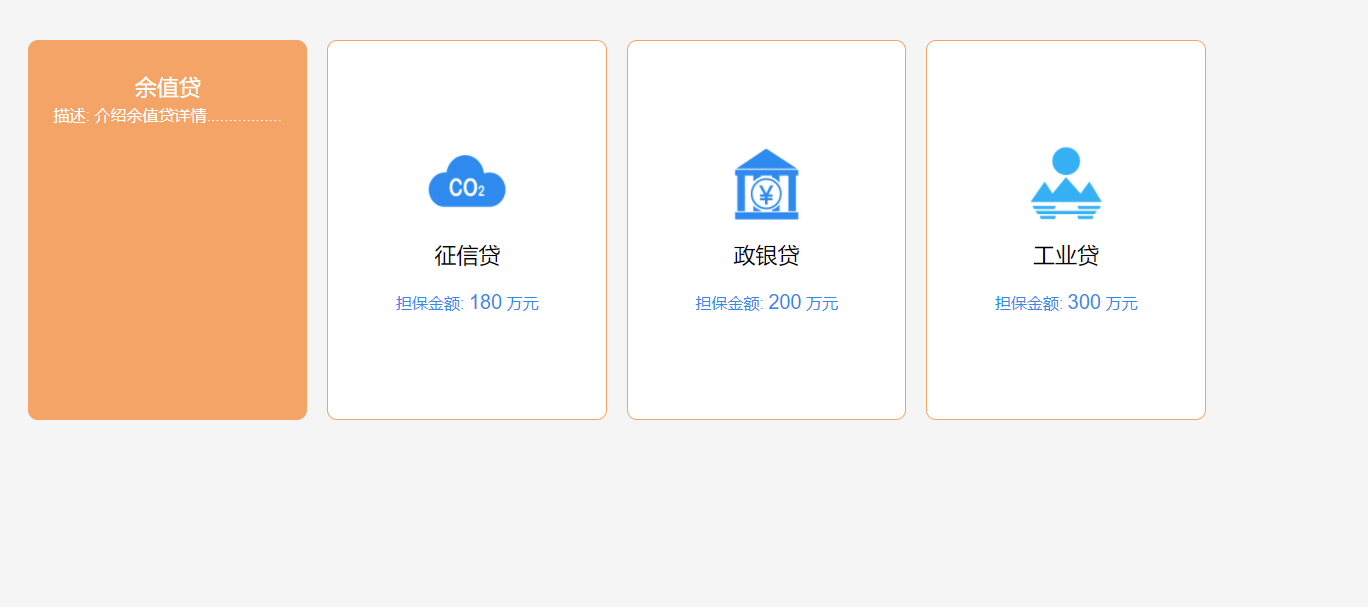
实现效果

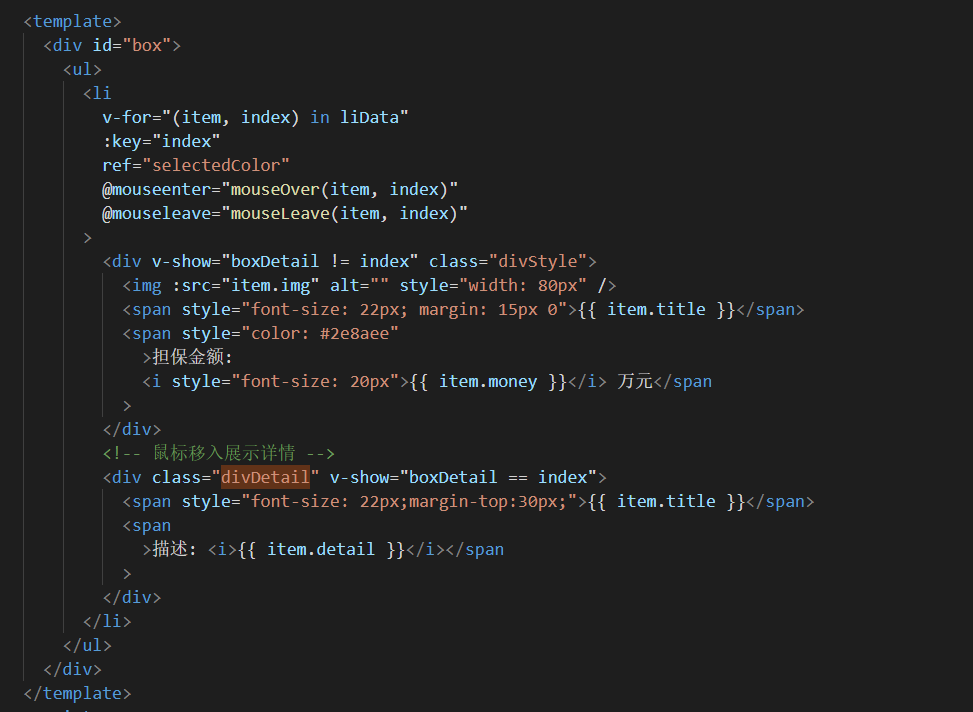
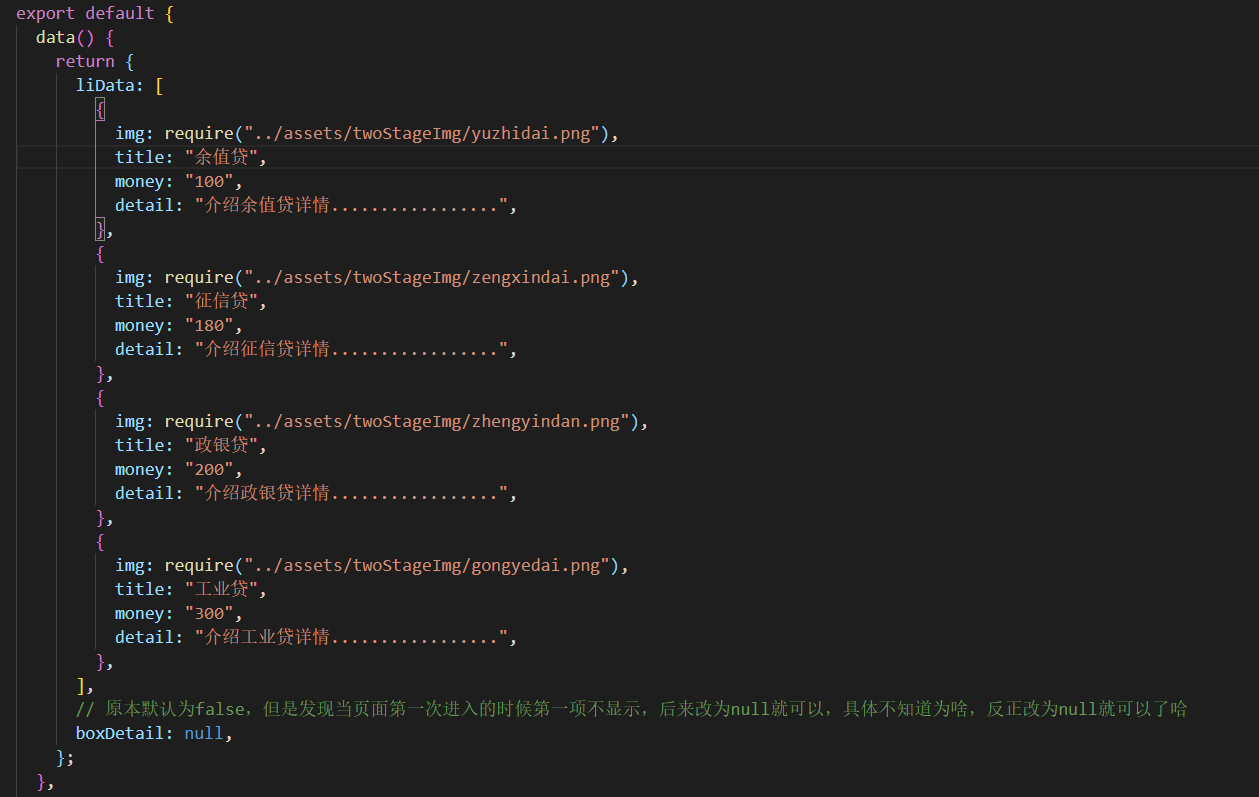
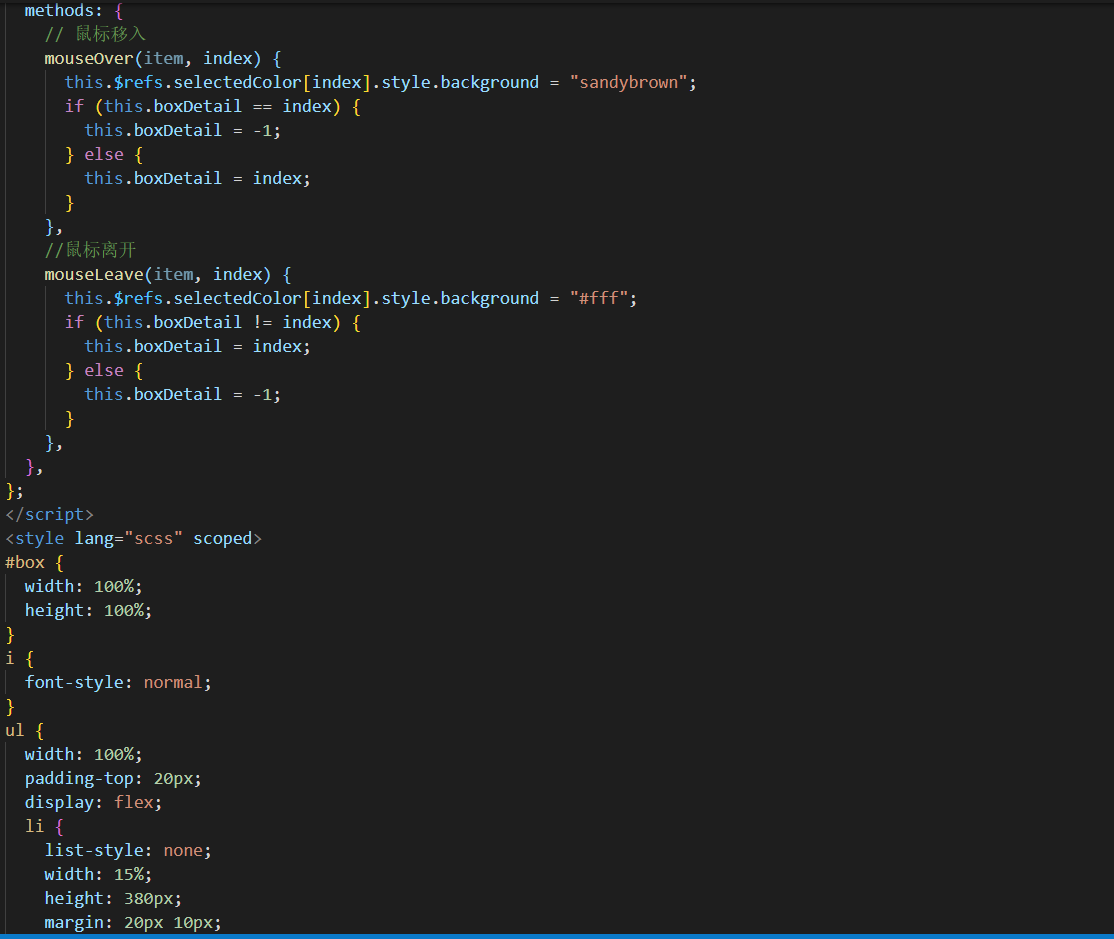
完整代码



样式就随便写了,数据自己造的假数据,后台格式也差不多,自行修改哈
源代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 | <template> <div id="box"> <ul> <li v-for="(item, index) in liData" :key="index" ref="selectedColor" @mouseenter="mouseOver(item, index)" @mouseleave="mouseLeave(item, index)" > <div v-show="boxDetail != index" class="divStyle"> <img :src="item.img" alt="" style="width: 80px" /> <span style="font-size: 22px; margin: 15px 0">{{ item.title }}</span> <span style="color: #2e8aee" >担保金额: <i style="font-size: 20px">{{ item.money }}</i> 万元</span > </div> <!-- 鼠标移入展示详情 --> <div class="divDetail" v-show="boxDetail == index"> <span style="font-size: 22px;margin-top:30px;">{{ item.title }}</span> <span >描述: <i>{{ item.detail }}</i></span > </div> </li> </ul> </div></template><script>export default { data() { return { liData: [ { img: require("../assets/twoStageImg/yuzhidai.png"), title: "余值贷", money: "100", detail: "介绍余值贷详情.................", }, { img: require("../assets/twoStageImg/zengxindai.png"), title: "征信贷", money: "180", detail: "介绍征信贷详情.................", }, { img: require("../assets/twoStageImg/zhengyindan.png"), title: "政银贷", money: "200", detail: "介绍政银贷详情.................", }, { img: require("../assets/twoStageImg/gongyedai.png"), title: "工业贷", money: "300", detail: "介绍工业贷详情.................", }, ], // 原本默认为false,但是发现当页面第一次进入的时候第一项不显示,后来改为null就可以,具体不知道为啥,反正改为null就可以了哈 boxDetail: null, }; }, methods: { // 鼠标移入 mouseOver(item, index) { this.$refs.selectedColor[index].style.background = "sandybrown"; if (this.boxDetail == index) { this.boxDetail = -1; } else { this.boxDetail = index; } }, //鼠标离开 mouseLeave(item, index) { this.$refs.selectedColor[index].style.background = "#fff"; if (this.boxDetail != index) { this.boxDetail = index; } else { this.boxDetail = -1; } }, },};</script><style lang="scss" scoped>#box { width: 100%; height: 100%;}i { font-style: normal;}ul { width: 100%; padding-top: 20px; display: flex; li { list-style: none; width: 15%; height: 380px; margin: 20px 10px; border: 1px solid sandybrown; border-radius: 10px; .divStyle { width: 100%; height: 100%; display: flex; justify-content: center; align-items: center; flex-direction: column; } .divDetail { color: #fff; width: 100%; height: 100%; display: flex; flex-direction: column; // justify-content: center; align-items: center; } }}</style> |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异