JavaScript实现放大镜效果
原理:
鼠标在小图片上移动时,通过捕捉鼠标在小图片上的位置,定位大图片的相应位置;
遮罩层(放大镜)如何移动,大图片反方向对应倍数移动
主要涉及三个事件:
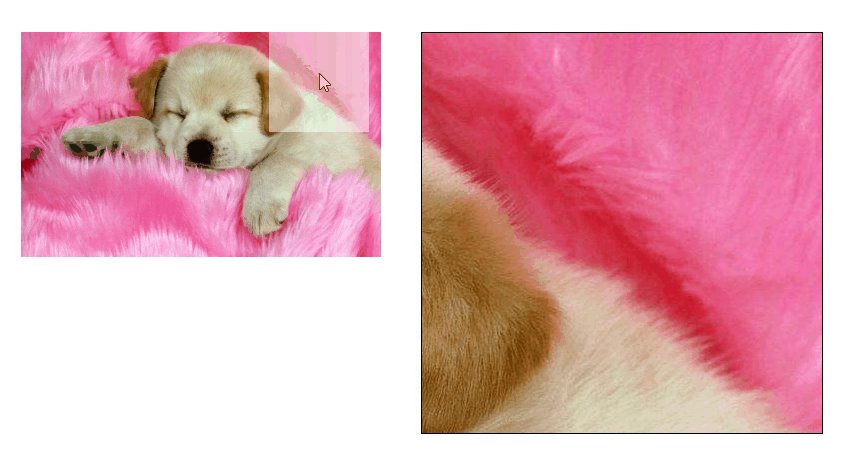
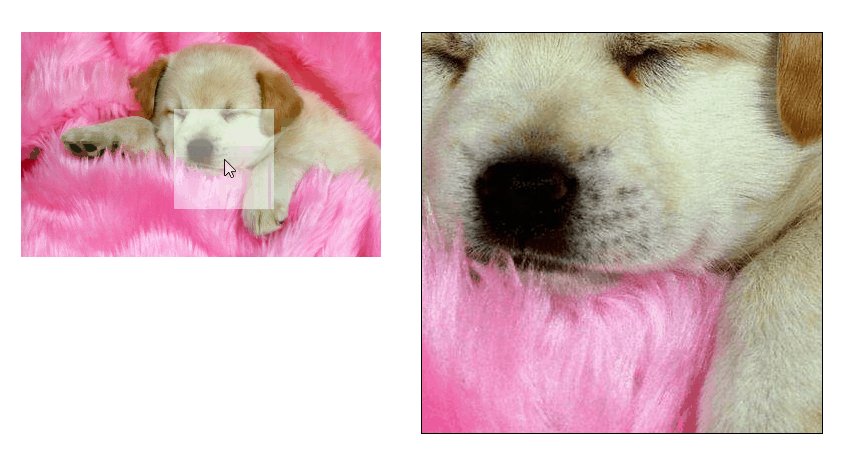
鼠标移入 :显示遮罩层和大图区域
鼠标移出 :隐藏遮罩层和大图区域
鼠标移动
该案例使用的图片分辨率大小是1440*900
HTML:
1 <!-- 左边的小图片 --> 2 <div id="small"> 3 <img src="img/dog.jpg" /> 4 <!-- 遮罩层(放大镜) --> 5 <div id="mark"></div> 6 </div> 7 <!-- 右边的大图区域 --> 8 <div id="big"> 9 <img src="img/dog.jpg" /> 10 </div>
CSS:
1 <style> 2 #small{width: 360px;height: 225px; /*宽高等于 原图/4*/ 3 position: absolute;left: 100px;top:50px} 4 #small img{width: 100%; height: 100%;} 5 #mark{width: 100px;height: 100px;background-color: white; 6 opacity: 0.5;/*遮罩层半透明*/ 7 filter: alpha(opacity=50); /*兼容不同的浏览器*/ 8 position: absolute; 9 left: 0px;top: 0px;} 10 #big{display:none;width: 400px;height: 400px;border: 1px solid black; left:500px;top: 50px;position: absolute;overflow: hidden;} 11 #big img{width: 1440px; height: 900px;/*宽高等于 原图大小*/ 12 position: absolute;left: 0px;top: 0px;} 13 </style>
JS:
1 <script> 2 window.onload= function(){ 3 var oSmall = document.getElementById("small"); 4 var oBig = document.getElementById("big"); 5 var oMark = document.getElementById("mark"); 6 var oBigImg = oBig.getElementsByTagName("img")[0]; 7 8 //鼠标移入小图时,显示遮罩层和放大图区域 9 oSmall.onmouseover = function(){ 10 oMark.style.display = 'block'; 11 oBig.style.display = 'block'; 12 } 13 //鼠标移出小图时,隐藏遮罩层和放大图区域 14 oSmall.onmouseout = function(){ 15 oMark.style.display = 'none'; 16 oBig.style.display = 'none'; 17 } 18 oSmall.onmousemove = function(ev){ 19 var e = ev||window.event; 20 //计算鼠标位置,让鼠标悬停在遮罩层中间 21 var l = e.clientX - oSmall.offsetLeft-50; 22 var t = e.clientY - oSmall.offsetTop -50; 23 //不允许遮罩层出界 24 if(l<=0){l =0;} 25 if(l>=360-100){l = 260;} 26 if(t<=0){t=0;} 27 if(t>=225-100){t=125;} 28 oMark.style.left = l+ 'px'; 29 oMark.style.top =t + 'px'; 30 31 //左边遮罩层如何移动,右边图片反方向对应倍数移动 32 oBigImg.style.left = l*-4+'px'; 33 oBigImg.style.top = t*-4+'px'; 34 } 35 } 36 </script>
效果: