vue-cli4 项目框架的搭建 以及 路由的封装、axios的封装、公共函数js文件的封装引用、vuex的基本用法、minins混入、css以及字体图标和图片的引入等
前言
之前一直用的是 vue-cli 的 2.x 的版本,现在 vue-cli 都已经升级到 4.x 的版本了,所以在此记录一下 vue-cli4.x 的搭建项目的过程。
之前自己也只是用 vue-cli 的 2.x 版本创建了一个项目,能跑起来就行了,对其中的很多东西都没有深入的封装,这次想借助 vue-cli4.x 的版本做一个全面的记录,包括 vue-cli4.x 创建项目的过程,路由的封装、axios的封装、公共函数的封装、vuex的封装使用、mixins混入、css文件的引入、vue中字体图标的使用、图片的引入和使用等等。
一、vue-cli创建项目
1、前期准备工作
node.js的10.0.0以上版本(必须)、cnpm(淘宝镜像)(可选)、vue-cli4以上版本(必须)
1.1、node.js(10.0.0以上版本)
去 nodejs官网 下载node,选择自己电脑的版本进行相对应的下载,安装完成后
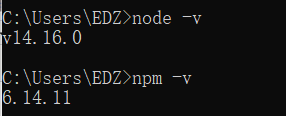
在命令行输入: node -v 或者 node --version 即可查看当前电脑的node版本号
在命令行输入: npm -v 或者 npm --version 即可查看下载node时自动下载的npm的版本号

1.2、 vue-cli(4.x版本)
下载完node,就可以用node提供的npm来下载我们的主角vue-cli了。
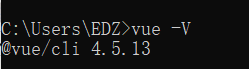
如果你不确定自己的电脑是否安装有vue-cli,可以在命令行中输入 vue -V (注意 -V 中的 V 是大写的)或者 vue --version 来进行查看,如果版本已经是4.x的了,这一步就可以跳过了。
如果版本不是4.x,但是想用4.x的话,
可以在命令行输入:npm uninstall -g vue-cli 进行当前 vue-cli 的卸载。
然后在命令行输入:npm install -g @vue/cli 进行 vue-cli 最新版本的安装。
如果想安装指定版本的vue-cli只需在最新版本安装的命令后面加上@版本号即可,举例:npm install -g @vue/cli@4.4.6

1.3、cnpm(淘宝镜像)
使用npm进行下载操作时,由于是从国外的服务器进行下载操作,所以有时会因为网络因素导致下载速度特别慢或者插件下载失败,因此淘宝团队就弄了这个造福程序员的cnpm。装这个主要是为了在进行一些插件下载操作的时候会快些,看个人选择,可装可不装。
安装:在安装完node之后,就可以可以使用node的npm包管理工具了,我们就可以在命令行工具里输入:
npm install -g cnpm -registry=https://registry.npm.taobao.org
然后回车等待安装完成即可,安装完成以后可以输入 cnpm -v,来进行当前cnpm版本号的查看。
2、项目创建
2.1、在项目文件夹进入命令行
创建一个文件夹用来存放我们的项目,因为是用传统的命令行创建,所以我们首先要进入到项目将要存在的文件夹命令行。通过win+R,然后输入cmd,再一层一层cd进入文件夹的方式太慢了。
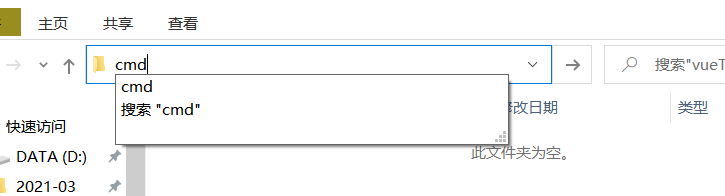
这里有一个方法可以直接进入,那就是在预备创建项目文件的文件夹的地址栏输入cmd,然后按回车键,就可以进入到处于该路径的命令行工具进行操作了。
在这里,我是在D盘中创建了一个 vueTest 的文件夹:

在地址栏中输入 cmd ,然后按回车键:


