8.31做JS的题目
1.以下哪一个不是JavaScript的数据类型:
JavaScript的j基本数据类型有number boolean string undefined Symbol null
引用类型:Object、Array、Function
2.要求匹配以下16进制颜色值,正则表达式可以为:
#ffbbad
#Fc01DF
#FFF
#ffE
/#([0-9a-fA-F]{6}|[0-9a-fA-F]{3})/g
3.下面这段JS程序的执行结果是:
1 var user = { 2 count : 1, 3 getCount: function(){ 4 return this.count; 5 } 6 } 7 var func = user.getCount 8 console.log(func())
1.调用对象未声明的属性会undifned
var user={};
console.log(user.name);//undifned
2.使用未赋值只声明的基本数据类型会undifned
var one;
console.log(one);//undifned
3.使用未声明的变量会报错
console.log(two);//new_file.html:15 Uncaught ReferenceError: two is not defined
4.
1 console.log(([])?true:false); 2 console.log(([]==false?true:false)); 3 console.log(({}==false)?true:false)
得到的结果分别是什么?()
true true false
Boolean([]); //true
Number([]); //0
Number({}); // NaN
Number(false); //0
console.log(([])?true:fasle);// => console.log((true)?true:false);
console.log([]==false?true:false); // => console.log(0==0?true:false);
console.log(({}==false)?true:false); // => console.log((NaN==0)?true:false);
5.在jquery中,如果想要获取当前窗口的宽度值,下面哪个是实现该功能的?
1 alert($(window).height()); //浏览器当前窗口可视区域高度 2 alert($(document).height()); //浏览器当前窗口文档的高度 3 alert($(document.body).height());//浏览器当前窗口文档body的高度 4 alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度 包括border padding margin 5 alert($(window).width()); //浏览器当前窗口可视区域宽度 6 alert($(document).width());//浏览器当前窗口文档对象宽度 7 alert($(document.body).width());//浏览器当前窗口文档body的高度 8 alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度 包括border padding margin
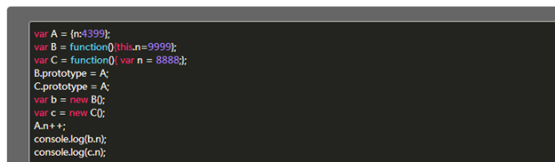
6.
以上代码,在浏览器中执行的结果是
1. append(content)方法
方法作用:向每个匹配的元素内部追加内容。
参数介绍:content (<Content>): 要追加到目标中的内容。
用法示例:
HTML代码为<p>I come from </p><p>I love </p>
向所有p标签中追加一个单词china,则写法为 $("p").append("china");
结果为:<p>I come from china</p><p>I love china </p>
2. appendTo(expr)方法
方法作用:把所有匹配的元素追加到指定的元素元素集合中。
参数介绍:expr (String): 用于匹配元素的jQuery表达式。
用法示例:
HTML代码为<b>I love china </b><p></p>
把标签b追加到p元素中,写法为$("b").appendTo("p");
结果为:><p><b>I love china </b></p>
使用appendTo这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
10.this对象的理解正确的是 ()ABD
A在不改变this指向的前提下,this总是指向函数的直接调用者
B如果有new关键字,this指向new出来的那个对象
Cthis总是指向函数的非间接调用者
DIE中attachEvent中的this总是指向全局对象Window
C选项错在 ”总是“,apply,call就可以改变this指向


