记录--前端实现文件预览(pdf、excel、word、图片)
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
前端实现文件预览功能
需求:实现一个在线预览pdf、excel、word、图片等文件的功能。
介绍:支持pdf、xlsx、docx、jpg、png、jpeg。
以下使用Vue3代码实现所有功能,建议以下的预览文件标签可以在外层包裹一层弹窗。
图片预览
iframe标签能够将另一个HTML页面嵌入到当前页面中,我们的图片也能够使用iframe标签来进行展示。
1 2 3 4 | <iframe :src="图片地址" style="z-index: 1000; height:650px; width: 100%; margin: 0 auto" sandbox="allow-scripts allow-top-navigation allow-same-origin allow-popups"> |
sandbox 这个属性如果是单纯预览图片可以不使用,该属性对呈现在 iframe 框架中的内容启用一些额外的限制条件。属性值可以为空字符串(这种情况下会启用所有限制),也可以是用空格分隔的一系列指定的字符串。
allow-scripts: 允许嵌入的浏览上下文运行脚本(但不能创建弹窗)。如果没有使用该关键字,就无法运行脚本。allow-top-navigation: 允许将框架内所加载页面中的超链接导航到父级窗口allow-same-popups: 允许弹窗 (例如 window.open, target="_blank")。如果没有使用该关键字,相应的功能将自动被禁用。allow-same-origin: 如果没有使用该关键字,嵌入的浏览上下文将被视为来自一个独立的源,这将使 same-origin policy 同源检查失败。使用了这个属性,那么当前页面和iframe打开的页面视为同源。
word文档预览(docx)
1 2 | 先下载npm包npm i docx-preview --save |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div class="docxRef"></div><script>import { renderAsync } from 'docx-preview';function fn() {// 这里的res.data是 blob文件流,如果自己的不是blob文件流// 可以通过URL.createObjectURL(参数) 参数为File格式,转换为blob文件流 let blob = res.data let childRef = document.getElementsByClassName('docxRef'); renderAsync(blob, childRef[0]) //渲染}fn()</script> |

预览excel文件(xlsx)
1 2 | 下载包npm install xlsx@0.16.0 |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div class="xlsxClass"></div>const reader = new FileReader();//通过readAsArrayBuffer将blob转换为ArrayBuffer对reader.readAsArrayBuffer(res.data) // 这里的res.data是blob文件流reader.onload = (event) => { // 读取ArrayBuffer数据变成Uint8Array var data = new Uint8Array(event.target.result); // 这里的data里面的类型和后面的type类型要对应 var workbook = XLSX.read(data, { type: "array" }); var sheetNames = workbook.SheetNames; // 工作表名称 var worksheet = workbook.Sheets[sheetNames[0]]; // var excelData = XLSX.utils.sheet_to_json(worksheet); //JSON let html = XLSX.utils.sheet_to_html(worksheet); document.getElementsByClassName('xlsxClass')[0].innerHTML = html}; |
pdf预览
1 2 3 | 下载包 npm install pdfjs-dist我使用的是npm install pdfjs-dist@2.0.943版本,以下例子使用的是vue3+vite创建的项目以下例子通过canvas来渲染pdf |
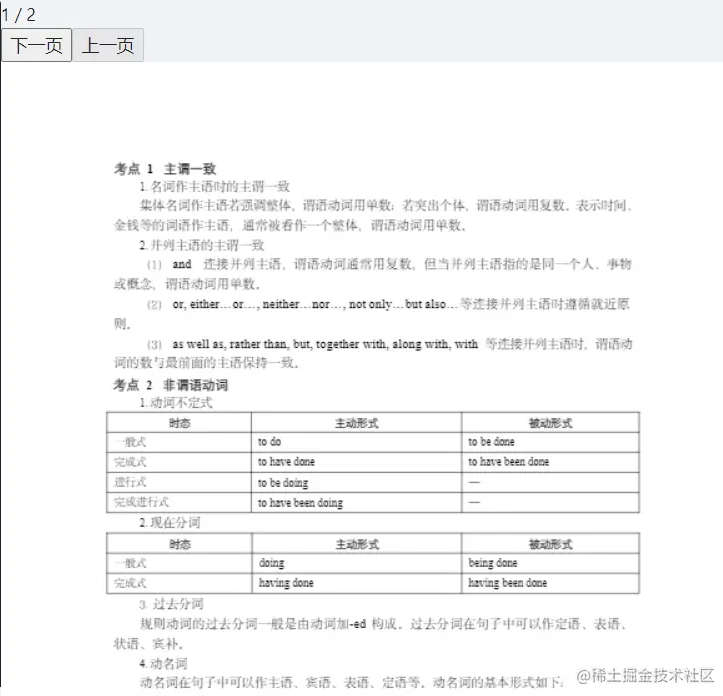
1 2 3 4 5 6 7 8 9 10 11 | <template> <div class="box"> <div class="tool-bar"> <div>{{ pdfParams.pageNumber }} / {{ pdfParams.total }}</div> <button type="primary" :disabled="pdfParams.pageNumber == pdfParams.total" @click="nextPage">下一页 </button> <button type="primary" :disabled="pdfParams.pageNumber == 1" @click="prevPage">上一页</button> </div> <canvas id="pdf-render"></canvas> </div></template> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | <script setup>import { onMounted, ref, reactive } from 'vue'const pdfParams = reactive({ pageNumber: 1, // 当前页 total: 0, // 总页数});// 不要定义为ref或reactive格式,就定义为普通的变量let pdfDoc = null;// 这里必须使用异步去引用pdf文件,直接去import会报错,也不知道为什么onMounted(async ()=> { let pdfjs = await import('pdfjs-dist/build/pdf') let pdfjsWorker = await import('pdfjs-dist/build/pdf.worker.entry') pdfjs.GlobalWorkerOptions.workerSrc = pdfjsWorker // 此文件位于public/test2.pdf let url = ref('/test2.pdf') pdfjs.getDocument(url.value).promise.then(doc => { pdfDoc = doc pdfParams.total = doc.numPages getPdfPage(1) })})// 加载pdf的某一页const getPdfPage = (number) => { pdfDoc.getPage(number).then(page => { const viewport = page.getViewport() const canvas = document.getElementById('pdf-render') const context = canvas.getContext('2d') canvas.width = viewport.viewBox[2] canvas.height = viewport.viewBox[3] viewport.width = viewport.viewBox[2] viewport.height = viewport.viewBox[3] canvas.style.width = Math.floor(viewport.width) + 'px' canvas.style.height = Math.floor(viewport.height) + 'px' let renderContext = { canvasContext: context, viewport: viewport, // 这里transform的六个参数,使用的是transform中的Matrix(矩阵) transform: [1, 0, 0, -1, 0, viewport.height] } // 进行渲染 page.render(renderContext) })}// 下一页功能const prevPage = () => { if(pdfParams.pageNumber > 1) { pdfParams.pageNumber -= 1 } else { pdfParams.pageNumber = 1 } getPdfPage(pdfParams.pageNumber)}// 上一页功能const nextPage = () => { if(pdfParams.pageNumber < pdfParams.total) { pdfParams.pageNumber += 1 } else { pdfParams.pageNumber = pdfParams.total } getPdfPage(pdfParams.pageNumber)}</script> |
pdfjs官方代码:例子 (mozilla.github.io)
以上代码看不懂的地方可以查阅官方代码,大部分都是固定的写法。






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· 【.NET】调用本地 Deepseek 模型
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)
2022-06-20 记录--基于Vue2.0实现后台系统权限控制