如果不习惯这种操作,因为win10系统里面没有右键打开命令行的功能,想添加右键打开命令行的功能,移步这篇文章:Win10添加右键在此处打开命令行。
2.2、项目创建
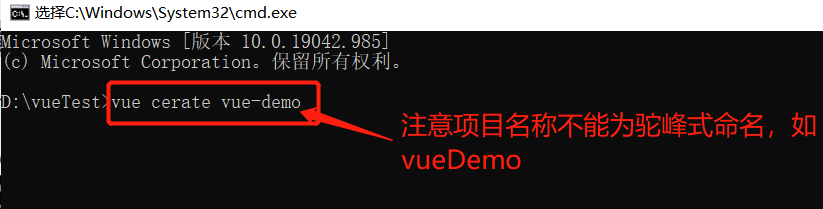
在命令行输入 vue create 项目名称 ,下图中的项目名称为 vue-demo ,注意项目名称不能为中文,也不能为驼峰式(如 vueDemo)。
( 注:vue creat命令在哪个目录下运行vue在哪个目录下创建目录。)

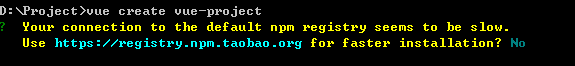
接着按下回车,耐心等待项目的创建即可,如果网速比较慢,系统会提示是否要用 cnpm 创建:

选择不使用 cnpm,继续......创建完毕后,会显示如下界面:

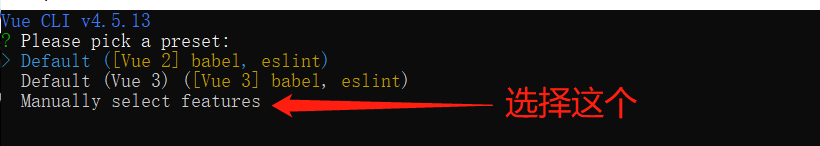
让我们选择已有配置方案,配置方案有三种。
第一个、第二个是默认的配置,由于默认配置中选中的模块较少,仅提供 babel 和 eslint 支持。
所以我们选择第三个Manually select features ,手动添加需要的配置。
通过上下键选择,移动到第三个配置,然后回车,出现下图:

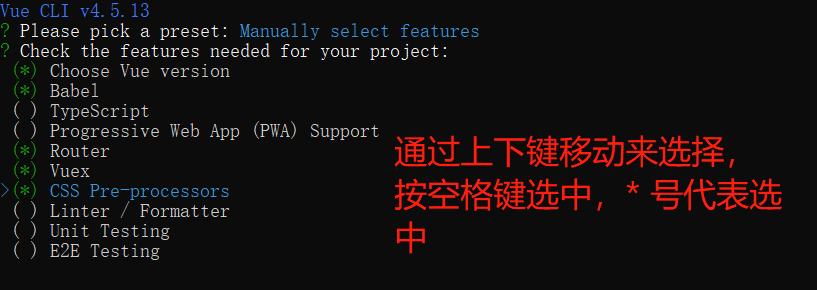
上面一共有10项,我们可以通过键盘上下键来进行切换,通过空格键进行选中与取消选中,确认选择完毕后,按回车下一步,接下来对着10项逐个介绍
| 选项 | 解释 |
| Choose Vue version | 选择vue的版本 |
| Babel | 将es6 语法转换成兼容的 js(选) |
| TypeScript | 支持使用 TypeScript 语法来编写代码(不选) |
| Progressive Web App(PWA)Support |
渐进式网络应用(不选) (pwa为应用多项技术的web app。核心技术包括 App Mainfest、Service Worker、Web Push,等等) |
| Router | vue的路由管理组件(选) |
| Vuex | vue的状态仓库管理组件(选) |
| CSS Pre-processors | CSS预编译(选) |
| Linter/Formatter | 代码检验 格式检查(不选) |
| Unit Testing | 单元测试 以开发角度测试代码(不选) |
| E2E Testing | e2e测试 以用户角度测试代码(不选) |
( 注意:选择哪些配置不是固定的,根据个人开发喜好自行选择。)
创建项目后可以通过其他方式增加删除模块。选完之后,按下回车键:
vue3.0是2020年09月18日正式发布的。在这里我选择的是 2.x 的版本。
有兴趣了解 2.x 和 3.x 版本区别的,移步这里:vue-cli4 搭建项目时,关于 Choose Vue version 中 2.x 与 3.x 的区别
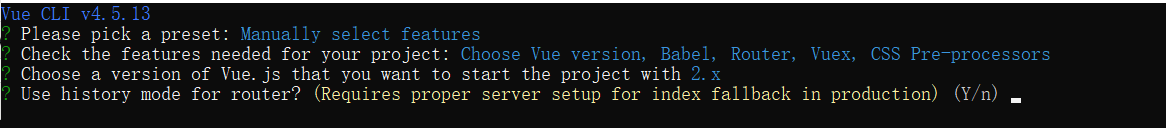
选择 2.x ,按下回车键:

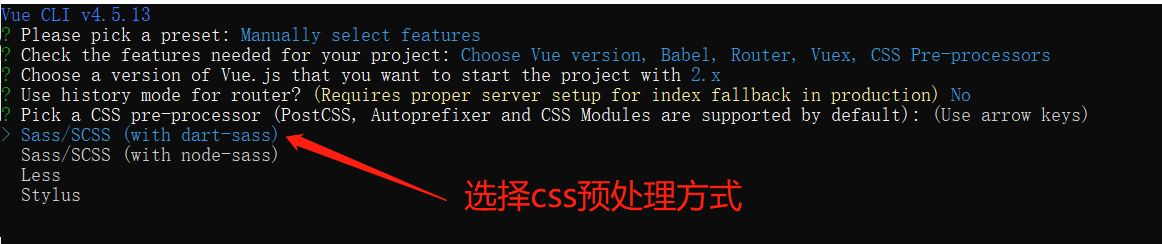
因为选择了Router,所以要进行进一步选择:是否使用history模式,因为history模式需要后端支持,所以我选择了否继续使用原来的哈希模式,按下n然后回车Enter: 
css 的预处理器我选择的是 Sass/SCSS(with dart-sass) 。node-sass是自动编译实时的,dart-sass需要保存后才会生效。
sass 官方目前主力推 dart-sass, 最新的特性都会在这个上面先实现。
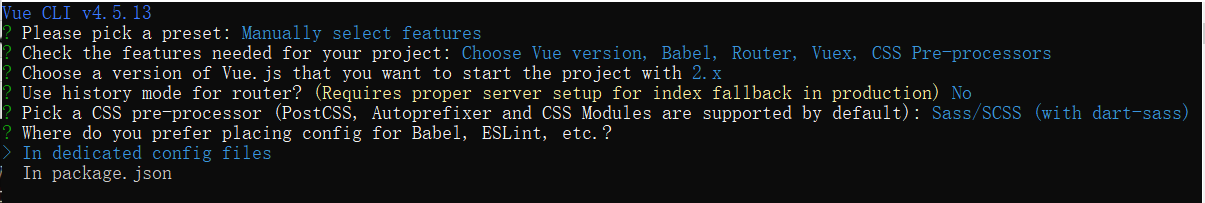
按下回车键,继续:

这个选项的意思是选择将babel、Eslint、etc等配置文件放在哪里?
In dedicated config files => 一个专门的配置文件(选择了这项,在项目生成时会生成一个单独的新的配置文件)
In package.json => 放在package.json中 (选择了这项,就直接放在了package.json中)
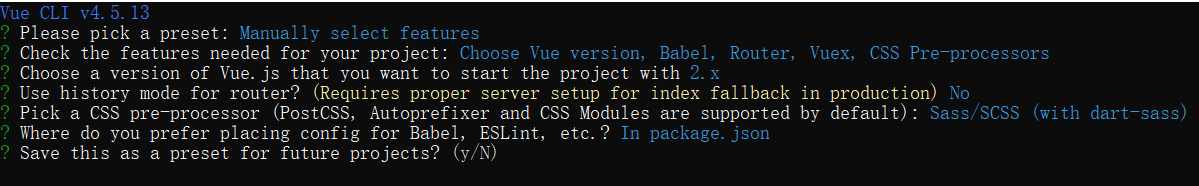
我这里选择了下面的 In package.json 回车:
这一行询问的是,是否将刚刚设置的一串配置保存下来,如果保存了,在下一次创建项目就会有这个选项出来,我这选择的是不保存,n、Enter。进入项目的创建。等待。。。

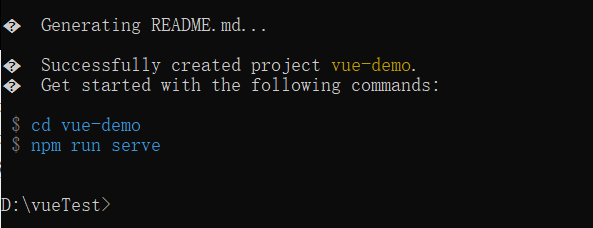
可以看到提示成功创建了项目 ‘项目名称’
还有两个提示:
cd vue-demo => 进入项目文件
npm run serve =>(进入项目文件后)运行项目
至此,整个基于vue-cli的4.x版本命令行创建的项目算是成功结束了!!!
3、环境配置
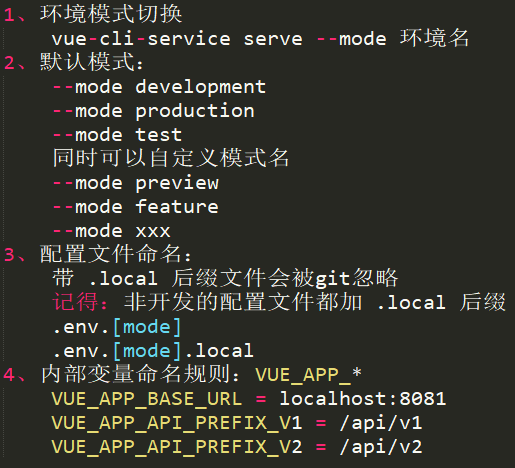
先上简略笔记:

在项目根目录下新建 .env、 .env.test、.env.dev、 .env.prod的环境文件:
.env => 全局默认配置文件,不论什么环境都会加载合并
.env.test => 测试环境下的配置文件
.env.dev => 开发环境下的配置文件
.env.prod => 生产环境下的配置文件
个人注解:如果项目是用 git 管理代码的,可以这样命名 .env.test.local、env.prod.local
.env 代码如下:
NODE_ENV="development"
VUE_APP_BASE_URL="本地环境域名"
.env.test 代码如下:
NODE_ENV="test"
VUE_APP_BASE_URL="测试环境域名"
.env.pre 代码如下:
NODE_ENV="dev"
VUE_APP_BASE_URL="开发环境域名"
.env.prod 代码如下:
NODE_ENV="production"
VUE_APP_BASE_URL="生产环境域名"
个人注解:环境文件中键值对的值,可以不加引号。官网是没有引号的。
注意:环境文件中只支持 以 VUE_APP_ 开头的变量,比如在 .env.dev 文件中添加如下代码:
NODE_ENV= dev
VUE_APP_ENV_NAME = 开发环境
VUE_APP_BASE_API_URL = http://localhost:8080
VUE_APP_API_PREFIX_V1 = /dev/v1
VUE_APP_API_PREFIX_V2 = /dev/v2
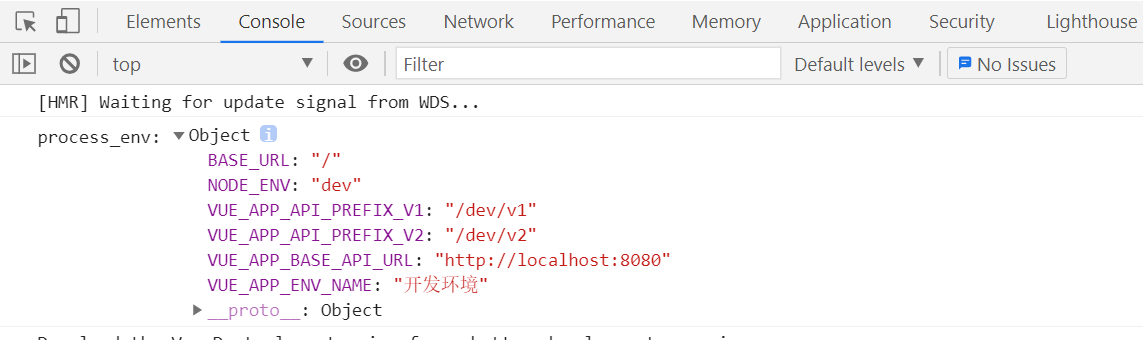
在 main.js 输出 console.log(process.env); (或者在 app.vue 中 mounted 中定义),控制台看到如下信息:

