Vue实例的生命周期
使用vue做项目时,我们需要了解vue对象的生命周期和生命周期函数,这样才能知道哪些事情应该在哪个函数里做。
Vue 的生命周期:Vue 实例从创建到销毁的过程。
在这过程中,我们在每个特定阶段会触发一些方法(这些方法具备一些功能),我们给这些方法起了名字叫做生命周期钩子函数/组件钩子
生命周期函数:
vue实例在某一个时间点会自动执行这些函数;
生命周期钩子函数不允许写成箭头函数;
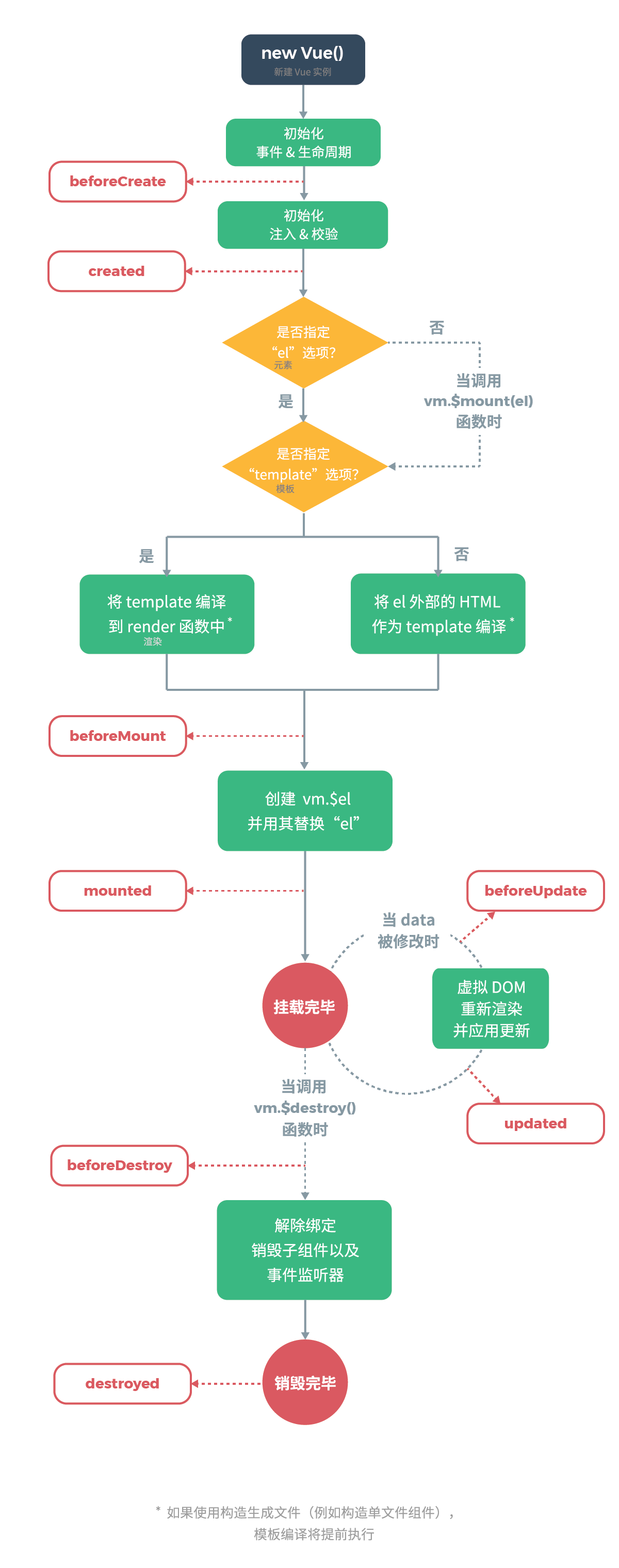
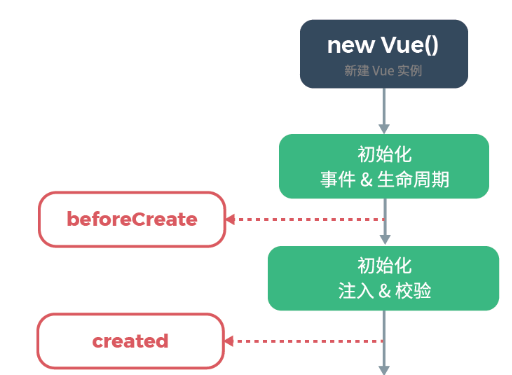
Vue官网给出了一张生命周期图示,如下:
可以分为3个阶段,一共8个钩子:初始化阶段(创建前/后, 载入前/后),运行中(更新前/后),销毁(销毁前/销毁后)。


=======创建前后=======
beforeCreate
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被自动调用执行。
此时vue实例的挂载元素$el和数据对象data都为undefined,还未初始化。无法访问到数据和真实的dom和data中的数据,可以在这里面使用loading
created
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前尚不可用。
此时data,computed都执行了,属性已经赋值有数据了,但是还没有真实的DOM

这时候Vue的初始化基本结束了,继续向下:
=======挂载(渲染)前后=======


beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
该钩子在服务器端渲染期间不被调用。
vue实例的$el和data都初始化了,但还是虚拟的dom节点,具体的data.filter还未替换。在这里也可以更改数据,不会触发其他的钩子函数,一般可以在这里做初始数据的获取
Mounted
实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。 如果根实例挂载到了一个文档内的元素上,当mounted被调用时vm.$el也在文档内。
注意 mounted 不会保证所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以在 mounted 内部使用 vm.$nextTick:
mounted: function () {
this.$nextTick(function () {
// Code that will run only after the
// entire view has been rendered
})
}该钩子在服务器端渲染期间不被调用。
组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了,data.filter成功渲染,可以在这里操作真实dom等事情...

