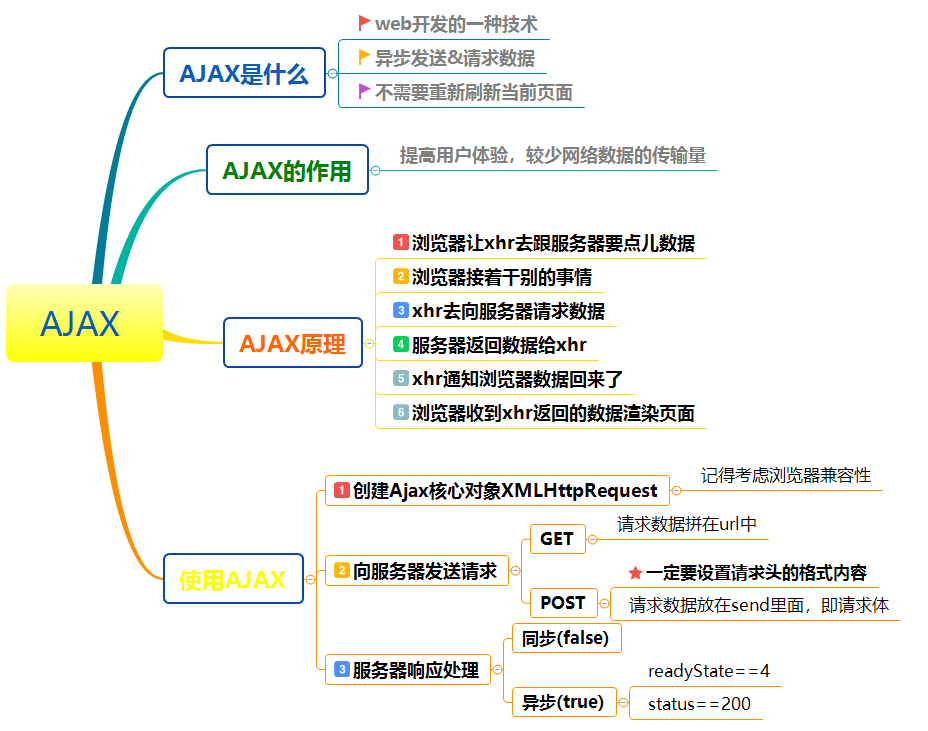
探索Ajax原理

未完待续,,,,
接上面:
一、什么是Ajax
Ajax(Asynchronous Java and XML的缩写):一种异步请求数据的web开发技术,对于改善用户的体验和页面性能很有帮助。
简单地说,在不需要重新刷新页面的情况下,Ajax 通过异步请求加载后台数据,并在网页上呈现出来。
常见运用场景:
(1)表单验证是否登入成功
(2)百度搜索下拉框提示
(3)快递单号查询
Ajax目的:提高用户体验,较少网络数据的传输量。
二、Ajax原理是什么

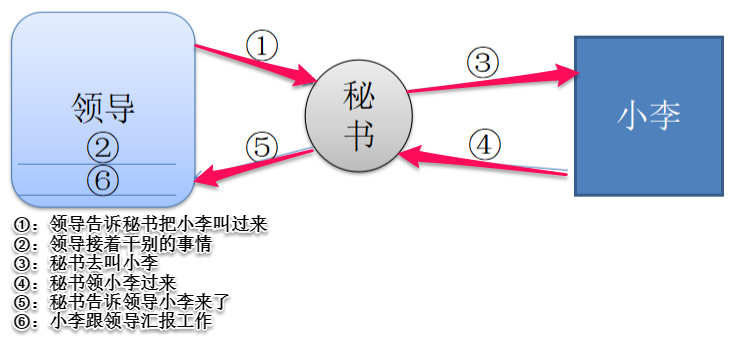
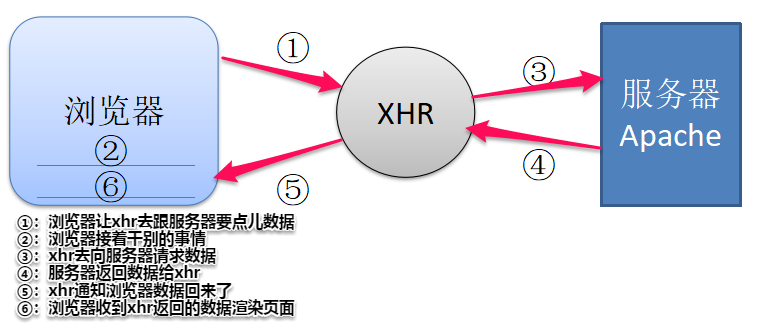
Ajax请求数据流程与“领导想找小李汇报一下工作”类似。其中最核心的依赖是浏览器提供的对象,它扮演的角色相当于秘书,使得浏览器可以发出HTTP请求与接收HTTP响应。浏览器接着做其他事情,等收到XHR返回来的数据再渲染页面。
理解了Ajax的工作原理后,接下来我们探讨下如何使用Ajax。

座右铭: 读史使人明智,读诗使人聪慧, 数学使人精密,哲理使人深刻,伦理学使人有修养,逻辑修辞使人善辩。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步