的如下图的
/miniprogram/index.html)

- 动态设置参数 我们的路由是需要有动态参数的,我们是通过
setAttribute处理的,如下图wx-open-launch-weapp标签的path属性,但是id是外界url参数传过来的,于是需要额外处理。
<!-- 1/3 微信环境 -->
<div id="wechat-web-container" class="hidden">
<wx-open-launch-weapp id="launch-btn" appid="wx5113d940bb040b62"
path="pages/order/infor/main?id=771378468155056130">
<script type="text/wxtag-template">
<style>.action-btn {
width: 670px;
height: 88px;
line-height: 88px;
background: #FF2E22;
border-radius: 44px;
text-align: center;
font-size: 36px;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #FFFFFF;
border: none;
}</style>
<button class="action-btn">去小程序支付</button>
</script>
</wx-open-launch-weapp>
</div>
isWeixin里面增加如下代码var launchBtn = document.getElementById('launch-btn')
// 动态设置path
const query = {}
for (const [k, v] of new URL(window.location).searchParams) {
query[k] = v
}
const path = `pages/order/infor/main?id=${query.id}`
launchBtn.setAttribute('path', path)
- 部署出去后的域名是:your-env-name-0eysug01066a9e-1302818703.tcloudbaseapp.com ,然后在后面增加id的query参数即可。your-env-name-0eysug01066a9e-1302818703.tcloudbaseapp.com/?id=123456
3)开发云函数 上面第二步只能满足在微信里面打开小程序,如果需要支持其他h5环境也能打开,则需要开发云函数。

- 新建一个云函数,如
ttt(ttt与html里面的云函数匹配,默认代码是public,改为ttt即可)( 这里我已经新建了ttt, 所以演示的写的是xxx。)


- 新建后,代码是没有这个云函数的,需要在开发者工具中自己创建云函数的文件夹,在
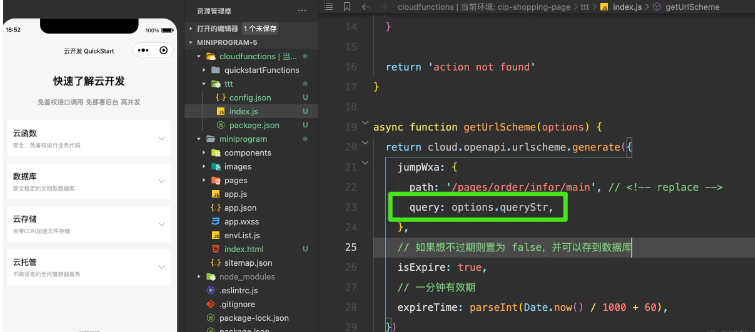
cloudfunctions里面创建ttt文件夹,然后把官方文档的index.js复制进去。 - 重点注意1,因为里面用到了
wx-server-sdk,所以需要npm init -y+npm i - 重点注意2,因为代码里面用到了
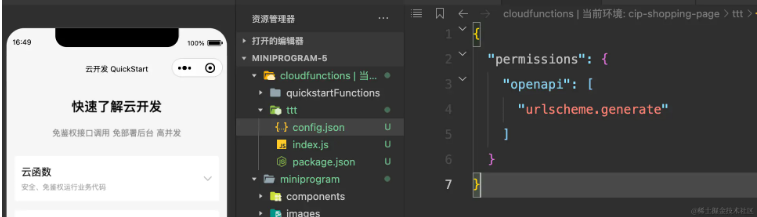
getUrlScheme,所以需要再生产一个config.json文件,并配置为如下,否则不会返回openlink, 微信开发者-参考问答
{
"permissions": {
"openapi": [
"urlscheme.generate"
]
}
}

- 最后
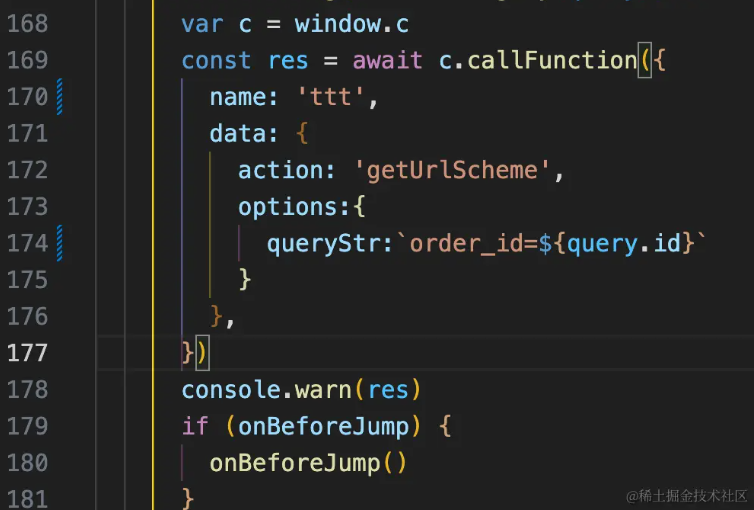
index.js也要做修改,接收query的参数

- 然后需要配置权限,还是参考官方文档。
- 然后发布云函数,右击
ttt文件夹,选择上传并部署,不传node_modules
wx-open-launch-weapp 里面img 要用线上地址
wx-open-launch-weapp 里面img 要用线上地址,不能用本地地址,如下使用本地地址,最终渲染的页面没有这个图片,使用线上地址后正常显示。
<wx-open-launch-weapp appid="wx-fake-123456" path="pages/order/infor/main?id=771378468155056130">
<script type="text/wxtag-template">
<img src="./img/1-1.png" alt="1-1" width="149" height="55" class="img-1-1">
</script>
</wx-open-launch-weapp>
<wx-open-launch-weapp appid="wx123456" path="pages/order/infor/main?id=771378468155056130">
<script type="text/wxtag-template">
- <img src="./img/1-1.png" alt="1-1" width="149" height="55" class="img-1-1">
+ <img src="https://fake-site.com/img/1-1.png" alt="1-1" width="149" height="55" class="img-1-1">
</script>
</wx-open-launch-weapp>
wx-open-launch-weapp 里面定位要放到父节点
另外,需要注意以下几点:
- 页面中与布局和定位相关的样式,如
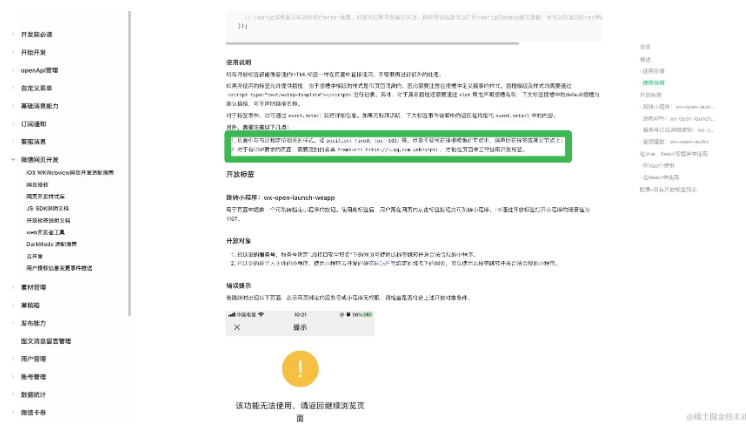
position: fixed; top -100;等,尽量不要写在插槽模版的节点中,请声明在标签或其父节点上; - 对于有CSP要求的页面,需要添加白名单
frame-src https://*.qq.com webcompt:,才能在页面中正常使用开放标签。

把原来放在 .img-1-1 的定位样式,放到 .img-wrap 上 代码如下:
<div class="img-wrap">
<wx-open-launch-weapp appid="wx123456" path="pages/order/infor/main?id=771378468155056130">
<script type="text/wxtag-template">
<img src="https://fake-site.com/img/1-1.png" alt="1-1" width="149" height="55" class="img-1-1">
</script>
</wx-open-launch-weapp>
</div>
完结
如果还有不懂的,可以参考 小程序开发——微信外环境静态h5跳转小程序



