记录--浏览器的自动播放策略
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
平常有接触到媒体播放的朋友应该会发现一个问题,我们在其他视频网站时,他们的视频在进入页面的时候能自动播放,但是在我们实际开发中却不能,明明我们都设置了autoplay 属性,浏览器为什么区别对待呢? 其实,这是浏览器对用户体验的一个优化,我们称之为浏览器自动播放策略,不同的浏览器优化方案也不同,下面我们以Chrome为例。
Chrome浏览器的自动播放策略
策略详情
- 始终允许静音自动播放
- 在以下情况下,带声音的自动播放会被允许:
- 用户已经与当前页面进行了交互(click、tap)
- 在桌面设备上,用户的媒体参与度指数阈值已超过,这意味着用户之前播放过有声音的视频
- 用户已将网站添加到移动设备上的主屏幕或者桌面上安装了PWA
- 顶部帧可以将自动播放权限委派给其iframe,以允许自动播放声音
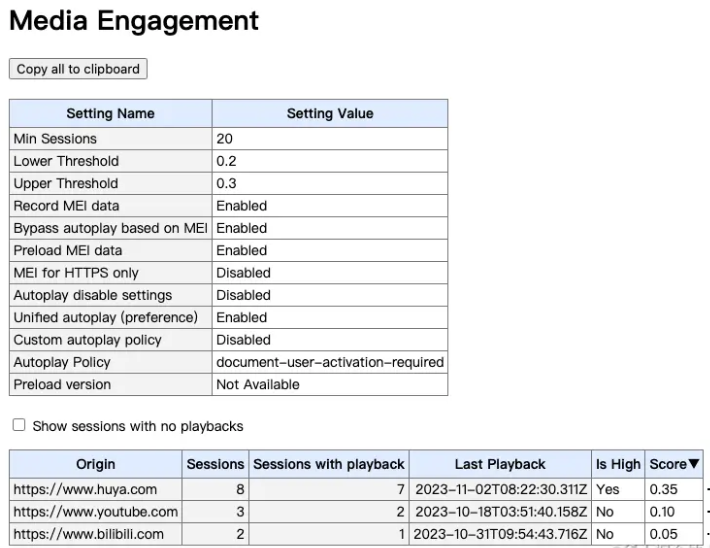
媒体参与度(MEI, Media Emgagement Index)
媒体参与度(MEI)衡量个人在网站上使用多媒体的倾向。
它是一个数值,可通过chrome://media-engagement/查看。
数值越高,用户对该站点的媒体参与度越高,就越有机会自动播放。
对于开发者而言:
- 媒体参与度的计算规则无法通过计算手段改变
- 媒体参与度的计算规则不同版本的浏览器可能有所变动

解决方案
一般这种问题的解决方案只能在业务流程上进行变通,引导用户去操作。
引导用户播放
先尝试自动播放,若发生异常,引导用户进行互动操作
1 2 3 4 5 6 7 8 9 | const videoPlay = async () => { try { // 播放视频 await ref.current.play(); } catch (err) { // 显示提示 setIsVisible(true) }}; |
提示错误

交互效果

引导用户取消静音
先静音播放,根据是否能自动播放决定是否取消静音,如果不能自动播放,引导用户取消静音
1 2 3 4 5 6 7 8 9 10 11 12 | const videoPlay = async () => { ref.current.muted = true ref.current.play(); const ctx = new AudioContext() const canAutoPaly = ctx.state === 'running' ctx.close if(canAutoPaly){ ref.current.muted = false }else{ setIsVisible(true) } }; |
交互效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2022-11-07 Android 接收微信、QQ其他应用打开,第三方分享
2020-11-07 JS获取本机地址,生成地图