demo介绍:uni-app统合--各类大转盘demo介绍
这里给大家介绍下我做的一个uni-app的demo:抽奖系统
废话不多说直接上效果图:
线上案例:

首页:

大转盘抽奖页面:

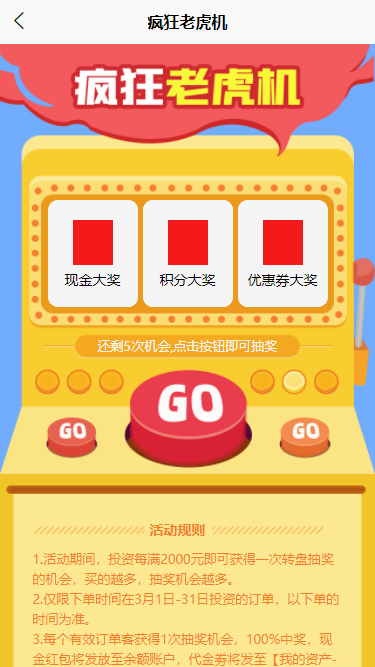
轮播机抽奖页面:

九宫格抽奖页面:

翻牌抽奖页面:

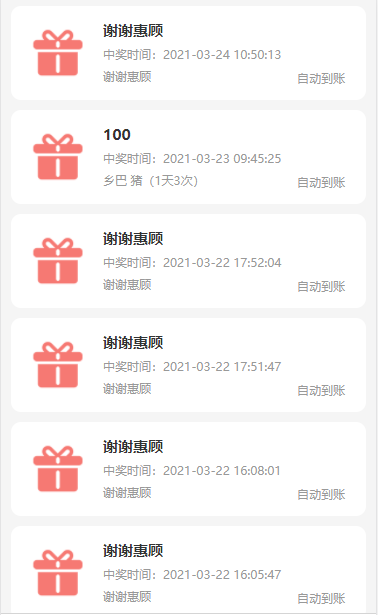
奖品列表页面:

抽奖的思路大家可以参考我的另一篇解析大转盘的文章:
点击这里前往
这里给大家分享下template内容:
<view class="container">
<view class="bg">
<image :src="imgUrl+'draw-one-bg.png'"></image>
</view>
<view class="main-box">
<view class="title-h1">
<image :src="imgUrl+'draw-one-title.png'"></image>
</view>
<view class="body-one">
<image :src="imgUrl+'draw-one-bg-one.png'"></image>
</view>
<view class="draw-box">
<image :src="imgUrl+'draw-one-bg-two.png'"></image>
<view class="draw-dian">
<image :src="imgUrl+'draw-one-dian.png'" mode="" v-if="dianimage == 0"></image>
<image :src="imgUrl+'draw-one-dian-one.png'" mode="" v-if="dianimage == 1"></image>
</view>
<view class="draw-bg">
<view :class="'body-box '+mainname +' '+endname">
<image :src="imgUrl+'draw-one-box.png'" mode=""></image>
<view :class="'body-main t'+(index+1)" v-for="(item,index) in domearr" :key="index">
<view class="title">
{{item.title}}
</view>
<view class="image">
<image :src="url+item.img"></image>
</view>
</view>
</view>
<view class="draw-btn" @tap="btnFun">
<image :src="imgUrl+'draw-one-main.png'" mode=""></image>
</view>
</view>
</view>
<view class="main-title">
您还有<span>{{frequency}}</span>次抽奖机会
</view>
<view class="uni-swiper">
<view class="swiper">
<swiper :indicator-dots="indicator" :autoplay="autoplay" :interval="interval" :duration="duration" vertical="true" class="swiper">
<swiper-item>
<view class="text">
恭喜 樱桃小丸子 抽到88元现金红包
</view>
</swiper-item>
<swiper-item>
<view class="text">
恭喜 樱桃小丸子 抽到88元现金红包
</view>
</swiper-item>
</swiper>
</view>
<view class="swiper-bg">
<image :src="imgUrl+'draw-one-swiper.png'" mode=""></image>
</view>
</view>
</view>
</view>
如果需要全套demo,可以加我微信(zlhd15)获得。


