CSS实现跳动的心形图案❤
原理:
1. 创建1个div
<div class="heart"></div>
.heart { position:relative; width: 100px; height: 100px; margin: 100px auto; background-color: tomato; }

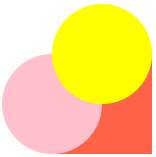
2. 用伪元素:before和:after,画出一个粉色的圆和一个黄色的圆,并将圆心分别定位在正方形的左边和上边。
注意:
设置:before和:after时必须设置其content属性,否则伪元素就不起作用
伪元素不属于文档,所以js无法操作它
伪元素属于主元素的一部分,因此点击伪元素触发的是主元素的click事件
.heart:before{ content: ""; position: absolute; top: 0px; right: 50px; width: 100px; height: 100px; border-radius: 50%; background-color: pink; } .heart:after { content: ""; /*设置:before和:after时必须设置其content属性,否则伪元素就不起作用*/ position:absolute;/*相对于它的父元素来定位,它的父元素要加上position:relative;*/ top: -50px; left: 0; width: 100px; height: 100px; border-radius: 50%; background-color: yellow; }


3. 换成相同颜色
.heart:before{ ... background-color: tomato; } .heart:after { ... background-color: tomato; }

4. div顺时针旋转45度
.heart { ... transform: rotate(45deg);/*顺时针旋转45度(逆时针旋转是-45deg)*/ }

5. 小心心画好之后,
使用@keyframes定义一个名为move的动画,
@keyframes声明的动画名称要和animation配合使用,才能持续让爱心放大缩小
0%-100%等价于from to,为了获得最佳的浏览器支持,应该始终定义为0%和100%的选择器。
/* 定义动画 */ @keyframes move { 0%{ transform: scale(0.8) rotate(45deg);/*缩小到0.8倍*/ } 100%{ transform: scale(1.2) rotate(45deg);/*放大到1.2倍*/ } }
.heart { ... animation: move 1s infinite alternate;/*动画名称 运动时间 运动次数infinite表示无限次 alternate往返效果相同*/ }
附上完整代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Css 实现跳动的心形图案❤</title> <style type="text/css"> .heart { position:relative; width: 100px; height: 100px; margin: 100px auto; background-color: tomato; /*transform: rotate(45deg);顺时针旋转45度(逆时针旋转是-45deg)*/ animation: move 1s infinite alternate;/*动画名称 运动时间 运动次数infinite表示无限次 alternate往返效果相同*/ } .heart:before{ content: ""; position: absolute; top: 0px; right: 50px; width: 100px; height: 100px; border-radius: 50%; background-color: tomato; } .heart:after { content: ""; /*设置:before和:after时必须设置其content属性,否则伪元素就不起作用*/ position:absolute;/*相对于它的父元素来定位,它的父元素要加上position:relative;*/ top: -50px; left: 0; width: 100px; height: 100px; border-radius: 50%; background-color: tomato; } @keyframes move { 0%{ transform: scale(0.8) rotate(45deg);/*缩小到0.8倍*/ } 100%{ transform: scale(1.2) rotate(45deg);/*放大到1.2倍*/ } } </style> </head> <body> <div class="heart"></div> </body> </html>