个人注解:其中,NODE_ENV 默认的值是 deveiopment ,被重写为 dev 了。
在 package.json 的 scripts 命令中添加对应的 mode (注意,--mode 后面的名字要与环境文件中定义的 NODE_ENV的值 相对应):
"scripts": {
"serve": "vue-cli-service serve",
"test": "vue-cli-service build --mode test", //测试
"dev": "vue-cli-service build --mode dev", //开发
"build": "vue-cli-service build --mode production" //生产
}
ok,这样环境就配置好了,分别用以下命令来打包不同环境的包就可以了
npm run test //测试环境
npm run dev //开发环境
npm run prod //生产环境
如果想查看更多,请移步这篇文章: vue cli4.0 配置环境变量
4、项目配置
从 vue-cli3.0 开始 build 和 config 目录就取消了,如果需要修改配置,可以在项目的根目录新建一个 vue.config.js 文件来覆盖项目的配置,因为项目的配置比较多。
这篇文章做了一些常用的简单介绍,可以移步这里:vue-cli4 中的 vue.congfig.js 的基本配置
如果想了解更多,移步官方文档:vue.config.js 官方文档
5、项目目录结构
新创建项目结构如下:
├── public # 静态资源
│ ├── favicon.ico # favicon图标
│ └── index.html # html模板
├── src # 源代码
│ ├── components # 全局公用组件
│ ├── router # 路由
│ ├── store # 全局store管理
│ ├── views # views所有页面
│ ├── App.vue # 入口页面
│ ├── main.js # 入口文件 加载组件 初始化等
├── .env.xxx # 环境变量配置
├── .eslintrc.js # eslint 配置项(无此文件)
├── .gitignore # git忽略文件设置
├── .babel.config.js # babel-loader 配置
├── package.json # package.json
└── vue.config.js # vue-cli 配置
二、修改项目结构
因为后续要对路由进行封装,所以现在基于vue-cli搭建的项目结构上,修改一些文件。
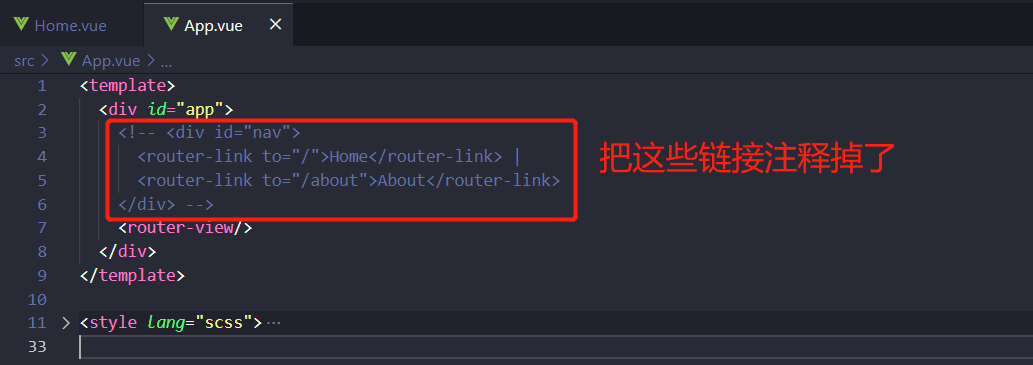
App.vue 中:

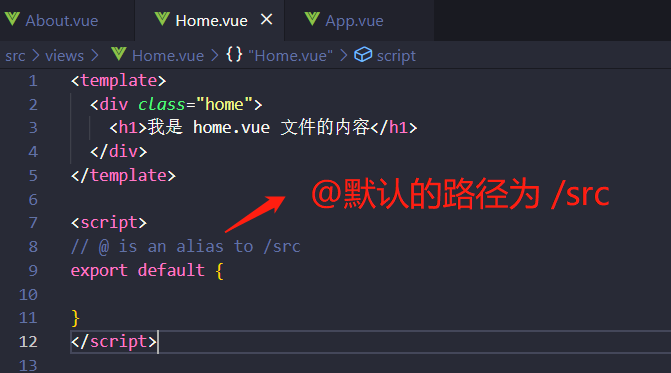
Home.vue 中的代码结构为(留意注释的内容):

