HTML 事件
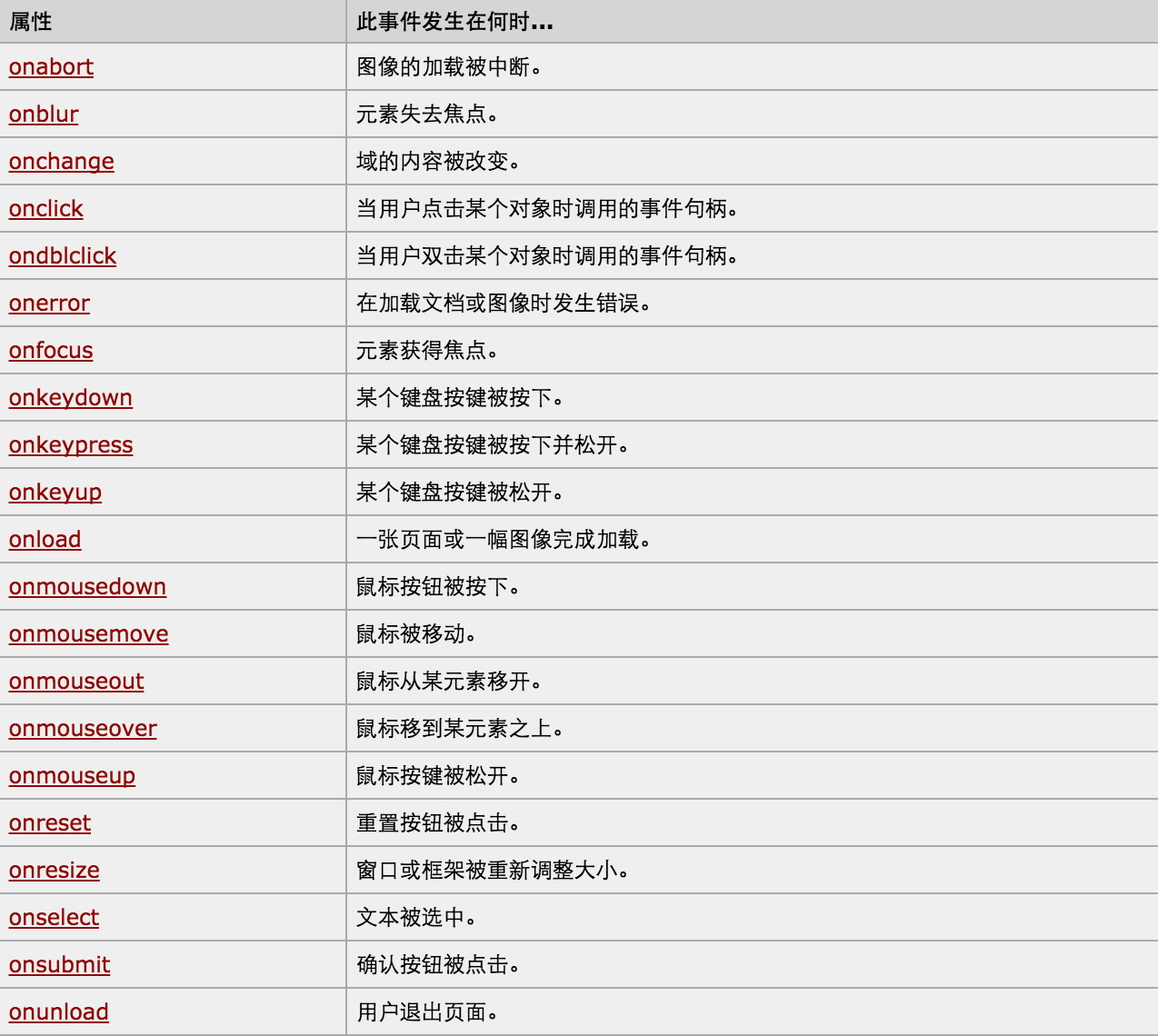
一. 事件

二.操作
1、内容
1 innerText 文本 2 outerText 3 innerHTML HTML内容 4 innerHTML 5 value 值
2、属性
1 attributes // 获取所有标签属性 2 setAttribute(key,value) // 设置标签属性 3 getAttribute(key) // 获取指定标签属性
/*
var atr = document.createAttribute("class");
atr.nodeValue="democlass";
document.getElementById('n1').setAttributeNode(atr);
*/
DOM链接
http://www.cnblogs.com/wupeiqi/articles/5643298.html


