web前端基础知识 jQuery
通过之前的学习我们已经了解了html、css、javascript的相关知识;本次我们就共同学习进阶知识:jQuery~
一、什么是jQuery?
jQuery其实就是一个轻量级的javascript函数库,通过它我们可以"写的少做的多";
jQuery库包含以下功能:
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
二、jQuery使用
jQuery目前分为1.x 2.x和3.x版本,这里咱们以1.12版本为例;
中文文档链接:http://jquery.cuishifeng.cn/
1. 准备工作
1. 网上下载1.12.4,网盘链接:https://pan.baidu.com/s/1hsiFumw 密码: bfmw
2. 将js文件放到同级目录,导入js:
<javascript src="jquery-1.12.4.js"></javascript> #需要下载jquery <script src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
2. 查找元素
2.1 选择器
2.1.1 #id选择器
id是唯一的,可通过#id查找元素;
实例:
1)新建一个html文件,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<div id="i1"><a>我是i1</a></div>
<div id="i2"><span>我是I2</span></div>
</div>
<script src="jquery-1.12.4.js"></script>
</body>
</html>
2)在谷歌浏览器中打开html文件,F12切换到console下,输入以下代码:
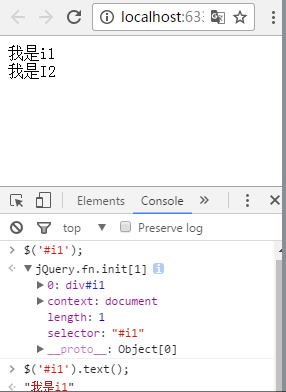
$('#i1');
效果如图所示:

2.1.2 .class选择器
jQuery 类选择器可以通过指定的 class 查找元素。
语法如下:
$(".c1")
实例:
1)在上述html文件中添加一行:
<div class="c1"><span>我是c1</span></div>
2)在谷歌浏览器中打开html文件,F12切换到console下,输入以下代码:
$('.c1');
效果如下:

2.1.3 标签选择器
当然,我们也可以直接查找指定的标签;
拿以上html文件为例,查找a标签:
$('a');
2.1.4 组合选择器
以上方式也可结合使用;
实例:
1)添加html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<div id="i1">按id查找</div>
<div><a>标签a查找</a></div>
<div class="c1"><span>我是c1</span></div>
</div>
<script src="jquery-1.12.4.js"></script>
</body>
</html>
2)组合查找:
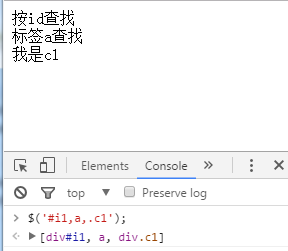
$('#i1,a,.c1');
效果如下:

2.1.5 层级选择器
新建html文件:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div> 9 <div id="i1"> 10 <a>我是a1</a> 11 <div> 12 <a>标签a2查找</a> 13 <a>标签a3查找</a> 14 </div> 15 </div> 16 <div id="i2"> 17 <a>标签a查找</a> 18 </div> 19 <div class="c1"> 20 <span>我是c1</span> 21 </div> 22 </div> 23 <script src="jquery-1.12.4.js"></script> 24 </body> 25 </html>
后代选择器
$('#i1 a');
结果如下:

子选择器:
$('#i1>a');
结果如下:

2.1.6 属性选择器
上面的这些基本能够满足咱们常用需求,但是如果我在html文件中再加上两句呢?请帮忙查找代码中含有cc的对象:
<div cc>我是cc</div> <div cc="boy">我是boy</div>
此时,jQuery引入了一种属性选择器:
$('[cc]');
想要查询指定的属性值:
$('[cc="boy"]');
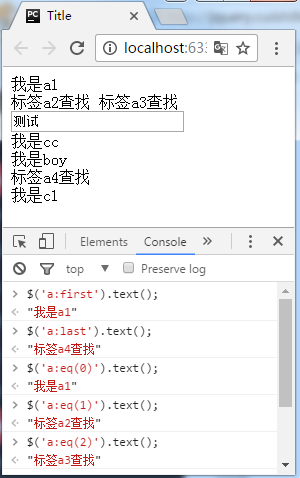
2.1.7 基本筛选器
$('a:first').text(); //查找符合条件的a标签中的第一个元素
$('a:last').text(); //查找符合条件的a标签中的最后一个元素
$('a:eq(0)').text(); //查找符合条件的a标签中下标为0的元素
$('a:eq(1)').text(); //查找符合条件的a标签中下标为1的元素
$('a:eq(2)').text(); //查找符合条件的a标签中下标为2的元素
$('a:eq(3)').text(); //查找符合条件的a标签中下标为3的元素

