vue 全局引入组件的方法
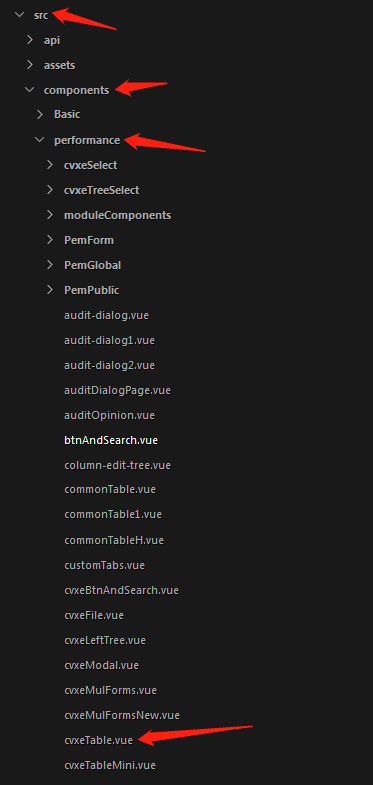
代码结构:

在 main.js 中添加如下代码:
import {
cvxeTable,
myheader,
maintree,
btnAndSearch,
cvxeMulForms
} from '@/components/performance';
let components=[
cvxeTable,
myheader,
maintree,
btnAndSearch,
cvxeMulForms
];
components.every(item=>{
Vue.component(item.name,item)
return true
})
添加过后,在写vue代码的时候,就不用在每个文件里面引用组件了,就可以直接使用了,如在某个 xxx.vue 中直接使用 cvxeTable 组件:
<cxveTable></cxveTable>
注意:我们在组件的内部必须定义name。


