关于vue使用 npm run dev报错原因
> my-project@0.1.0 dev D:\my-project > webpack-dev-server --inline --progress --config build/webpack.dev.conf.js internal/modules/cjs/loader.js:796 throw err; ^ Error: Cannot find module 'D:\my-project\build\webpack.dev.conf.js' Require stack: - D:\my-project\node_modules\webpack-cli\bin\utils\convert-argv.js - D:\my-project\node_modules\webpack-dev-server\bin\webpack-dev-server.js at Function.Module._resolveFilename (internal/modules/cjs/loader.js:793:17) at Function.Module._load (internal/modules/cjs/loader.js:686:27) at Module.require (internal/modules/cjs/loader.js:848:19) at require (internal/modules/cjs/helpers.js:74:18) at WEBPACK_OPTIONS (D:\my-project\node_modules\webpack-cli\bin\utils\convert-argv.js:114:13) at requireConfig (D:\my-project\node_modules\webpack-cli\bin\utils\convert-argv.js:116:6) at D:\my-project\node_modules\webpack-cli\bin\utils\convert-argv.js:123:17 at Array.forEach (<anonymous>) at module.exports (D:\my-project\node_modules\webpack-cli\bin\utils\convert-argv.js:121:15) at Object.<anonymous> (D:\my-project\node_modules\webpack-dev-server\bin\webpack-dev-server.js:84:40) { code: 'MODULE_NOT_FOUND', requireStack: [ 'D:\\my-project\\node_modules\\webpack-cli\\bin\\utils\\convert-argv.js', 'D:\\my-project\\node_modules\\webpack-dev-server\\bin\\webpack-dev-server.js' ] } npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! my-project@0.1.0 dev: `webpack-dev-server --inline --progress --config build/webpack.dev.conf.js` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the my-project@0.1.0 dev script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\2020-02-14T13_27_31_418Z-debug.log
打开package.js文件夹如下:
{ "name": "my-project", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" }, "dependencies": { "core-js": "^3.6.4", "vue": "^2.6.11", "webpack-cli": "^3.3.10" }, "devDependencies": { "@vue/cli-plugin-babel": "~4.2.0", "@vue/cli-plugin-eslint": "~4.2.0", "@vue/cli-service": "~4.2.0", "babel-eslint": "^10.0.3", "eslint": "^6.7.2", "eslint-plugin-vue": "^6.1.2", "vue-template-compiler": "^2.6.11" }, "eslintConfig": { "root": true, "env": { "node": true }, "extends": [ "plugin:vue/essential", "eslint:recommended" ], "parserOptions": { "parser": "babel-eslint" }, "rules": {} }, "browserslist": [ "> 1%", "last 2 versions" ] }
发现vue 给咱们提供的启动方式为serve
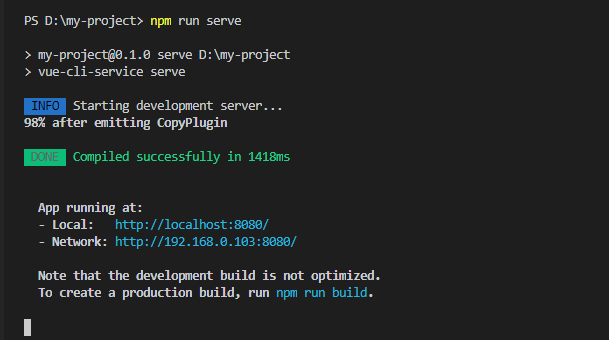
于是找到问题所在运行 npm run serve 果然运行成功 如图:





· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· [翻译] 为什么 Tracebit 用 C# 开发
· Deepseek官网太卡,教你白嫖阿里云的Deepseek-R1满血版
· 2分钟学会 DeepSeek API,竟然比官方更好用!
· .NET 使用 DeepSeek R1 开发智能 AI 客户端
· 刚刚!百度搜索“换脑”引爆AI圈,正式接入DeepSeek R1满血版