2.1.8 其他
$("input[type='text']") #查找input标签中type=text的元素
$(':text') #查找text元素
$(':enabled')
$(':disabled')
$('::checked')
$('::selected')
总结:
结合以上内容,咱们来实现一个全选反选和取消的实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<input type="button" value="全选" onclick="chooseALL()"/>
<input type="button" value="反选" onclick="convertALL()"/>
<input type="button" value="取消" onclick="cancelALL()"/>
<thead>
<tr>
<th>选项</th>
<th>姓名</th>
<th>地址</th>
<th>性别</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td>
<input type="checkbox"/>
</td>
<td>CC</td>
<td>北京</td>
<td>男</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>CC</td>
<td>北京</td>
<td>男</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>CC</td>
<td>北京</td>
<td>男</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>CC</td>
<td>北京</td>
<td>男</td>
</tr>
</tbody>
</table>
<script src="jquery-1.12.4.js"></script><!--导入jQuery文件-->
<script>
function chooseALL() {
$('#tb :checkbox').prop('checked',true);//全选函数:找到tb下的checkbox元素,并都置为checked
}
function convertALL() {
$(':checkbox').each(function () {
var v=$(this).prop('checked')?false:true;//反选函数-三元运算符:$(this)表示当前选择的元素;如果当前的元素被选中则取消勾选,如果当前的元素未被勾选则选中;
$(this).prop('checked',v)
})
}
// function convertALL() {
// $(':checkbox').each(function () {
// if ($(this).prop('checked')) {
// $(this).prop('checked', false);
// } else {
// $(this).prop('checked', true);
// }//反选函数:$(this)表示当前选择的元素;如果当前的元素被选中则取消勾选,如果当前的元素未被勾选则选中;
// })
// }
function cancelALL() {
$('#tb :checkbox').prop('checked',false);//取消函数:查找tb下的checkbox元素,若被选中则取消勾选
}
</script>
</body>
</html>
2.2 筛选
筛选器是对选择器选定的jQuery对象做进一步选择。
2.2.1 next
获取指定元素的下一个兄弟元素
$(".p2").next();
2.2.2 nextAll
获取其后的所有兄弟元素
$(".p2").nextAll();
2.2.3 nextUntil
获取其后的元素,直到参数能匹配上的为止,不包括结束条件那个
$(".p2").nextUntil('.p4');
2.2.4 prev
获取指定元素的前一个兄弟元素
$(".p3").prev();
2.2.5 prevAll
获取指定元素前面的所有兄弟元素
$(".p3").prevAll();
2.2.6 prevUntil
