8.25做JS的题目
------------恢复内容开始------------
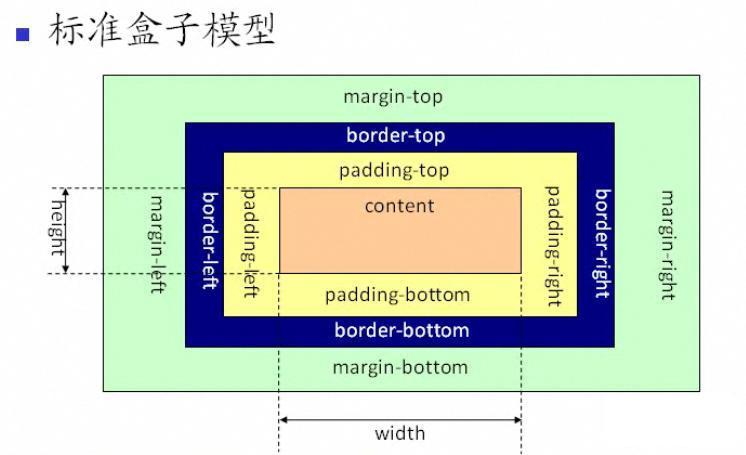
1.下面关于CSS布局的描述,不正确的是?
A. 块级元素实际占用的宽度与它的 width 属性有关;
B.块级元素实际占用的宽度与它的 border 属性有关;
C.块级元素实际占用的宽度与它的 padding 属性有关;
D.块级元素实际占用的宽度与它的 background 属性有关.
width 指宽度 border指边框 padding指内边距 background指背景
在标准盒子模型下,块级元素的总宽度=左右padding+左右border+内容区的width
background只能修饰背景不能改变大小

2
var arr=[{a:1},{}];
arr.forEach(function(item,idx){
item.b=idx;
});
3以下代码执行后,result 的值是:
var result = "75team2017".match(/\d+\w*/g);
值是"75team2017"
第一个/表示正则的开始/g表示全局匹配
\d等价于[0-9]
\w等价于[A-Za-z0-9_]
因为"+"和"*"都是贪婪匹配,它们会尽可能多地匹配字符,
所以"\d+"匹配"75","\w*"匹配"team2017",
4
Number(null)上面的代码将返回:0
Number()
Number(0)
Number('')
Number('0')
Number(false)
Number(null)
Number([])
Number([0])
console.log(Number(undefined)); //NaNconsole.log(parseInt("")); //NaNconsole.log(parseInt(null)); //NaNconsole.log(parseInt(undefined)); //NaNconsole.log(null == 0); //falseconsole.log(undefined == 0); //falseAx===y
Bx==y
Cz===n
Dz==n
2个不同的对象绝对不可能相等的所以A,B不对 然后===是恒等需要比较类型Z是数字 n是字符串所以不等选D
6下面哪种方式不能改变作用域链?
with while try catch eval
1.while的话只是在函数局部环境或者全局环境运行,并不会改变作用域链。 2.try catch红皮书第四章讲的清清楚楚:虽然执行环境的类型总共只有两种--全局和局部(函数),但还是有其他办法来延长作用域链。这么说是因为有些语句可以在作用域链的前端临时增加一个变量对象,该变量对象会在代码执行后被移除。在两种情况下回发生这种现象。具体来说,就是当执行流进入下列任何一个语句时,作用域链就会得到加强: try catch语句的catch块; with语句; 这两个语句都会在作用域链的前端添加一个变量对象。对WITH语句来说,将会指定的对象添加到作用域链中。对catch语句来说,会创建一个新的变量对象,其中包含的是被抛出的错误对象的声明。 Example: function builderUrl(){ var qs="?debug=true"; with(location){ var url = href + qs; } return url; } 在此,with语句接受的是location对象,因此其变量对象中就包含了Location对象的所有属性和方法,而这个变量对象被添加到了作用域链的前端。builderUrl()函数中定义了一个变量qs。当在with语句中引用变量href时(实际引用的是location.href),可以在当前执行环境的变量对象中找到。当引用变量qs时,引用的则是在buildUrl()中定义的那个变量,而该变量位于函数环境的变量对象中。至于with语句内部,则定义了一个名为url的变量,因而url就成了函数执行环节的一个部分,所以可以作为函数的值被返回。
7.在一个块元素中,存在了很多的行元素,现在要求,将这些行元素中,只要有显示“叮咚”的行元素全部删除,怎么来做( )
$("span").detach("叮咚");
$("em").detach("叮咚");
考察就是行内元素有哪些 div和p都是快级元素 span和em是行内元素


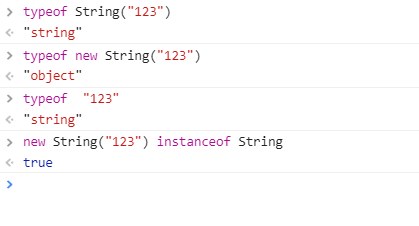
8下面哪些语句可以 在JS里判断一个对象oStringObject是否为String。
JS 中值的类型分为原始值类型和对象类型。原始值类型包括 number, string, boolean, null 和 undefined;对象类型即 object。首先原始值类型它就不是对象。

------------恢复内容结束------------


