ichartjs插件的使用
项目中可能会用到饼状图、柱状图、环形图等,ichartjs是一个很不错的插件,体量小,只需引入ichart.1.2.1.min.js即可满足基础需求,github下载地址是:https://github.com/wanghetommy/ichartjs
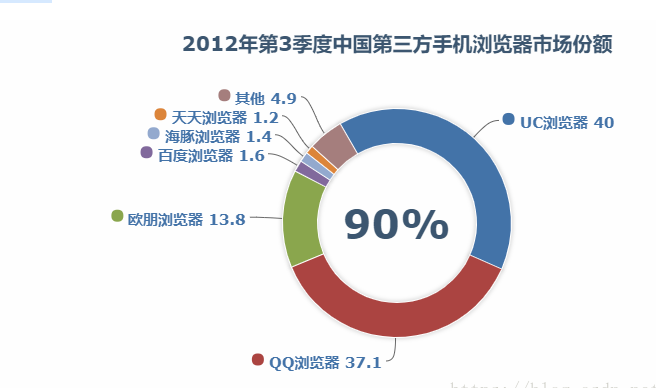
先来看一个效果图:

一、引入ichart.1.2.1.min.js及jquery:

1 2 3 4 5 6 7 | <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>iChart</title> <meta charset="utf-8" /> <script src="scripts/ichart.1.2.1.min.js"></script> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script></head> |
二、所需数据(json数组):
1 2 3 4 5 6 7 8 9 | var data = [ { name: 'UC浏览器', value: 40.0, color: '#4572a7' }, { name: 'QQ浏览器', value: 37.1, color: '#aa4643' }, { name: '欧朋浏览器', value: 13.8, color: '#89a54e' }, { name: '百度浏览器', value: 1.6, color: '#80699b' }, { name: '海豚浏览器', value: 1.4, color: '#92a8cd' }, { name: '天天浏览器', value: 1.2, color: '#db843d' }, { name: '其他', value: 4.9, color: '#a47d7c' }]; |
三、创建iChart对象(本例中使用2D环形图:iChart.Donut2D):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | var chart = new iChart.Donut2D({ render: 'canvasDiv', //绑定的标签id data: data, //数据 title: { //标题 text: '2012年第3季度中国第三方手机浏览器市场份额', color: '#3e576f' }, footnote: { //页脚 text: 'ichartjs.com', color: '#486c8f', fontsize: 11, padding: '0 38' }, center: { //环形图中间的文本 text: '90%', color: '#3e576f', shadow: true, shadow_blur: 2, shadow_color: '#557797', shadow_offsetx: 0, shadow_offsety: 0, fontsize: 40 }, sub_option: { label: { //标注 background_color: null, sign: true, //设置启用label的小图标 padding: '0 4', border: { enable: false, color: '#666666' }, fontsize: 15, fontweight: 600, color: '#4572a7' }, border: { width: 2, color: '#ffffff' } }, shadow: true, //开启引用 shadow_blur: 6, shadow_color: '#aaaaaa', shadow_offsetx: 0, shadow_offsety: 0, background_color: '#fefefe', offset_angle: -120, //逆时针偏移120度 showpercent: false, //关闭百分比 decimalsnum: 2, //小数点位数 width: 800, height: 400, radius: 120 }); |
四、开启绘图:
1 | chart.draw(); |
完整代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | <!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>iChart</title> <meta charset="utf-8" /> <script src="scripts/ichart.1.2.1.min.js"></script> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script></head><body> <div id="canvasDiv" style="border:1px solid blue"> </div> <script> $(function () { var data = [ { name: 'UC浏览器', value: 40.0, color: '#4572a7' }, { name: 'QQ浏览器', value: 37.1, color: '#aa4643' }, { name: '欧朋浏览器', value: 13.8, color: '#89a54e' }, { name: '百度浏览器', value: 1.6, color: '#80699b' }, { name: '海豚浏览器', value: 1.4, color: '#92a8cd' }, { name: '天天浏览器', value: 1.2, color: '#db843d' }, { name: '其他', value: 4.9, color: '#a47d7c' } ]; var chart = new iChart.Donut2D({ render: 'canvasDiv', //绑定的标签id data: data, //数据 title: { //标题 text: '2012年第3季度中国第三方手机浏览器市场份额', color: '#3e576f' }, footnote: { //页脚 text: 'ichartjs.com', color: '#486c8f', fontsize: 11, padding: '0 38' }, center: { //环形图中间的文本 text: '90%', color: '#3e576f', shadow: true, shadow_blur: 2, shadow_color: '#557797', shadow_offsetx: 0, shadow_offsety: 0, fontsize: 40 }, sub_option: { label: { //标注 background_color: null, sign: true, //设置启用label的小图标 padding: '0 4', border: { enable: false, color: '#666666' }, fontsize: 15, fontweight: 600, color: '#4572a7' }, border: { width: 2, color: '#ffffff' } }, shadow: true, //开启引用 shadow_blur: 6, shadow_color: '#aaaaaa', shadow_offsetx: 0, shadow_offsety: 0, background_color: '#fefefe', offset_angle: -120, //逆时针偏移120度 showpercent: false, //关闭百分比 decimalsnum: 2, //小数点位数 width: 800, height: 400, radius: 120 }); chart.draw(); }) </script></body></html> |
转载于:https://blog.csdn.net/qq_39306736



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 推荐几款开源且免费的 .NET MAUI 组件库
· 实操Deepseek接入个人知识库
· 易语言 —— 开山篇
· 【全网最全教程】使用最强DeepSeekR1+联网的火山引擎,没有生成长度限制,DeepSeek本体