获取指定元素前面的所有兄弟元素,直到参数里的条件能够匹配到的。 注意参数条件本身不会被匹配
$(".p4").prevUntil("p1");
2.2.7 parent
获取指定元素的直接父元素
html文件:
<div style="position:relative">
<p>//我是span的直接父元素,我会被匹配到
<span>我是一个span</span>
</p>
</div>
console输出:
$("span").parent();
2.2.8 parents
获取指定元素的所有祖先元素,一直到<body></body>
$("span").parents();
2.2.9 parentsUntil
获取指定元素的祖先元素,直到参数里能匹配到的为止
$("span").parentUntil("div");
2.2.10 children
筛选获取指定元素的资源
语法:children(expr); 获取指定元素的资源,expr为子元素筛选条件
$("div").children(".p2");
2.2.11 siblings
获取指定元素的兄弟元素,不分前后
语法:siblings(expr); expr为筛选条件,不符合条件的不会选中;
html文件:
<div>
<p>我是第一个P</p> //会被选中,我是.p2的兄弟元素
<p class="p2">我是第二个P</p> //不会被选中,我是自己
<p>我是第三个P</p> //会被选中,我是.p2的兄弟元素
<p class="p4">我是第四个P</p> //会被选中,我是.p2的兄弟元素
</div>
console输出:
$(".p2").siblings();
2.2.12 find
从指定元素中查找子元素
语法:find(expr|obj|ele) expr:匹配表达式 | obj用于匹配的jQuery对象 | DOM元素
$("div").find(".p2");
2.2.13 eq
筛选指定索引号的元素
语法:eq(index|-index) 索引号从0开始,若为负值,则从最后一个开始倒数,最后一个从-1开始
$("p").eq(1); //如果选择器改为 $("p").eq(-1),则我是第四个P会被选中
<!--html文件如下:-->
<div>
<p>我是第一个P</p>
<p>我是第二个P</p> //会被选中,索引值为1
<p>我是第三个P</p>
<p>我是第四个P</p>
</div>
2.2.14 first
筛选出第一个匹配的元素
$("p").first();
2.2.15 last
筛选出最后一个匹配的元素
$("p").last();
2.2.16 hasClass
检查匹配的元素是否含有指定的类
语法:hasClass(class) class为类别名 //返回布尔值
html文件:
<div> <p>我是第一个P</p> <p class="p2">我是第二个P</p> <p>我是第三个P</p> <p>我是第四个P</p> </div>
console下输出:
if($("p").hasClass("p2"))
{
alert("我里面含有class=p2的元素"); //会弹出,p里的确存在class="p2"的元素
}
3. 操作元素
3.1 文本操作
html文档如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div> 9 <div id="i1"> 10 <a>我是a1</a> 11 <div> 12 <a>标签a2查找</a> 13 <a>标签a3查找</a> 14 </div> 15 </div> 16 <input type="text" value="测试"/> 17 <div cc>我是cc</div> 18 <div cc="boy">我是boy</div> 19 <div id="i2"> 20 <a>标签a4查找</a> 21 </div> 22 <div class="c1"> 23 <span>我是c1</span> 24 </div> 25 </div> 26 <script src="jquery-1.12.4.js"></script> 27 </body> 28 </html>
1)text() 方法返回被选元素的文本内容。
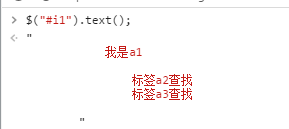
$("#i1").text();
效果如下:

2)text("XXXX") 设置被选元素的文本内容;
$("#i1").text("我是修改后的内容");
效果如下:

3)html() 方法返回被选元素的内容 (inner HTML)。如果该方法未设置参数,则返回被选元素的当前内容。
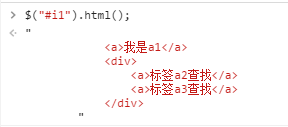
$("#i1").html();
效果如下:

4)html("XXXX") 方法设置被选元素的内容 (inner HTML)
$("#i1").html("<a>修改html内容</a>");
$("#i1").html();
效果如下:

5)val()返回或设置被选元素的值。元素的值是通过 value 属性设置的。该方法大多用于 input 元素。
$(":text").val(); //返回指定元素的值
$(":text").val("修改后的测试内容"); //设置指定元素的值
效果如下:

3.2 样式操作
1)addClass()
向匹配的元素添加指定的类名,多个类名以空格隔开;
$("#i1").addClass("c1");
$("#i1").addClass("c2 c3");
2)removeClass()
从所有匹配的元素中删除全部或指定的类;多个类名以空格隔开;
$("#i1").removeClass("c1");
$("#i1").removeClass("c1 c3")
3)toggleClass()
从匹配的元素中删除或者添加一个类;该方法检查每个元素中指定的类。如果不存在则添加类,如果已设置则删除之。
//如某个div已存在c1类
$("#i1").toggleClass("c1"); //删除c1类
$("#i1").toggleClass("c2 c3");//添加c2 c3类
3.3 属性操作
1)attr() 设置或返回被选元素的属性值,专门用于自定义属性;
html文件如下:
<div>
<div id="i1" cc="c1">
我是C1
</div>
<div id="i2" cc="love">
我是C2
</div>
</div>
console输出:
$("#i1").attr("cc"); //获取元素cc的属性值
$("#i1").attr("cc","修改后的c1"); //修改元素cc的值
$("#i1").attr("cc");
2)removeAttr() 删除被指定元素
$("#i1").removeAttr("cc"); //删除指定元素cc
$("#i1").attr("cc"); //返回被指定元素的属性值,结果为undefined
3)prop() 设置或返回被选元素的属性和值;专门用于checkbox,radio
html文件:
<div>
<input type="checkbox" id="c1"/> 北京
<input type="checkbox" id="c2"/> 上海
</div>
console输出:
$("#c1").prop("checked"); //北京未被选中,返回false
$("#c1").prop("checked",true); //设置北京被选中
3.4 文档处理
1)append()
方法在被选元素的结尾(仍然在内部)插入指定内容。
html文件:
<div>
<p id="p1"> 北京</p>
<p id="p2"> 上海</p>
</div>
console输出:
$("p").append("--------我是添加的内容");
2)prepend()
方法在被选元素的开头(仍然在内部)插入指定内容。
console输出:
$("p").prepend("--------我是添加的内容");
3)after()
在被选元素后插入指定的内容。
$("p").after("--------我是添加的内容");
4)before()
在被选元素前插入指定的内容。
$("p").before("--------我是添加的内容");
5)remove()
移除被选元素,包括所有文本和子节点;不会保留元素占用的位置;
$("p").remove();
6)empty()
从被选元素移除所有内容,包括所有文本和子节点;只是清除内容,会保留元素占用的位置
$("p").empty();
7)clone()
生成被选元素的副本,包含子节点、文本和属性。
$("p").append($("p").clone());
3.5 CSS处理
css() 返回或设置匹配的元素的一个或多个样式属性。
html文件:
<p id="p1" style="color: blue;height:20px;"> 北京</p>
console输出:
$("p").css('color'); //获取p标签的color属性值
$("p").css('color','red'); //设置P标签的color属性值为red
总结:
结合以上例子,我们来实现一个点赞的功能

