完美解决 Uncaught SyntaxError: Unexpected token ‘<‘
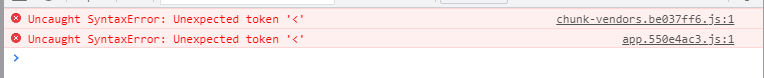
vue项目的代码打包后,部署到服务器上面,打开后控制台报错如下:

上网搜问题,感谢作者的这个文章 完美解决 Uncaught SyntaxError: Unexpected token ‘<‘ 。自己在此记录一下。
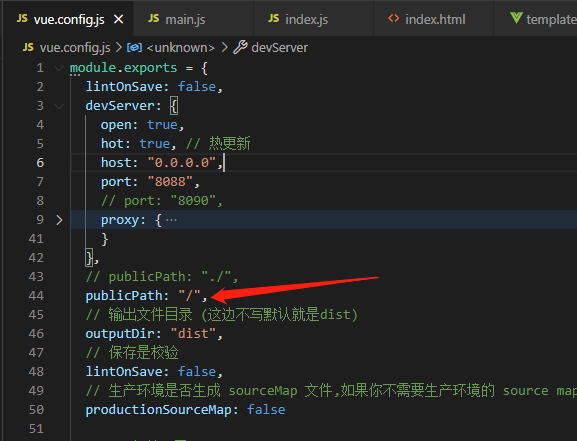
其实不是代码的问题,而是资源公共路径设置的问题,解决方法如下:

只要把这里的 publicPath 设置为 "/" 就行,前面不要加点,改了之后问题就解决了。
提示:其实系统默认就是‘/’,只是部署的时候看到别人的文章都说需要改,就加了个’.’上去,后来发现其实不改就可以了,改了反而会报错,最新版的vue在部署的时候已经不需要修改默认的路径了。
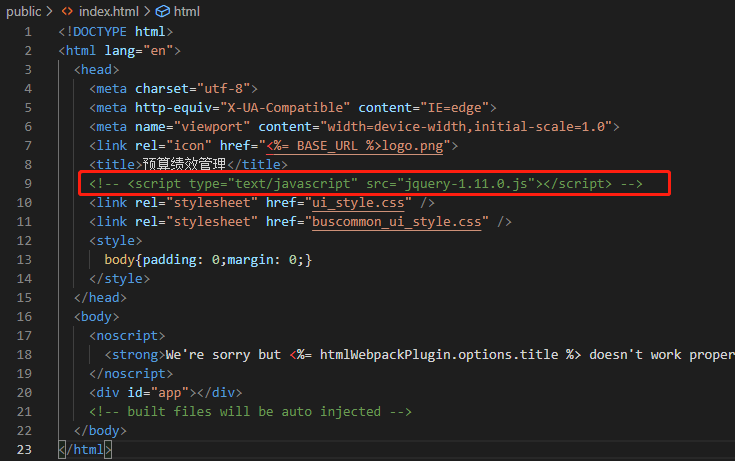
另外,index.html 中引入的 jquery 文件在打包后,部署到服务器之后,也会报 Uncaught SyntaxError: Unexpected token '<' 错误。

由于开发手头的项目,是接手别人的代码开发,所以没有留意 index.html 。最后打包的时候,把这里引入的 jquery 文件注释掉不要即可。
如果项目确实需要使用 query ,最好也是用 npm 安装,而不是引入文件。
至此,报错问题已经完全解决。
===== 分割线 =====
在网上看到另外一篇比较火的文章:解决 Uncaught SyntaxError: Unexpected token ‘<‘ 错误解决方法 ,按照里面的方法改变了引用的 js 的位置,方法依然没有解决。有兴趣的小伙伴,可以看一下,增长一点知识。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具