Nuxt部署到IIS,亲测有效
1.安装Node.js 下载地址:http://nodejs.cn/download,根据服务器环境选择对应版本的安装包即可,本人选的是Windows64位的.msi安装包

a.安装完后:windows+r,输入cmd打开命令窗口,查看node和npm是否安装成功,出现下图表示已成功:

b.npm使用指定镜像(淘宝)
在上图输入命令:npm config set registry https://registry.npm.taobao.org
2.安装ARR(Application Request Routing),下载地址:https://www.iis.net/downloads/microsoft/application-request-routing,下载后直接安装即可
二、发布Nuxt,PM2
1.以我本地代码为例:选择一下几个文件放到需要发布的文件夹(E:\发布文件\官网)里面

2.cmd进入到(E:\发布文件\官网)文件夹下面:安装依赖
a.输入:npm install
b.成功后:文件夹下面会多出一个命名为node_modules的文件夹
c.输入:npm run start
d.成功后出现一下界面:浏览器运行Listening的网址成功即可

3.安装PM2(node.js进程守护)
a.用管理员启动cmd,全局安装pm2:npm i pm2 -g
b.pm2设置开机启动:npm i -g pm2 -windows -service
c.添加系统环境变量:pm2_home="c:\users\各自电脑路径\.pme"(cmd命令:pm2 -v 可查看完整路径)
d.安装服务,cmd输入:pm2 -service -install【此命令会提示是否执行下一步,选择是即可】
4. PM2执行命令守护unxt进程,此步骤非常重要
a.cmd进入到unxt需要发布的项目文件夹下面:案例路径(E:\发布文件\官网)
b.执行命令:pm2 start "C:\Program Files\nodejs\node_modules\npm\bin\npm-cli.js" --name "自定义进程名称" -- run start
C:\Program Files\nodejs\node_modules\npm\bin\npm-cli.js此路径很重要,既第一步node.js默认的安装路径
出现下图实例,浏览器能正常访问unxt项目地址表示已成功

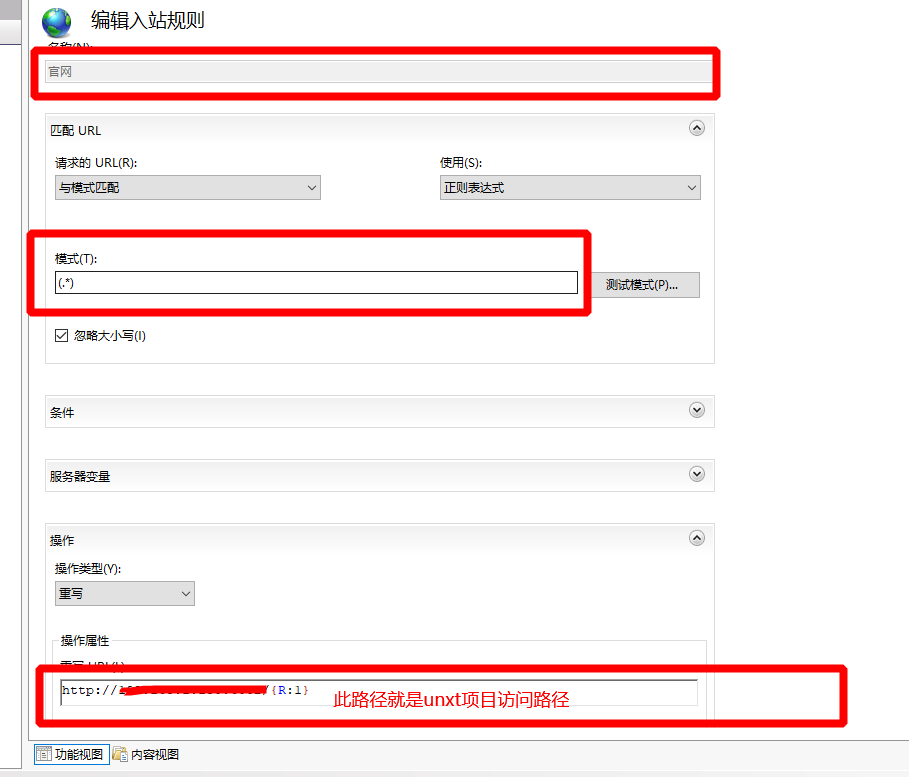
三、IIS发布网站Nuxt、步骤直接贴图







上图的重写URL路径:就是上面【第二步->2小点->d步骤的访问路径】
完成上面的步骤,浏览器访问IIS路径即可
自此:Nuxt部署到IIS已全部完成





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通