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .container{ 8 padding: 50px; 9 border: 1px solid #dddddd; 10 } 11 .item{ 12 position: relative; 13 width: 30px; 14 } 15 </style> 16 </head> 17 <body> 18 <div class="container"> 19 <div class="item"> 20 <span>赞</span> 21 </div> 22 </div> 23 <div class="container"> 24 <div class="item"> 25 <span>赞</span> 26 </div> 27 </div> 28 <div class="container"> 29 <div class="item"> 30 <span>赞</span> 31 </div> 32 </div> 33 <div class="container"> 34 <div class="item"> 35 <span>赞</span> 36 </div> 37 </div> 38 <script src="day17-test/jquery-1.12.4.js"></script> 39 <script> 40 $('.item').click(function () { 41 addFavor(this); 42 }); 43 function addFavor(self) { 44 var fontSize=15; 45 var top=0; 46 var right=0; 47 var opacity=1; 48 var tag=document.createElement('span'); 49 $(tag).text("+1"); 50 $(tag).css("color","green"); 51 $(tag).css("position","absolute"); 52 $(tag).css("fontSize",fontSize+"px"); 53 $(tag).css("top",top+"px"); 54 $(tag).css("right",right+"px"); 55 $(tag).css("opacity",opacity); 56 $(self).append(tag); 57 var obj=setInterval(function () { 58 fontSize = fontSize + 5; 59 top = top - 5; 60 right = right - 5; 61 opacity = opacity - 0.1; 62 $(tag).css("fontSize",fontSize+"px"); 63 $(tag).css("top",top+"px"); 64 $(tag).css("right",right+"px"); 65 $(tag).css("opacity",opacity); 66 if(opacity < 0){ 67 clearInterval(obj); 68 $(tag).remove(); 69 } 70 },100); 71 } 72 </script> 73 </body> 74 </html>
3.6 位置
3.6.1 offset
获取匹配元素在相对浏览器窗口的偏移量;
返回一个对象,包括两个属性。left:相对浏览器窗口左边的距离。top:相对浏览器顶部的距离。
$("#div1").offset().left; //返回id为div1相对于浏览器窗口最左边的距离
$("#div1").offset().top; //返回id为div1相对于浏览器窗口最顶部的距离
3.6.2 position
获取匹配元素在相对父元素的偏移量;
返回一个对象,包括两个属性。left:相对父元素最左边的距离。top:相对父元素最右边的距离。只对可见元素有效。
html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="position:relative;background-color:red;height:200px;width:100px;">
<div>
<div id='i1' style='position:absolute;height:80px;border:1px;background-color:blue;top:8px;left:10px;'>测试</div>
</div>
</div>
</body>
<script src="jquery-1.12.4.js"></script>
</html>
console输出:
$("#i1").position();
3.6.3 scrollTop
scrollTop()获取匹配元素距离滚动条顶部的距离,说白了就是边框的最顶部与当前显示出来的最顶部的距离。
scrollTop(val)设置匹配元素距离滚动条顶部的距离;
//html文件内容: <div style="background-color:red;height:2000px;width:2000px;"></div> //console输出: $(window).scrollTop(); $(window).scrollTop(0);
3.6.4 scrollLeft
scrollLeft() 获取匹配元素距离滚动条顶部的距离,说白了就是边框的最左边与当前显示出来的最左边的距离。
scrollLeft(val) 设置匹配元素距离滚动条顶部的距离;
//html文件内容: <div style="background-color:red;height:2000px;width:2000px;"></div> //console输出: $(window).scrollLeft(); $(window).scrollLeft(0);
3.6.5 height
height() 获取匹配元素的高度值 //不包括padding,不包括边框 val可以是字符串"300px"、也可以是数字300,还可以是一个函数,返回值作为参数
height(val) 设置匹配元素的高度值
3.6.6 width
width() 获取匹配元素的宽度值 //不包括padding,不包括边框
width(val) 设置匹配元素的宽度值
3.6.7 innerHeight
innerHeight() 获取匹配元素的高度值 //包括padding但不包括border
innerHenght(val) 设置匹配元素的高度值
3.6.8 innerWidth
innerWidth() 获取匹配元素的宽度值 //包括padding但不包括border
