float布局
float的特性:
float 对自身影响:
1. 形成“块”(BFC),可设置宽高
float 对兄弟影响:
1. 一般上面贴非float元素
float 对父级元素影响:
1. 从布局上“消失”
解决高度塌陷方法:
i. overflow:auto/hidden
ii. 伪元素
.self-float::after{
content:'';
display: block;
clear: both;
visibility:hidden;
height:0;
}
float两栏布局


三栏布局
一般情况是:左右固定宽度,中间自适应。常用的布局方式有:
方法1. float布局
原理:左右两栏浮动后,脱离文档流,后面的元素受浮动影响,中间栏自动插入到左右两栏的中间,利用margin值控制两边的间距即可。
所以将中间栏放在最后,否则右侧会沉在中间栏的下侧
1 <!--float自身浮动--> 2 <div class="self-float"> 3 <div class="left">左侧固定宽度</div> 4 <div class="right">右侧固定宽度</div> 5 <div class="middle">中间宽度自适应</div> 6 </div>
1 *{ 2 margin: 0; 3 padding: 0; 4 } 5 .self-float{ 6 padding: 20px; 7 background-color: gray; 8 } 9 .left{ 10 width: 200px; 11 height: 100px; 12 float: left; 13 background-color: pink; 14 } 15 .right{ 16 width: 200px; 17 height: 100px; 18 float: right; 19 background-color: skyblue; 20 } 21 .middle{ 22 height: 100px; 23 margin: 0 220px; 24 background-color: yellow; 25 }

注意:
1. margin: 0 220px;
middle样式如果不设置 margin-left & margin-right这2个属性,内容较多的时候会出现如下情况

2.使用float时,为了不影响其他元素的显示,需要清除浮动,例如使用伪元素的方式:
1 .self-float::after{ 2 content:''; 3 display: block; 4 clear: both; 5 }
方法2. absolute定位
分2种:
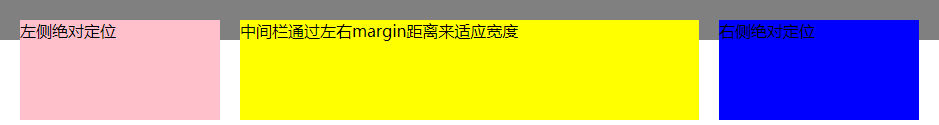
第1种 原理:左右栏使用absolute定位后会脱离文档流;后面的中间栏会自然流动到它们上面,中间栏通过左右margin值撑开距离。
这种方式仍将中间栏放在最后,否则中间栏也要进行绝对定位
1 <div class="absolu-layout"> 2 <div class="left">左侧绝对定位</div> 3 <div class="right">右侧绝对定位</div> 4 <div class="middle">中间栏通过左右margin距离来适应宽度</div> 5 </div>
1 *{ 2 margin: 0; 3 padding: 0; 4 } 5 .absolu-layout{ 6 padding: 20px; 7 position: relative; 8 background-color: gray; 9 } 10 .left{ 11 width: 200px; 12 height: 100px; 13 position: absolute; 14 left: 20px; 15 background-color: pink; 16 } 17 .right{ 18 width: 200px; 19 height: 100px; 20 position: absolute; 21 right: 20px; 22 background-color: blue; 23 } 24 .middle{ 25 height: 100px; 26 margin: 0 220px; 27 background-color: yellow; 28 }

第二种原理:左右中三栏都进行绝对定位(全部脱离文档流),中间栏通过left和right来进行定位。这时左中右栏在html中顺序可以是任意的,没有先后之分
1 <div class="absolu-layout"> 2 <div class="left">左侧绝对定位</div> 3 <div class="middle">中间栏通过left和right来进行定位</div> 4 <div class="right">右侧绝对定位</div> 5 </div>
1 *{ 2 margin: 0; 3 padding: 0; 4 } 5 .absolu-layout{ 6 padding: 20px; 7 position: relative; 8 background-color: gray; 9 } 10 .left{ 11 width: 200px; 12 height: 100px; 13 position: absolute; 14 left: 20px; 15 background-color: pink; 16 } 17 .right{ 18 width: 200px; 19 height: 100px; 20 position: absolute; 21 right: 20px; 22 background-color: blue; 23 } 24 .middle{ 25 height: 100px; 26 left:240px; 27 right:240px; 28 position: absolute; 29 background-color: yellow; 30 }