三、路由的封装
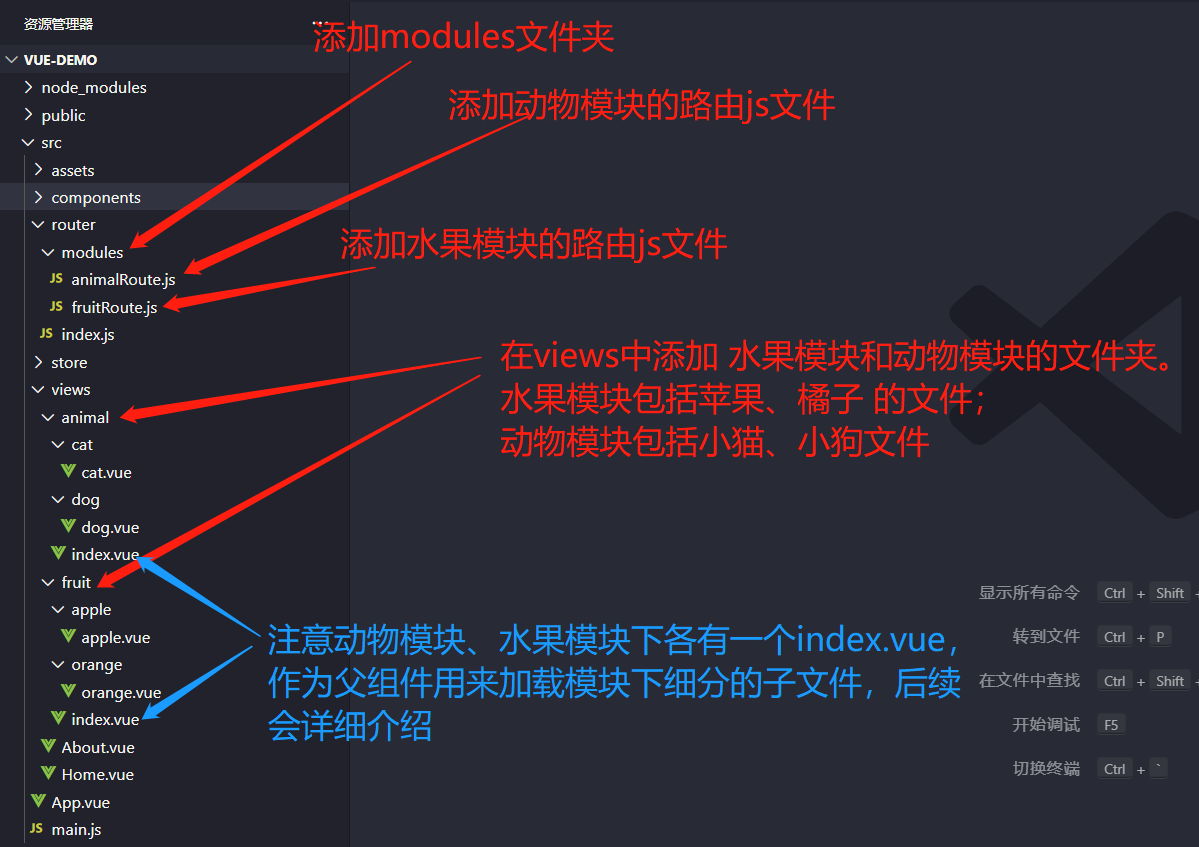
然后添加一些文件,主要是在 views 文件夹中添加了 水果、动物 模块的代码,在路由中新建了 modules 文件夹,里面添加 水果、动物 模块的路由。
代码目录如下:

接下来介绍路由的封装,具体详见:vue 路由的封装
四、axios 的封装
首先安装 axios ,在命令行执行
npm i axios -s
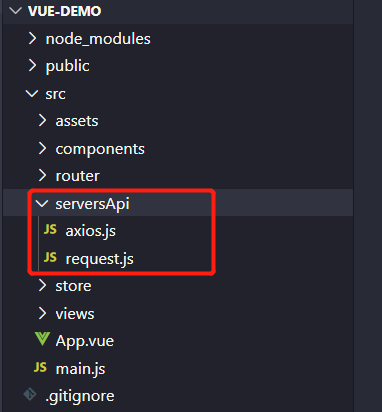
然后在 src 目录下新建一个 serversApi 的文件夹,然后新建 axios.js 和 request.js 文件。代码结构如下图:

具体用法详见:vue项目中 axios 的封装
五、公共 js 文件的封装
具体用法详见:vue 项目中公共 js 文件的封装
六、vuex 的应用
具体用法详见:vue 项目中的 vuex 简单封装
七、mixins 混入的应用
具体用法详见:vue 中 mixins 的使用方法
八、css、字体图标 和 图片的引入和用法
具体用法详见:vue 项目中css文件、字体图标、图片的引入和用法



