CSS Sprite(雪碧图)简单使用
CSS Sprite,我们一般叫他雪碧图或精灵图,它是一种图像拼合技术。该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
雪碧图的使用有以下几个优点
- 减少图片的字节。
- 减少网页的http请求,从而大大的提高页面的性能。
- 解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
- 更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
雪碧图的合成可以在这进行拼合:https://www.toptal.com/developers/css/sprite-generator。至于用法我就不教了
语法:background-position:npx npx;
(第一个值是调左右的,当你需要将背景图向右调的时候用正值, 向左则为负值 同理将背景图上下调动的时候上是用负值,下是正值)
简单上个小案例
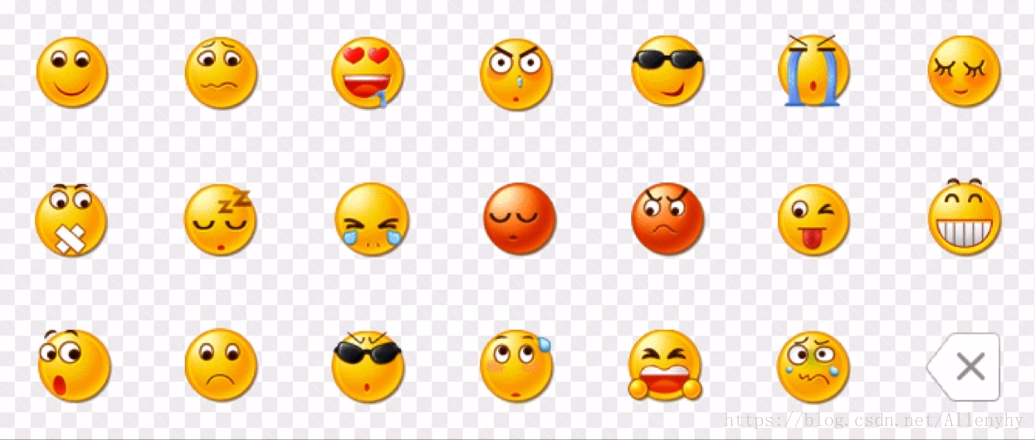
雪碧图

代码:
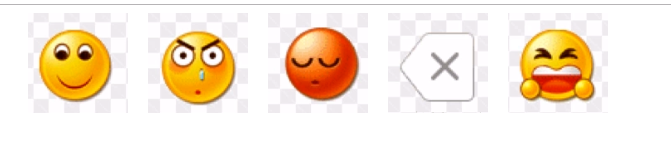
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .logo{ display: flex; flex-direction: row; flex-wrap: wrap; } .bg{ margin-left: 20px; width: 100px; height: 100px; background-image: url(css_sprites.png); } .logo1{ background-position: -25px -20px; } .logo2{ background-position: -466px -20px; } .logo3{ background-position: -466px -168px; } .logo4{ background-position: -914px -313px; } .logo5{ background-position: -616px -313px; } </style> </head> <body> <div class="logo"> <div class="bg logo1"></div> <div class="bg logo2"></div> <div class="bg logo3"></div> <div class="bg logo4"></div> <div class="bg logo5"></div> </div> </body> </html>
效果

样式中flex若有不同,可看我《Flex布局学习 (一)》这篇笔记




