解析CSS3伪类选择器nth-of-type和nth-child的用法,以及两者的区别
文章一:https://www.php.cn/css-tutorial-409768.html
nth-child(n) : 匹配父元素中的第 n 个子元素,元素类型没有限制。
nth-of-type(n) : 匹配同类型中的第n个同级兄弟元素。
n可以是一个数字,一个关键字,或者一个公式,比如:nth-child(odd) 奇数 ,nth-child(even) 偶数。
nth-child和nth-of-type的不同之处就是查找元素的方式不同。前者是查找兄弟元素中某个绝对位置的元素,后者是查找同类型元素中某个绝对位置的元素。相同之处是,两者都是找到元素之后再与前面的选择符进行匹配,这里的匹配方式是一样的。
稍微往下延伸,清楚了查找方式,那么不管前面的选择符怎么变,最后都是先查找到元素再与前面的选择符进行匹配。也就是说选择符与他们的查找方式没有关系。弄清楚这个就不会被不同的组合混淆了。
看这个定义也许还不是很清楚他们的区别,接下来我们通过代码和图片来一点点来区分。
二、举例说明 nth-of-type和nth-child的区别
1、给第一个div五个P标签,给第二个div五个H5标签,分别用nth-child(2)与nth-of-type(2),看看结果是不是一样的,都是第二个变色。
<style>
p:nth-child(2){color: red ;}
h5:nth-of-type(2){color: blue;}
</style>
<div>
<p>星期一</p>
<p>星期二</p>
<p>星期三</p>
<p>星期四</p>
<p>星期五</p>
</div>
<div>
<h5>段落一</h5>
<h5>段落二</h5>
<h5>段落三</h5>
<h5>段落四</h5>
<h5>段落五</h5>
</div>

<style>
p:nth-child(2){color: red ;}
h5:nth-of-type(2){color: blue;}
</style>
<div>
<h4>星期一</h4>
<p>星期二</p>
<p>星期三</p>
<p>星期四</p>
<p>星期五</p>
</div>
<div>
<h4>段落一</h4>
<h5>段落二</h5>
<h5>段落三</h5>
<h5>段落四</h5>
<h5>段落五</h5>
</div>
效果图:

<style>
p:nth-child(2){color: red ;}
h5:nth-of-type(2){color: blue;}
</style>
<div>
<p>星期一</p>
<h4>星期二</h4>
<p>星期三</p>
<p>星期四</p>
<p>星期五</p>
</div>
<div>
<h4>段落一</h4>
<h5>段落二</h5>
<h5>段落三</h5>
<h5>段落四</h5>
<h5>段落五</h5>
</div>

为什么会这样?
nth-child 是查找一堆兄弟元素里的第二个元素,不管那元素是什么,只要它排行第二就行。这里前一个div找到的是
<h4>星期二</h4>,后一个div找到的是<h4>段落二</h4>。找到之后,再和前面的选择符进行匹配,如果匹配对了,那就应用样式。前面的选择符是p,也就是要求元素是p类型,但这里都是h4,不匹配,两个元素都不会应用这个样式。
nth-of-type 是在一堆兄弟元素里找到相同HTML标记类型元素中排行第二的元素。在第一个div中<p>星期三</p>是p类型里排行第二的元素;在后一个div中<h5>段落三</h5>是h5类型里排行第二的元素。找到之后,再和前面的选择符进行匹配,如果匹配对了,那就应用样式。前面的选择符是h5, 那么只有后一个div中<h5>段落三</h5>元素应用了样式,前一个div的<h4>星期二</h4>则不会。
总结:以上详细介绍了nth-of-type和nth-child的区别,希望可以帮助到你!
前言:nth-of-type与nth-child的区别,对于初学者来说是一个比较头疼的问题,也是一个初级前端常见的面试题,那么nth-of-type与nth-child有什么区别呢?下面带你彻底弄懂它们之间的区别。
MDN上的概念:
某个元素:nth-of-type(n)这个CSS 伪类是针对具有一组兄弟节点的标签, 用 n 来筛选出在一组兄弟节点的位置。
某个元素:nth-child(n)这个CSS 伪类首先找到所有当前元素的兄弟元素,, 用 n 来筛选出在当前元素的兄弟元素节点的位置。
我们可以注意到:nth-of-type他是当前元素的兄弟元素的第n个,而nth-child是当前元素的兄弟节点的第n个当前元素。
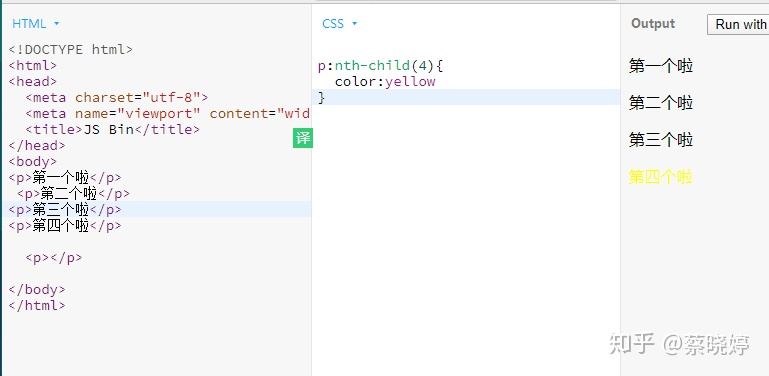
我们可以举个例子,来弄懂他们之间的区别
这是p:nth-child(4) ,他取到了p标签的第4个

这是p:nth-of-type(4),他也取到了p标签的第4个

但如果我们在 第二个与第三个之间加个h1呢,结果p:nth-of-type(4)取到了p元素的第四个,但是p:nth-child(4)取到的是p元素的第三个,这下我们就可以搞懂啦!

因为nth-of-type他是当前元素的兄弟元素的第n个,而nth-child是当前元素的兄弟节点的第n个当前元素,所以p:nth-of-type(4)是第四个p元素,只能是p元素的第四个,即 当前元素:nth-of-type无论中间加入什么元素,都只能是当前元素的第n个,而p:nth-child(4)是取第四个兄弟节点的p元素,所以我们发现第三个p被p:nth-child(4)取到啦。当p:nth-child(4)的第四个兄弟节点不是p元素的话,会怎么样呢?

我们可以看到,就取不到p:nth-child(4)了。
总结:nth-of-type是取当前元素的兄弟元素的第n个,nth-child取的是当前元素的第n个节点的当前元素,现在你搞懂了吗?



 浙公网安备 33010602011771号
浙公网安备 33010602011771号