事件冒泡
事件流:元素触发事件时,事件的传播过程。
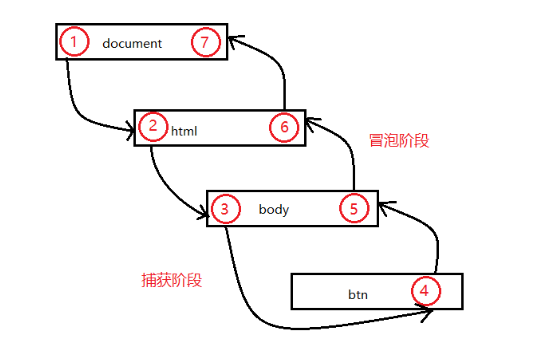
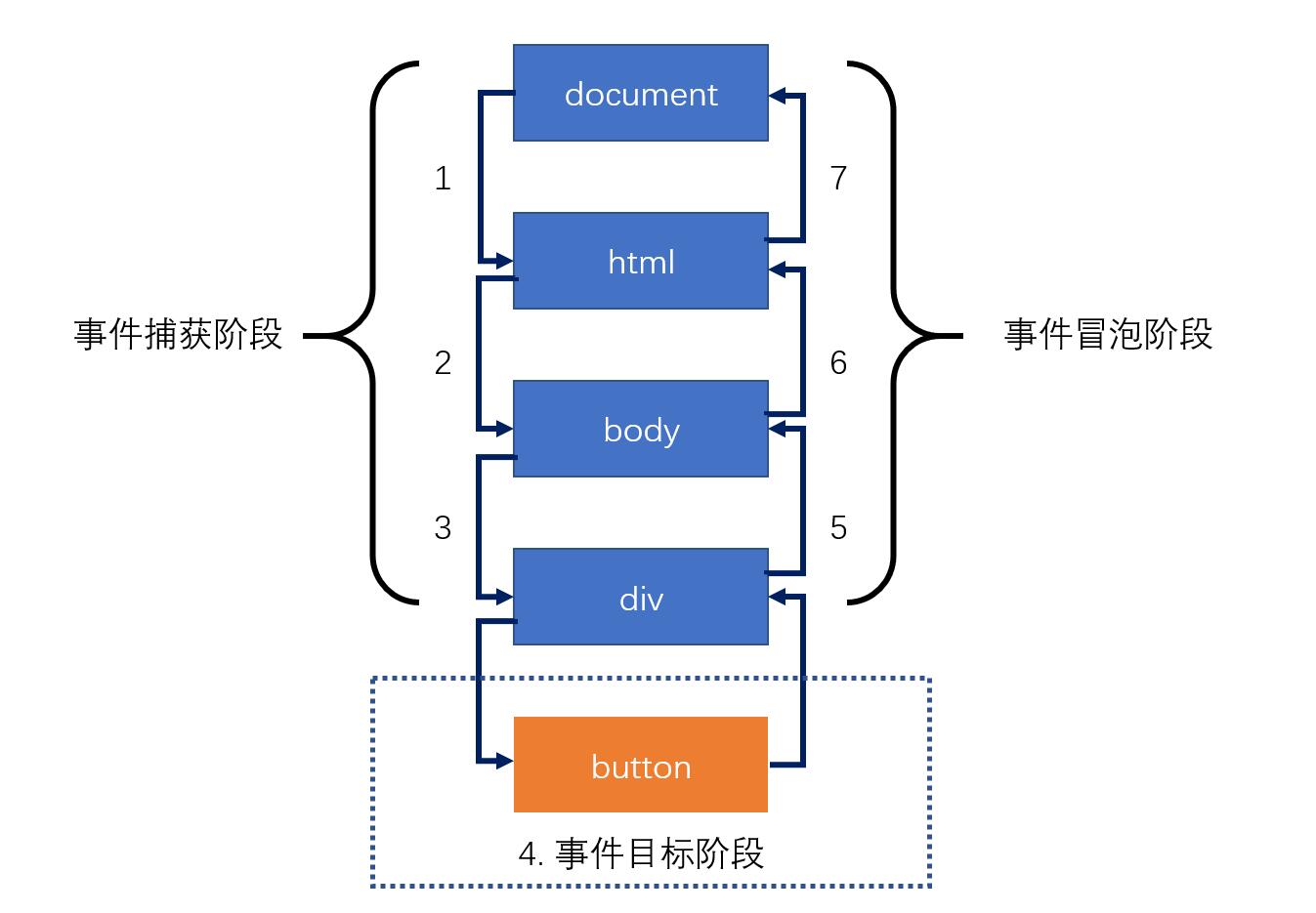
过程分为捕获和冒泡两种
事件冒泡:事件由子元素传递到父元素的过程
事件捕获:事件由父元素到子元素传递的过程


触发顺序:先捕获,后冒泡
阻止冒泡事件的几种方式:
1)stopPropagation() 阻止事件冒泡。 这个事件不会阻止定义在元素上的其他事件。
2)stopImmediatePropagation() 会彻底的阻止事件。在其之后的绑定在元素上的其他监听事件都不会触发。
3)preventDefault() 阻止事件的默认动作。
因此,可以使用preventDefault()阻止默认行为。例如a链接的跳转,在a链接跳转中,需要先对a链接绑定点击事件,然后在a链接的事件对象中调用该方法即可。
座右铭: 读史使人明智,读诗使人聪慧, 数学使人精密,哲理使人深刻,伦理学使人有修养,逻辑修辞使人善辩。



