echarts 实现同一组legend控制两个饼图示例
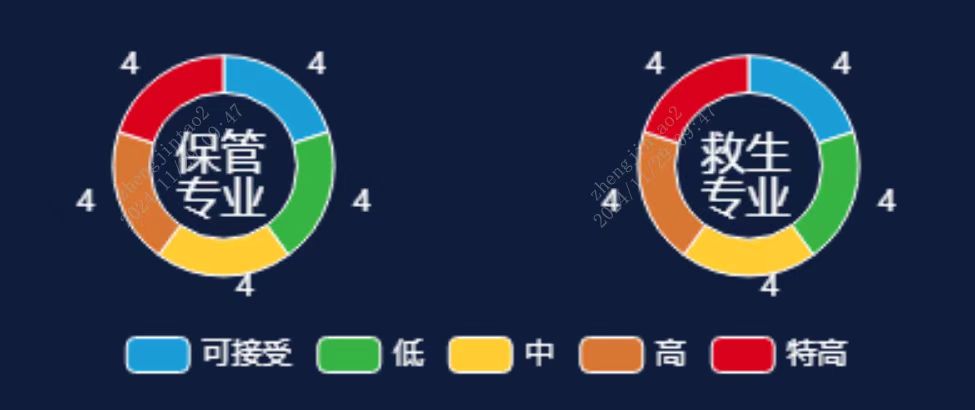
实现同一组legend控制两个饼图示例,代码如下:
var options = {
title: [
{
text: '保管'+ '\n' +'专业',
x: "center",
y: "center",
left: "23.5%",
top: "28%",
textAlign: "center",
textStyle: {
color: "#fff",
//fontSize: 16,
fontWeight: "normal",
//align: "center",
},
},
{
text: '救生\n专业',
//x: "center",
//y: "center",
left: "73.5%",
top: "28%",
textAlign: "center",
textStyle: {
color: "#fff",
//fontSize: 16,
fontWeight: "normal",
//align: "center",
},
},
],
tooltip: {
//trigger: 'item',
},
legend: {
bottom: '0%',
left: 'center',
itemStyle:{
// color:"#fff"
borderWidth:1,
borderRadius:0,
},
textStyle:{
color:"#fff"
}
},
color: ["#199ED8","#36B442","#FC3","#D97634","#D9001B"],
series: [
{
name: '保管专业',
type: 'pie',
radius: ['40%', '60%'],
center: ['25%', '40%'],
avoidLabelOverlap: false,
label: {
show: true,
color:"#fff",
formatter: (params) => {
return params.value;
},
},
labelLine:{
length:5,
length2:0,
lineStyle:{
color:"transparent"
}
},
itemStyle: {
borderWidth: 1,
borderColor: "#fff"
},
data: [
{name:"可接受",value:4},
{name:"低",value:4},
{name:"中",value:4},
{name:"高",value:4},
{name:"特高",value:4}
]
},
{
name: '救生专业',
type: 'pie',
radius: ['40%', '60%'],
center: ['75%', '40%'],
avoidLabelOverlap: false,
label: {
show: true,
color:"#fff",
formatter: (params) => {
return params.value;
},
},
labelLine:{
length:5,
length2:0,
lineStyle:{
color:"transparent"
}
},
itemStyle: {
borderWidth: 1,
borderColor: "#fff"
},
data: [
{name:"可接受",value:4},
{name:"低",value:4},
{name:"中",value:4},
{name:"高",value:4},
{name:"特高",value:4}
]
}
]
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具