vue 中使用 Remix Icon
Remix Icon
介绍:Remix Icon 是一组为设计师和开发人员精心打造的开源中性风格系统符号。所有图标均可免费用于个人和商业用途。
官网与 github
使用
安装:
npm install remixicon --save
main.js:
import 'remixicon/fonts/remixicon.css'
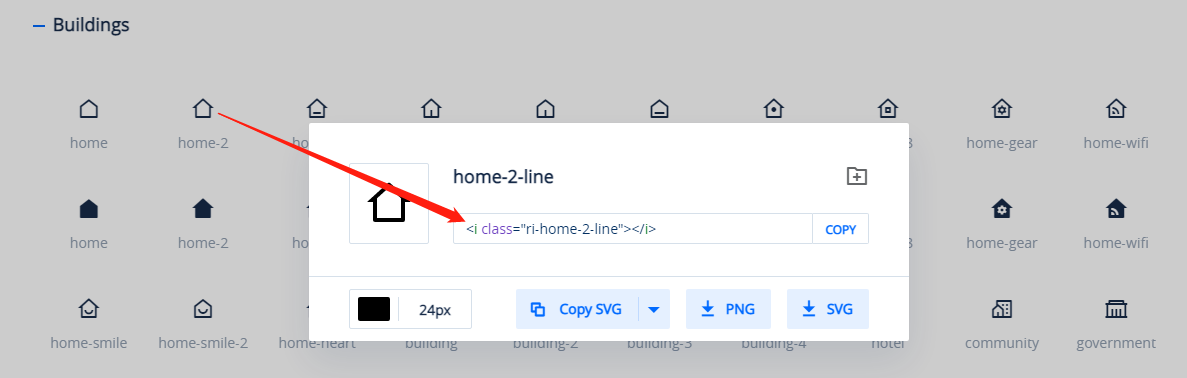
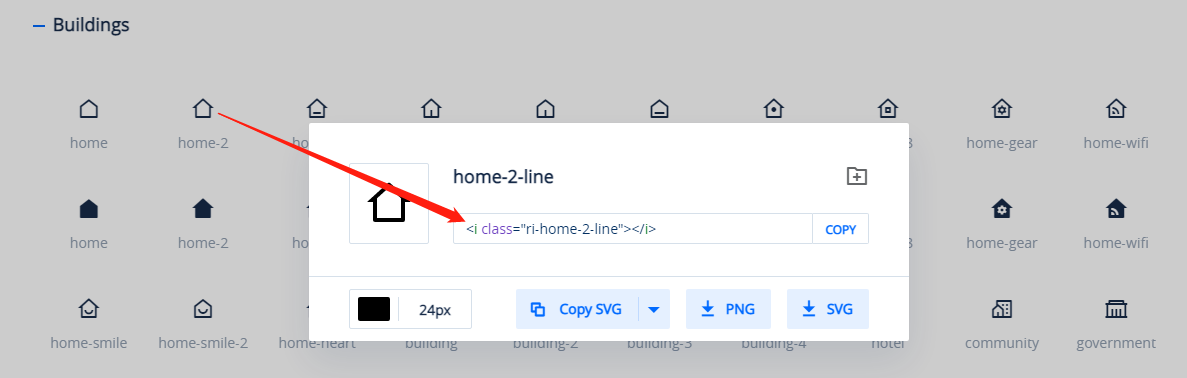
用法:

介绍:Remix Icon 是一组为设计师和开发人员精心打造的开源中性风格系统符号。所有图标均可免费用于个人和商业用途。
安装:
npm install remixicon --save
main.js:
import 'remixicon/fonts/remixicon.css'
用法: