vue 项目中css文件、字体图标、图片的引入和用法
我们一般会在 src 目录下的 assets 的文件夹里面统一放置 css 文件和图片。
一、css
1、全局引入
在 main.js 中:
import "./assets/css/common.css";
2、组件引入
<style lang="scss" scoped>
@import "../../assets/css/base.scss"; /* 实际项目中写法根据自己的文件路径 */
</style>
注意:组件内引入不能用@代理路径,会报错的!如:
@import "@/assets/css/base.scss"
如果是引入多个的话:
<style lang="scss" scoped>
@import "../../assets/css/base.scss"; //注意这里必须加分号
@import "https://unpkg.com/element-ui@2.3.7/lib/theme-chalk/index.css";
</style>
注意:引入语句后面最好加上分号,只引用一个还好,引用多个不加分号会报错。
如果用 require 引入的话,是在 <script></script> 中引入:
<script> import {mapState, mapMutations} from "vuex" require('@/assets/css/common.css') //通过 别名路径 引入 require('../assets/css/swiper-3.4.1.min.css') //require 不常用,一般都是用 import 引入css文件 export default { components:{}, data(){ return { // } } } </script>
二、字体图标
【后续添加:个人觉得 iconfont 和 Font Awesome 都不好用,在此强烈推荐另一篇文章: vue 中使用 Remix Icon 】
下面介绍两个 css 常用的字体图标库:阿里巴巴矢量图标(iconfont) 和 Font Awesome
1、iconfont(iconfont不能用npm安装的方式使用,只能下载文件,把文件拷贝到项目中使用)
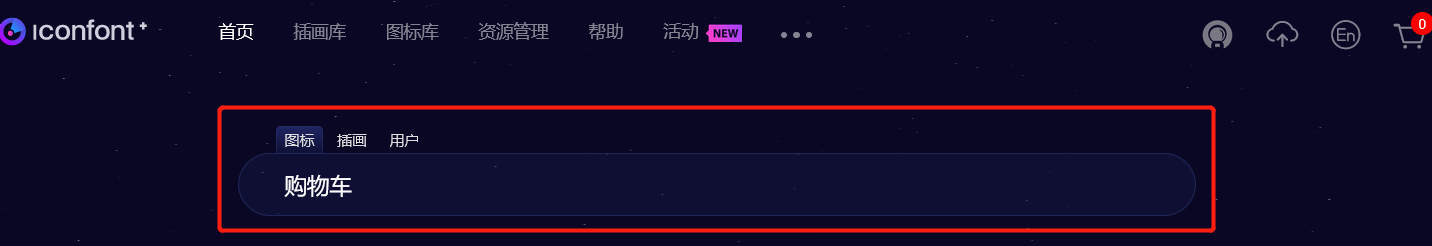
step1:打开官网 http://www.iconfont.cn/ ,用自己的 github 账号登录,在输入框里面输入自己想要的图标,输入中文即可(如:“保存”、“购物车”等):

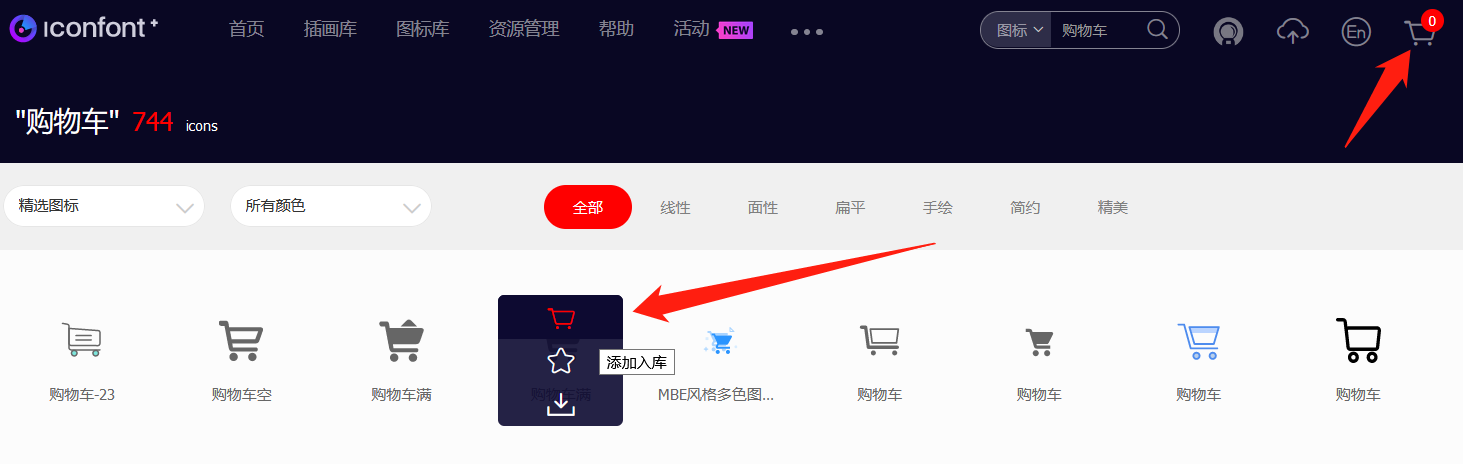
step2:选择自己想要的图标,点击第一个图标“添加入库”。

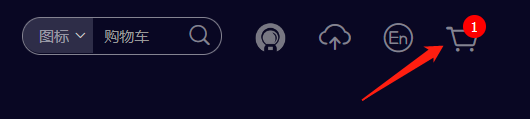
step3:添加过后,可以看到右上角库里面的数字就变了。

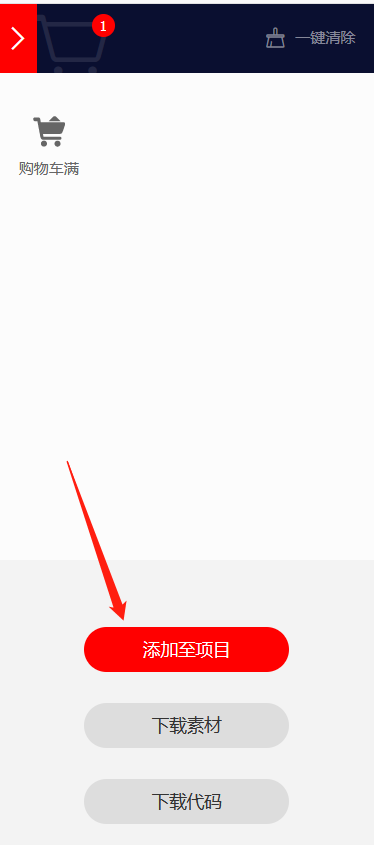
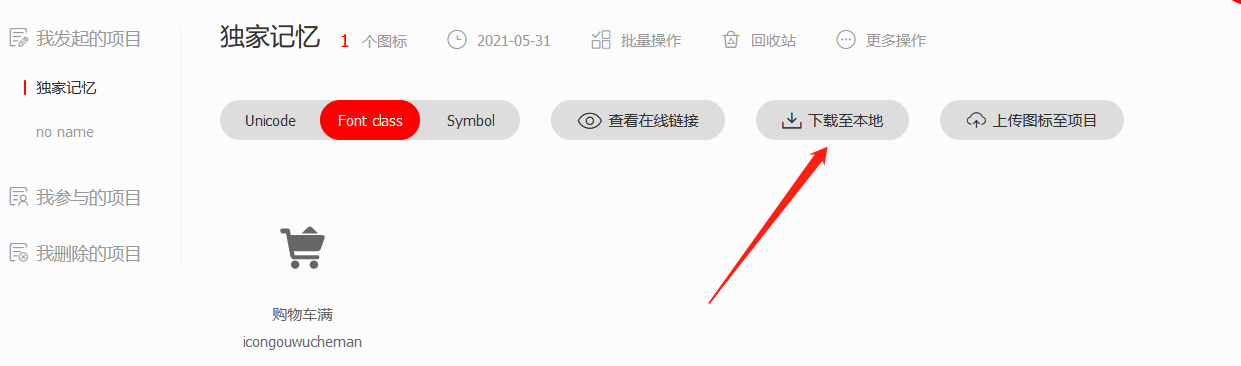
step4:点击右上角购物车的图标,点击“添加至项目”。没有项目的话就自己新建一个项目。

step5:点击“下载至本地”

step6:下载完毕,解压。在你的项目下src/assets文件夹里建立一个 fonts 文件夹,放入解压之后的字体图标文件。如下图:

其中demo的文件可以不放入,但是我们可以在demo_index.html 中查看图标的类名。
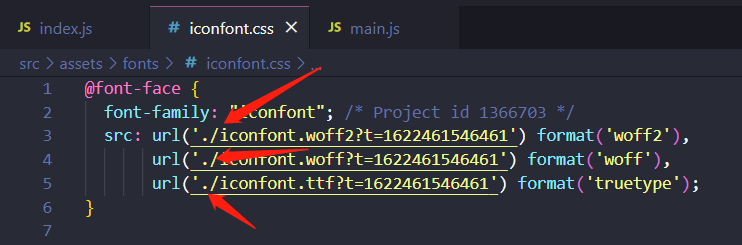
step7:进入 inconfont.css 文件,修改以下路径:

@font-face 中引用都是当前目录下(assets/fonts)的文件,里面是相对路径。
step8:在 main.js 文件中引入 iconfont.css :

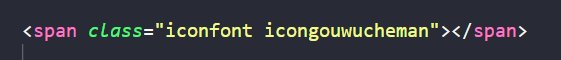
step9:如何在项目中使用字体图标呢,其实很简单,创建一个 i 标签或者 span 标签,添加两个类名,一个固定的是 iconfont ,另一个是你想要的那个图标对应的类名:

