JS实现别踩白块游戏
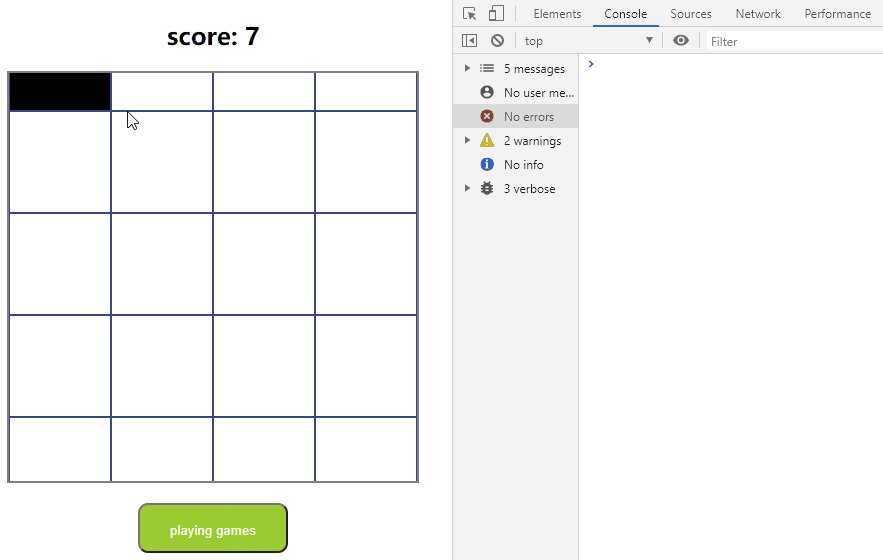
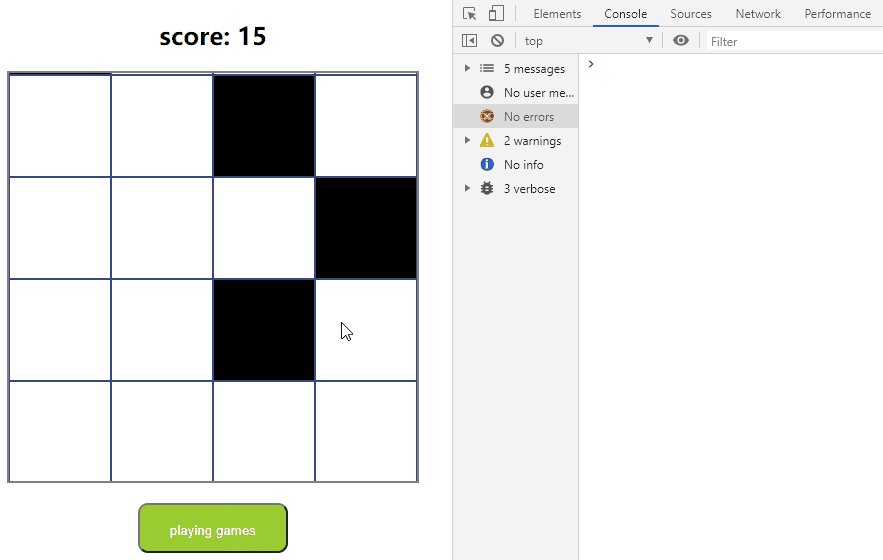
最终效果演示:

涉及知识点:
HTML+CSS+JavaScript
元素节点的增删
属性节点(class)的操作。
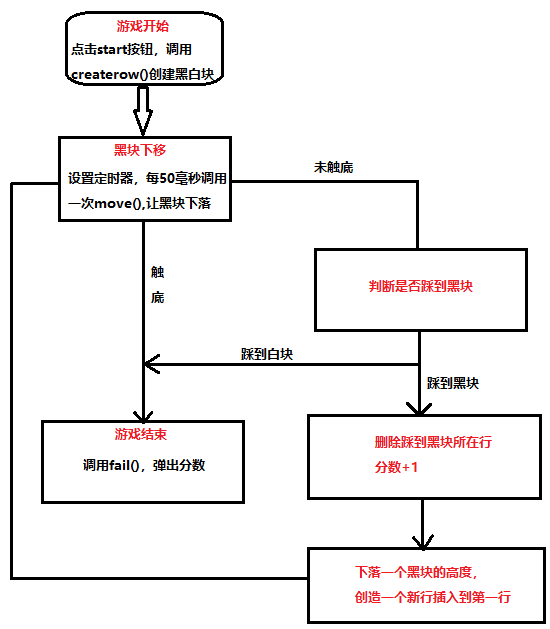
实现流程:

