记录--Vue中如何导出excel表格
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
一、导出静态数据
1、安装 vue-json-excel
1 | npm i vue-json-excel |
注意,此插件对node有版本要求,安装失败检查一下报错是否由于node版本造成!
2、引入并注册组件(以全局为例)
1 2 3 | import Vue from "vue";import JsonExcel from "vue-json-excel"; //引入excel插件Vue.component("downloadExcel", JsonExcel);//注册 |
3、使用
在template节点下使用download-excel标签即可
1 2 3 4 | <download-excel class="downloadExcel" :data="dataAttr" types="xls" :fields="fields" :name="exportName" :worksheet="exportSheet" :header="exportName" :footer="exportFooter" :defaultValue="exportDefaultValue"> <el-button type="success">导出</el-button> //可以无需button</download-excel> |
在data节点下定义数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | dataAttr: [ { id: 1, name: '九转大肠', price: 999, sellCount: 6, rating: 100 }], fields: { // 数据名称及对应的值 编号: 'id', 名称: 'name', 价格: 'price', 销量: 'sellCount', 好评率: { field: 'rating', callback: value => `${value}%` // 以对象方式可以对数据做处理 } }, exportName: '这是表格名称', exportSheet: '这是表格sheet的名称', exportHeader: '这是表格的标题', exportFooter: '这是表格的页脚', exportDefaultValue: '这是一个默认的数据' |
点击导出

二、导出动态数据
如果需要在点击按钮前动态的获取数据,则需要使用fetch属性来指定一个参数。
注意,使用此参数时不能再绑定data参数
以导出一个外卖商品列表为例:

1、为fetch属性绑定了一个回调。
1 2 3 4 | <download-excel class="downloadExcel" :fetch="getDataAttr" types="xls" :fields="fields" :name="exportName" :worksheet="exportSheet" :header="exportName" :footer="exportFooter" :defaultValue="exportDefaultValue"> <el-button type="success">导出{{ exportName }}</el-button></download-excel> |
2、在methods节点下定义方法
1 2 3 4 5 6 7 8 9 | getDataAttr() { const dataAttr = [] //定义导出数据 this.goodsList.forEach((value) => { //进行数据处理 let dataAttrItem = new createExcleData(value.id, value.name, value.price, value.sellCount, value.rating) //使用引入的createExcleData dataAttr.push(dataAttrItem) //为导出的数据数组添加数据 }) return dataAttr //数据整理完毕 }, |
3、新建一个js文件封装一个类创建每条数据
1 2 3 4 5 6 7 8 9 | export default class DataAttr { constructor(id, name, price, sellCount, rating) { this.id = id; this.name = name, this.price = price, this.sellCount = sellCount, this.rating = rating; }} |
4、在组件下引入,然后就可以使用了
1 | import createExcleData from '@/utils/createExcleData' |
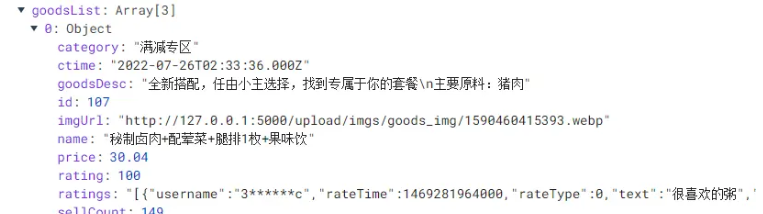
goodsList数据如下

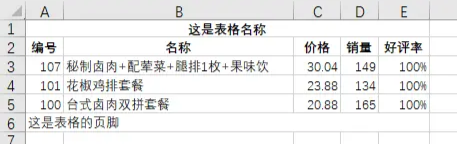
点击导出,打开导出文件






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义