前端开发人员快速创建本地服务器
转载自简书:https://www.jianshu.com/p/554c09c237f1
创建本地服务器的方法自己用过几种,比较来说node的http-server模块是最简单,最快速的(应该还有更好的)。
也许你用过wampserver,phpnow等集成包创建本地服务器,使用过程中大家应该会遇到两个棘手问题:1.尤其windows环境下,莫名其妙安装不了,或者启动不了 2.phpnow需要环境配置,烦人。
不铺垫了,直接上干货...
第一步 安装nodejs
官网地址:https://nodejs.org/en/
第二步 安装node
1.不管你是windows 还是 mac osx 环境下都是傻瓜式安装(懒得配了,按默认的来)
2.安装结束后,打开命令行工具
3.输入命令node -v 检测node是否安装成功,安装成功,会显示版本信息
4.输入npm -v 检测npm安装是否成功

第三步 安装http-server模块
1.还是在命令行里操作,cd 命令进入你的一个项目文件,比如app文件夹是你的项目文件夹,cd app
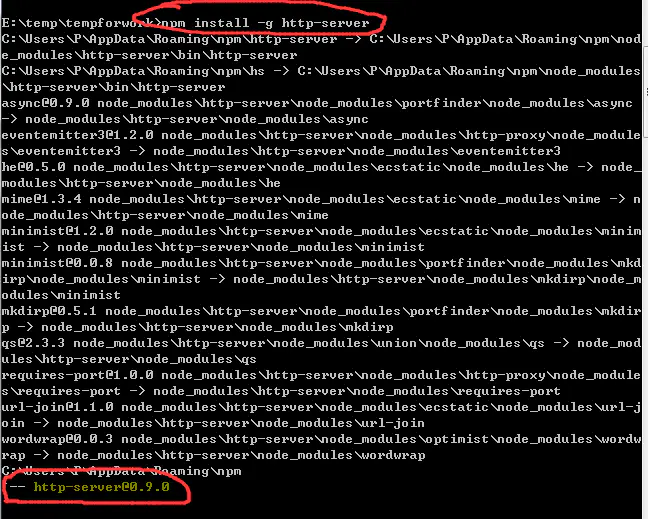
2.输入命令 npm install -g http-server 安装模块,因为访问的是外网,下载有点慢,建议开启FQ软件,我自己一直使用蓝灯这款轻量且免费的FQ软件(推荐),一直处于FQ状态,所以没遇到安装失败的情况

第四步 开启服务器
每次创建本地服务器的时候,用命令行,在自己项目目录下执行一次http-server就能轻松开启本地服务
超简单!!!
只要一行命令!!!
在命令行中输入http-server 就ok啦,本地服务器就开启啦,默认端口是:8080,在浏览器中输入localhost:8080就可以使用了

这篇文章是写给不会创建本地服务器的前端小白的...所以言语直白,呆傻萌,哈哈~
只要如上全局安装了httpserver,像这样npm install -g http-server,那么你就可以在任意项目下,通过cmd命令行工具,启动http-server,不像wampserver、phpnow之类的需要将项目指定放在安装目录下的制定文件夹下,十分不方便