1. 静态页面布局:
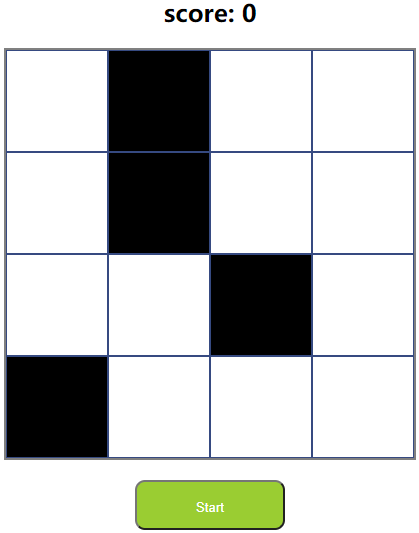
上中下三部分:①分数;②主界面是4x4的矩形格子;③开始按钮

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>别踩白块Demo</title> </head> <link rel="stylesheet" href="css/index.css"/> <body> <h2> <span>score: </span> <span id="score">0</span> </h2> <div id="main"> <div id="con"> <div class="row"> <div class="cell"></div> <div class="cell black"></div> <div class="cell"></div> <div class="cell"></div> </div> <div class="row"> <div class="cell"></div> <div class="cell black"></div> <div class="cell"></div> <div class="cell"></div> </div> <div class="row"> <div class="cell"></div> <div class="cell"></div> <div class="cell black"></div> <div class="cell"></div> </div> <div class="row"> <div class="cell black"></div> <div class="cell"></div> <div class="cell"></div> <div class="cell"></div> </div> </div> </div> <div class="btn"> <button id="start">Start</button> </div> </body> </html>

h2 { text-align: center; } #main { width: 408px; height: 408px; margin: 0 auto; background: white; border: 2px solid gray; overflow: hidden; } #con { width: 100%; height: 400px; position: relative; border-collapse:collapse; /* top: -100px; */ } /* 行 */ .row{ height: 100px; width: 100%; } /* 一个块 */ .cell{ height: 100px; width: 100px; float: left; border:rgb(54, 74, 129) 1px solid; } /* 黑块 */ .black { background: black; } /* 开始按钮 */ .btn { width: 100%; text-align: center; } #start { margin: 20px auto; width: 150px; height: 50px; border-radius: 10px; background: yellowgreen; line-height: 50px; color: #fff; }

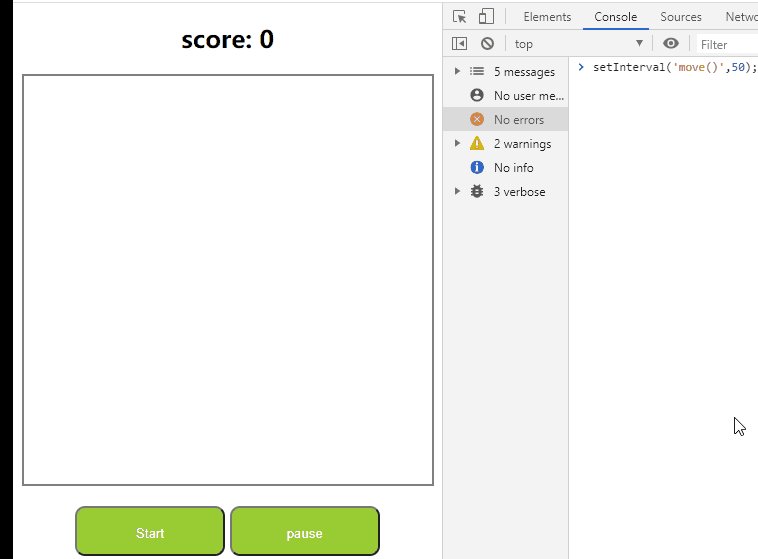
2. 动态的插入黑块白块:
每次点击黑块,其实是删除了一个 <div class="row"> 然后从上面添加一个新的 <div class="row">
所以,删除静态页面布局中写的4个<div class="row"> ,使用JS来动态添加
黑块是使用Math.random()函数生成的
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>别踩白块Demo</title> </head> <link rel="stylesheet" href="css/index.css"/> <body> <h2> <span>score: </span> <span id="score">0</span> </h2> <div id="main"> <div id="con"></div> </div> <div class="btn"> <button id="start">Start</button> </div> </body> </html>

// ========工具封装:根据id来获取元素 function $(id) { return document.getElementById(id); } // ========创建div, className是其类名 function creatediv(className) { var div = document.createElement('div'); div.className = className; return div; } // =========创建一个类名的数组,其中一个为黑块cell black, 其余为白块cell function creatcell() { var temp = ['cell', 'cell', 'cell', 'cell', ]; var i = Math.floor(Math.random() * 4);//随机产生黑块的位置 Math.random()函数参数 0~1的随机数 temp[i] = 'cell black'; return temp; } // 创造一个<div class="row">并且有四个子节点<div class="cell"> function createrow() { var con = $('con'); var row = creatediv('row'); //创建div className=row var arr = creatcell(); //定义div cell的类名,其中一个为cell black con.appendChild(row); // 添加row为con的子节点 for (var i = 0; i < arr.length; i++) { row.appendChild(creatediv(arr[i])); //添加row的子节点 cell } //从上面添加新的row if (con.firstChild == null) { con.appendChild(row); } else { con.insertBefore(row, con.firstChild); } }

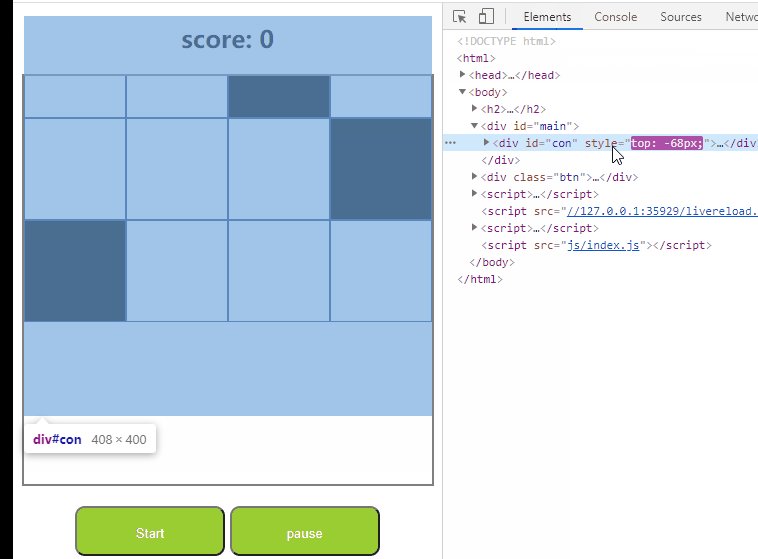
3. 让黑块下落:
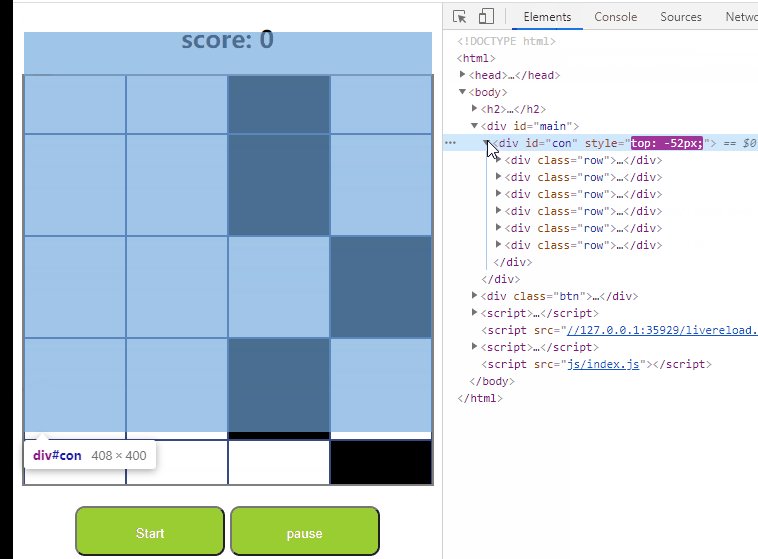
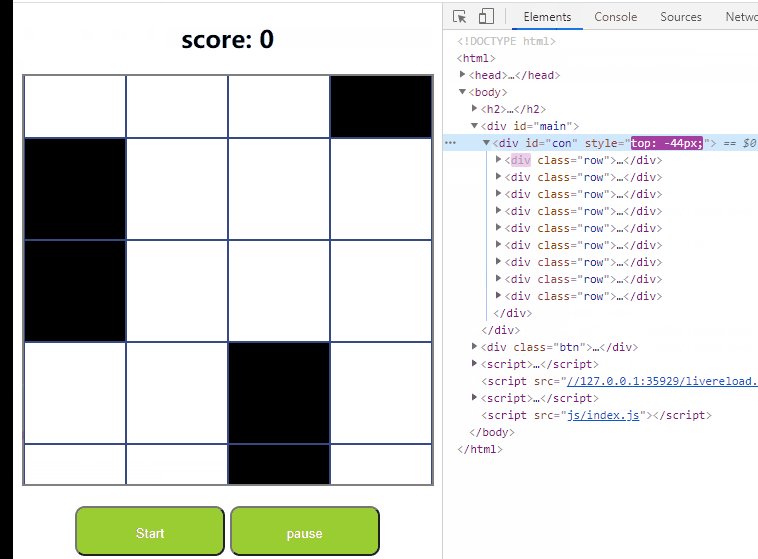
①利用top值移动<div id="con">区域,不断改变top值,从而产生下落的效果

var speed=4; //默认下移速度 //黑块向下移动 function move(e) { var con = $('con'); //获取con的top值 var top = parseInt(window.getComputedStyle(con, null)['top']); if(speed + top > 0){ top = 0; }else{ top += speed; } con.style.top = top + 'px';//不断移动top值,使它动起来 if(top == 0){ createrow();// 下降结束一行,则在最顶部增加一行,完成下降的连续性 con.style.top = '-100px';//并重新隐藏新加的一行 }else{ top += speed; } }

②将展示过后的每一行移除
从上图可知, <div class="row">越来越多,为了防止其占据内存,并能够保留 row的数量最多为5(能保证移动的连续性),
那么当rows的length为6时就要删除最后一个row

function move(e) { 。。。 //保留的最多row的数量为5,那么当rows的length为6时就要删除最后一个row if($('con').childNodes.length==6){ $('con').removeChild($('con').lastChild); } 。。。 }
③判断黑块下落有没有触底(通过pass属性),触底则游戏结束

//=========判断黑块触底结束 function over() { var rows = $('con').childNodes; if ((rows.length == 5) && (rows[rows.length - 1].pass !== 1)) { fail(); } // for(let i = 0; i < rows.length; i++){ // if(rows[i].pass1 == 1) { // fail(); // } // } }
4. 点击黑块事件判断输赢:
点击黑块,让其消失的主要原理不是删除黑块,而是让黑块的颜色变成白色,让玩家以为黑块被删除了 ,其实黑块还在,只是我们“看不见”了,
当黑块移动到底端时,判断包含黑块的这一行有没有被点击过(通过pass属性)
点到黑块,让黑块的颜色变成白色,分数+1
没有点到黑块(点到白块,黑块下移触底),游戏结束
//判断是否为黑块 function juge(ev){ var e = ev ||window.event; //点击目标元素,判断类名中是否包含 black if(e.target.className.indexOf('black')==-1){ fail();//点到白块游戏结束 }else{ e.target.className='cell' //让黑块颜色变成白色 e.target.parentNode.pass=1;//定义属性pass,表明此行row的黑块已经被点击 AddScore(); } } // 记分,当分数是10 的倍数时加速下移,越来越快 function AddScore() { score+=1; $('score').innerHTML = score; if (score % 10 == 0) { speed+=2; } } // =========游戏结束 function fail() { clearInterval(clock); //清除计时器 alert('Game over!'+'\n'+'Final Score:'+score); $('score').innerHTML = 0; //分数清零 $('con').innerHTML = ""; start_flag = true; $('start').innerHTML = "start"; }
以下是完整代码:

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>别踩白块Demo</title> </head> <link rel="stylesheet" href="css/index.css"/> <body> <h2> <span>score: </span> <span id="score">0</span> </h2> <div id="main"> <div id="con"></div> </div> <div class="btn"> <button id="start">Start</button> </div> </body> <script src="js/index.js"></script> </html>

h2 { text-align: center; } #main { width: 408px; height: 408px; margin: 0 auto; background: white; border: 2px solid gray; overflow: hidden; } #con { width: 100%; height: 400px; position: relative; border-collapse:collapse; /* top: -100px; */ } /* 行 */ .row{ height: 100px; width: 100%; } /* 一个块 */ .cell{ height: 100px; width: 100px; float: left; border:rgb(54, 74, 129) 1px solid; } /* 黑块 */ .black { background: black; } /* 开始暂停按钮 */ .btn { width: 100%; text-align: center; } #start { margin: 20px auto; width: 150px; height: 50px; border-radius: 10px; background: yellowgreen; line-height: 50px; color: #fff; }

// ========工具封装:根据id来获取元素 function $(id) { return document.getElementById(id); } // ========创建div, className是其类名 function creatediv(className) { var div = document.createElement('div'); div.className = className; return div; } // =========创建一个类名的数组,其中一个为黑块cell black, 其余为白块cell function creatcell() { var temp = ['cell', 'cell', 'cell', 'cell', ]; var i = Math.floor(Math.random() * 4);//随机产生黑块的位置 Math.random()函数参数 0~1的随机数 temp[i] = 'cell black'; return temp; } // 创造一个<div class="row">并且有四个子节点<div class="cell"> function createrow() { var con = $('con'); var row = creatediv('row'); //创建div className=row var arr = creatcell(); //定义div cell的类名,其中一个为cell black con.appendChild(row); // 添加row为con的子节点 for (var i = 0; i < arr.length; i++) { row.appendChild(creatediv(arr[i])); //添加row的子节点 cell } //从上面添加新的row if (con.firstChild == null) { con.appendChild(row); } else { con.insertBefore(row, con.firstChild); } } //全局变量 var score=0; //分数初始值0 var speed=4; //默认下移速度 var clock=null; //定时器 var start_flag = true;//开始按钮的状态 //黑块向下移动 function move(e) { var con = $('con'); //获取con的top值 var top = parseInt(window.getComputedStyle(con, null)['top']); if(speed + top > 0){ top = 0; }else{ top += speed; } con.style.top = top + 'px';//不断移动top值,使它动起来 //保留的最多row的数量为5,那么当rows的length为6时就要删除最后一个row if($('con').childNodes.length==6){ $('con').removeChild($('con').lastChild); } over(); if(top == 0){ createrow();// 下降结束一行,则在最顶部增加一行,完成下降的连续性 con.style.top = '-100px';//并重新隐藏新加的一行 }else{ top += speed; } } //=========判断黑块触底结束 function over() { var rows = $('con').childNodes; if ((rows.length == 5) && (rows[rows.length - 1].pass !== 1)) { fail(); } // for(let i = 0; i < rows.length; i++){ // if(rows[i].pass1 == 1) { // fail(); // } // } } // =========游戏结束 function fail() { clearInterval(clock); //清除计时器 alert('Game over!'+'\n'+'Final Score:'+score); $('score').innerHTML = 0; //分数清零 $('con').innerHTML = ""; start_flag = true; $('start').innerHTML = "start"; } //判断是否为黑块 function juge(ev){ var e = ev ||window.event; //点击目标元素,判断类名中是否包含 black if(e.target.className.indexOf('black')==-1){ fail();//点到白块游戏结束 }else{ e.target.className='cell' //让黑块颜色变成白色 e.target.parentNode.pass=1;//定义属性pass,表明此行row的黑块已经被点击 AddScore(); } } // 记分,当分数是10 的倍数时加速下移,越来越快 function AddScore() { score+=1; $('score').innerHTML = score; if (score % 10 == 0) { speed+=2; } } //开始游戏 $('start').onclick=function(ev){ if(start_flag){ score=0; speed=4; clock=setInterval('move()',50); $('con').onclick=function(ev){ juge(ev); } $('start').innerHTML = "playing games"; start_flag = false; } }