如果项目中碰到后续需要添加字体新图标的,可以参考这篇文章:iconfont 怎么添加新的图标
2、Font Awesome
2-1、npm 安装的方式使用
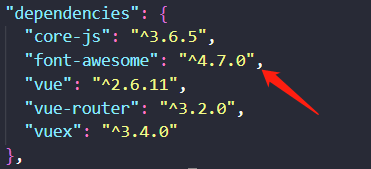
step1:命令行执行 npm install --save font-awesome 。在 package.json 中可以查看到:

step2:在 main.js 中引入:
import 'font-awesome/css/font-awesome.css'
step3:在组件中使用:参考官网的案例,直接定义 i 标签,添加相应的类名即可。

2-2、下载文件的方式使用
step1:百度搜索“Font Awesome”,打开网址,下载旧版 v4.7(v5版需要付费)。

step2:下载过后的文件解压,得到一个 font-awesome-4.7.0 的文件夹,里面的内容为:

step3:在 src/assets 下新建一个 font-awesome 的文件夹,把上面的解压后 font-awesome-4.7.0 文件里面的内容全部拷贝过来。

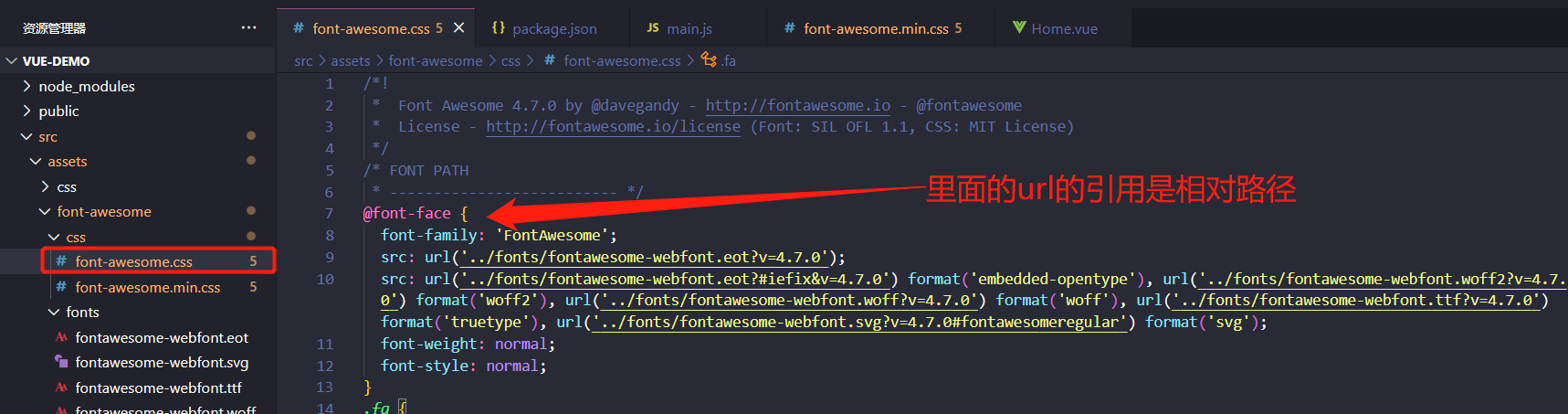
注意:别动里面的目录结构,因为 css/font-awesome.min.css 引用的是 assets/font-awesome/fonts 下的文件。

step4:在 main.js 中引入:
import './assets/font-awesome/css/font-awesome.min.css';
step5:在组件中使用:参考官网的案例,直接定义 i 标签,添加响应的类名即可。

三、图片
一般会在 src/assets 文件夹下建立一个 imgs 的文件夹,里面专门用来存放图片。
通过 img 标签引入图片
<img :src="imgUrl" alt="">
方法一(通过 require() 引入):
data() {
return {
//imgUrl: require('../../assets/imgs/test.png') //实际项目中注意路径
imgUrl: require('@/assets/imgs/test.png') // @ is an alias to /src
}
}
vue中,如果没有在 vue.config.js 中定义,@ 默认指的路径就是 /src
方法二(通过 import 引入):
//import testpng from '../../assets/imgs/test.png' //相对路径
import testpng from '@/assets/imgs/test.png' // 别名路径
data() {
return {
imgUrl: testpng
}
}
个人觉得项目中直接用 @ 别名路径 更方便,避免一层层的去查看文件位置。
四、背景图片
在 js 和 template 中引入图片资源需要使用 require
想在 template 上写,require一下地址,如:
<div :style="{background: 'url(' + require('@/assets/imgs/test.png') + ')'}">
想在 css 里面写,写法如下:
<style lang="scss" scoped>
@import "../assets/css/common.css";
#div{
background: url("~@/assets/imgs/test.png") no-repeat; /* 必须是 ~@ */
}
</style>
注意:这里写相对路径 background: url("../../assets/imgs/1.jpg") no-repeat 和路径别名 background: url("@/assets/imgs/1.jpg") no-repeat 都不行。
必须用 ~@ 的别名