DOM 渲染在 mounted 中就已经完成了。
第一次页面加载会触发:beforeCreate, created, beforeMount, mounted 。
=======销毁前后=======

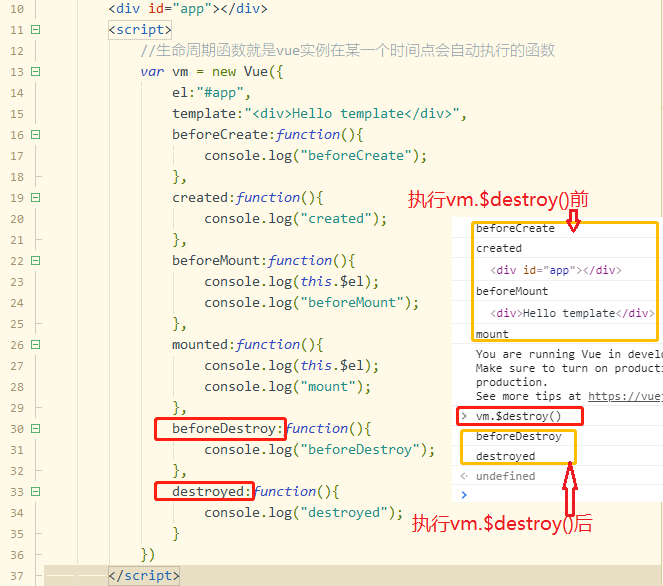
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
该钩子在服务器端渲染期间不被调用。
当经过某种途径调用$destroy方法后,立即执行beforeDestroy,一般在这里做一些善后工作,例如清除计时器、清除非指令绑定的事件等等
destroyed
实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
该钩子在服务器端渲染期间不被调用。
vue实例解除了事件监听以及和dom的绑定(无响应了),但DOM节点依旧存在。这个时候,执行destroyed,在这里做善后工作也可以

=======更新前后=======

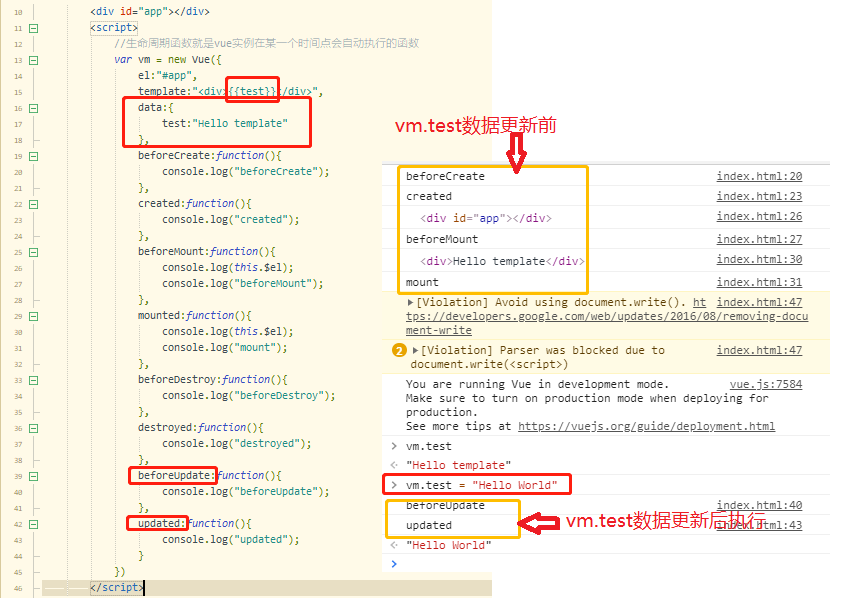
beforeUpdate
数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。
updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
注意 updated 不会保证所有的子组件也都一起被重绘。如果你希望等到整个视图都重绘完毕,可以在 updated 里使用 vm.$nextTick:
updated: function () {
this.$nextTick(function () {
// Code that will run only after the
// entire view has been re-rendered
})
}该钩子在服务器端渲染期间不被调用。
当更新完成后,执行updated,数据已经更改完成,dom也重新render完成,可以操作更新后的虚拟dom

测试代码:
注意:Vue生命周期函数并不放在methods对象中,而是单独的放在vue实例中
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Vue实例生命周期函数</title> 6 <!--引入vue2.0+开发版的CND,和 npm 发布的最新版本一致。--> 7 <script src="https://unpkg.com/vue@2.3.3/dist/vue.js"></script> 8 </head> 9 <body> 10 <div id="app"></div> 11 <script> 12 //生命周期函数就是vue实例在某一个时间点会自动执行的函数 13 var vm = new Vue({ 14 el:"#app", 15 template:"<div>{{test}}</div>", 16 data:{ 17 test:"Hello template" 18 }, 19 beforeCreate:function(){ 20 console.log("beforeCreate"); 21 }, 22 created:function(){ 23 console.log("created"); 24 }, 25 beforeMount:function(){ 26 console.log(this.$el); 27 console.log("beforeMount"); 28 }, 29 mounted:function(){ 30 console.log(this.$el); 31 console.log("mount"); 32 }, 33 beforeDestroy:function(){ 34 console.log("beforeDestroy"); 35 }, 36 destroyed:function(){ 37 console.log("destroyed"); 38 }, 39 beforeUpdate:function(){ 40 console.log("beforeUpdate"); 41 }, 42 updated:function(){ 43 console.log("updated"); 44 } 45 }) 46 </script> 47 </body> 48 </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号