记录--一个纯样式花里胡哨的动态渐变背景块
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
代码片段
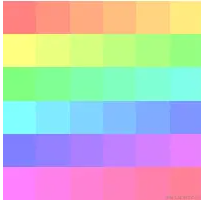
闲来无事写了个有意思的东西,鼠标放在小方块上会放大并挤压周围方块,背景颜色会动态改变。这里没有用一行 js 代码,纯样式(Sass)实现。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | <template> <div class="container"> <div class="grid"> <div class="item" v-for="item in 36"></div> </div> </div></template><script setup></script><style lang="scss" scoped>.container { height: 100vh; display: flex; justify-content: center; align-items: center; .grid { display: grid; height: 800px; width: 800px; grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr 1fr 1fr 1fr; transition: all 0.3s; flex-shrink: 0; @for $i from 0 to 36 { .item:nth-child(#{$i + 1}) { background: hsl(10 * $i, 100%, 75%); animation-name: color-spin-#{$i}; animation-duration: 3s; animation-iteration-count: infinite; animation-timing-function: linear; @keyframes color-spin-#{$i} { @for $j from 0 through 36 { #{$j * 100 / 36}% { background: hsl(10 * ($i + $j), 100%, 75%); } } } } &:has(.item:nth-child(#{$i + 1}):hover) { $arr: 1fr 1fr 1fr 1fr 1fr 1fr; $columns: set-nth($arr, $i % 6 + 1, 2fr); $rows: set-nth($arr, floor($i / 6) + 1, 2fr); grid-template-columns: $columns; grid-template-rows: $rows; } } }}</style> |
实现方式
下面只展示核心代码,完整代码请参照上方代码片段。
绘制 Dom
先画一个 6 x 6 的正方形,利用 v-for 循环出 dom 元素。当然也可以不用 Vue 语法,复制 36 行 item。
1 2 3 | <div class="grid"> <div class="item" v-for="item in 36"></div></div> |
Grid 布局
这里切记不要使用 repeat(6, 1fr),会导致过渡失效。
1 2 3 4 5 | .grid { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-rows: 1fr 1fr 1fr 1fr 1fr 1fr;} |
添加背景色
每个小方块都有自己的颜色,这里利用 Sass 循环来实现。通过 hsl 颜色函数轻松计算出低饱和度的彩色。色环一共 360°,36 个方块依次递增 10°,形成一个完美的色环。
1 2 3 4 5 | @for $i from 0 to 36 { .item:nth-child(#{$i + 1}) { background: hsl(10 * $i, 100%, 75%); }} |

悬浮动效
接着加入悬浮放大的效果,悬浮方块横纵变成 2fr 就能放大与挤压周围方块。这里需要一点计算,定义一个 Sass 数组,通过除法与取余修改数组对应下标的变量。
1 2 3 4 5 6 7 8 9 | @for $i from 0 to 36 { &:has(.item:nth-child(#{$i + 1}):hover) { $arr: 1fr 1fr 1fr 1fr 1fr 1fr; $columns: set-nth($arr, $i % 6 + 1, 2fr); $rows: set-nth($arr, floor($i / 6) + 1, 2fr); grid-template-columns: $columns; grid-template-rows: $rows; }} |

颜色动画
最后再加一个炫酷的颜色动画,让色环动起来。这里需要双层嵌套循环,每个小方块都有自己的动画。动画过程拆分成 36 份,选择线性过渡,颜色依然是连贯的色环。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | @for $i from 0 to 36 { .item:nth-child(#{$i + 1}) { animation-name: color-spin-#{$i}; animation-duration: 3s; animation-iteration-count: infinite; animation-timing-function: linear; @keyframes color-spin-#{$i} { @for $j from 0 through 36 { #{$j * 100 / 36}% { background: hsl(10 * ($i + $j), 100%, 75%); } } } }} |

总结
利用样式实现的效果除了有成就感,也有代价,编译完的 css 很大,有 72.5 KB。性能也不一定比用 js 高,权当玩玩。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
2022-11-08 记录--uniapp map 制作一个简单的地图导航