innerWidth(val) 设置匹配元素的宽度值
3.6.9 outerHeight
outerHeight() 获取元素的高度值 //包括padding和border
outerHeight(val) 设置元素的高度值
3.6.10 outerWidth
outerWidth() 获取匹配元素的宽度值 //(包括padding和border)
outerWidth() 设置匹配元素的宽度值
3.7 事件
3.7.1 事件列表
1.blur() 当失去焦点时触发。包括鼠标点击离开和TAB键离开。 2.change() 当元素获取焦点后,值改变失去焦点事触发。 3.click() 当鼠标单击时触发。 4.dblclick() 当鼠标双击时触发。 5.error() 当javascript出错或img的src属性无效时触发。 6.focus() 当元素获取焦点时触发。注意:某些对象不支持。 7.focusin() 当元素或其子元素获取焦点时触发,与focus()区别在于能够检测其内部子元素获取焦点的情况。 8.focusout() 当元素或者其子元素失去焦点时触发,与focusout()区别在于能够检测内部子元素失去焦点的情况。 9.keydown() 当键盘按下时触发。 10.keyup() 当按键松开时触发。 11.mousedown() 当鼠标在元素上点击后触发。 12.mouseenter() 当鼠标在元素上穿过时触发。mouseenter与mouseover的区别是,鼠标从mouseover的子元素上穿过时也会触发而mouseenter不会。 13.mouseleave() 当鼠标从元素上移出时触发。 14.mousemove() 当鼠标在元素上移动时触发。.clientX 和 .clientY分别代表鼠标的X坐标与Y坐标。 15.mouseout() 当鼠标从元素上移开时触发。 16.mouseover() 当鼠标移入元素时触发。 17.mouseup() 当鼠标左键按下释放时触发。 18.resize() 当浏览器窗口大小改变时触发。 $(window).resize(); 19.scroll() 当滚动条发生变化时触发。 20.select() 当input里的内容被选中时触发。 21.submit() 提交选中的表单。 22.unload() 当页面卸载时触发。
3.7.2 事件常用方法
1)bind() 绑定事件
语法:bind(type,[data],fn)
type参数可以是上面的22个方法(注意:不能带括号); 参数data是属性值传递给事件对象的额外数据,fn是处理函数。可以bind多个事件,也可以为同一事件绑定多个函数。
//html文件
<div id="d1">我是d1,点我!</div>
//console输出
$("#d1").bind("click",function(){ alert("你好!"); });
2)unbind() 移除事件
语法:unbind([type],[fn])
移除元素已经绑定的事件;type:指定要移除的事件,fn指定要移除的方法。当没有参数时,所有的事件都移除。
$("#d1").unbind();//移除id为d1元素的所有绑定事件
$("#d1").unbind("click");//移除id为d1元素的click事件
$("#d1").unbind("click",fn1);//移除id为d1元素单击事件中的fn1函数,如果该事件绑定了多个函数,对其他函数没影响。
3)delegate()
为指定的元素添加一个或多个事件,并绑定处理函数,一个事件也可以绑定多个函数。
使用 delegate() 方法的事件处理程序适用于当前或未来的元素(比如由脚本创建的新元素)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="d1">
<p>我是p1
<a>我是a1</a>
<a>我是a2</a>
<a>我是a3</a>
</p>
</div>
<div id="d2">
<p>我是d2</p>
<a>我是a4</a>
</div>
</body>
<script src="jquery-1.12.4.js"></script>
<script>
$("#d1").delegate('a','click',function(){alert("123")});
</script>
</html>
4)undelegate()
删除有delegate()函数绑定的一个或多个事件处理函数;
$("#d1").undelegate('a','click');
5)on()--官方推荐用法
函数用于为指定元素的一个或多个事件绑定事件处理函数。
此外,你还可以额外传递给事件处理函数一些所需的数据。
从jQuery 1.7开始,on()函数提供了绑定事件处理程序所需的所有功能,用于统一取代以前的bind()、 delegate()等事件函数。
on()支持直接在目标元素上绑定事件,也支持在目标元素的祖辈元素上委托绑定。在事件委托绑定模式下,即使是执行on()函数之后新添加的元素,只要它符合条件,绑定的事件处理函数也对其有效。
此外,该函数可以为同一元素、同一事件类型绑定多个事件处理函数。触发事件时,jQuery会按照绑定的先后顺序依次执行绑定的事件处理函数。
$("#d1").on('click','a',function(){alert("123")});
6)off()
跟on()成对匹配使用,移除指定元素的绑定事件
$("#d1").off('click','a');
$("#d1").off('click','a',function(){alert("123")});
3.7.3 其他
1)阻止事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<input type="text" id="i1"/>
<a href="http://www.baidu.com">
<input type="button" id="b1" value="提交"/>
</a>
</div>
</body>
<script src="jquery-1.12.4.js"></script>
<script>
$("#b1").bind("click",function () {
val= $("#i1").val();
if (val== ""){
$("#i1").css("color","red");
$("#i1").val("输入不能为空");
return false;
}
else{
return true;
}
})
</script>
</html>
2)外部js引用时自动执行
在实际工作中我们会大量引用外部js,难免碰到同名的情况,为了解决这个问题,我们就需要在引用时自动执行文件;
$(function(){
$(...)
})



