综述-如何克服HTML5的“性工能”障碍
http://ask.dcloud.net.cn/docs
HTML5自出现以来,几经风雨,虽看似很有前途,但实际使用问题太多,DCloud为此踩了无数坑。但我们从未放弃,我们加入了W3C,发起了 HTML5中国产业联盟,推出了HBuilder、HTML5plus runtime、mui框架等产品,直到我们终于可以使用HTML5开发出原生体验的App,并且把这些技术公开给开发者。
HTML5过去被称为有“性工能”障碍,即性能不如原生,工具不如原生、功能不如原生。

我们先说工具,然后说能力,再说性能。
工具 - HBuilder
起因
HTML最开始其实不是一个编程语言,确实用不着什么ide。
但是发展到现在,7w多个语法,js越来越庞大,真开发一个达到原生水准的App,不是用以前的文本编辑器能搞定的。
目前竟然没有一个开发工具能把7w多HTML5语法提示齐全,这不科学,在原生开发里这是不可想象的,xcode之于iOS,eclipse之于Android,vs之于winphone,在语法提示、转到定义、重构、调试等方面都非常高效。
作为同时熟悉原生和HTML5开发的我们,我们在开发HTML5时明显感受到效率低下。
强大的语法提示
我们花费了很大心血建成了最全的HTML5及浏览器扩展前缀语法库,我们也开发了强大的语法解析引擎,然后推出了开发工具HBuilder,使得开发者可以准确、高效的编写HTML5代码。
过去人们怀疑,中国人能做开发工具吗?AST语法树是很难掌握的,尤其是js这种动态语言。现在不用怀疑了,HBuilder的语法提示比很多国外IDE还要好,而且还全免费。
最快的开发工具
由于我们的极客特质,HBuilder同时被我们打造成了最快的前端开发工具,代码输入法的创新、代码块的优化、emmet的集成、快捷键语法设计、无鼠标操作。。。这些可能低端程序员不感兴趣,但我们乐于其中。HBuilder有句口号:为极客、为懒人、为你。
环保健康的主题设计
由于我们天天面对屏幕眼睛很受伤,所以设计了绿柔主题以保护开发者的视力健康。
App开发及部署
当 然移动App开发也是HBuilder的优势,Run in device真机调试、打包发行这些功能并非普通的HTML4开发工具会涉及的。我们认为,如果只是做个网站,HTML4就够了,搞HTML5而不做 App,太糟蹋这个技术了。以及云打包还能使得没有mac电脑的程序员可以开发iOS应用。
能力 - HTML5plus Runtime
说完性工能里的工具,再说说能力。
HTML5plus Runtime,简称5+ Runtime,是运行于手机端的强化web引擎,除了支持标准HTML5外,还支持更多扩展的js api,使得js的能力不输于原生。5+ Runtime内置于HBuilder,在真机运行、打包时自动挂载。
业内之前有phonegap/Cordova方案,但是他们自带js api太少了,扩展api需要用原生语言开发,更致命的是这类方案的性能不足。
5+ Runtime分3个层次解决了HTML5与原生的能力差距。
常用的API – HTML5plus
封装成跨平台的HTML5plus规范,并将规范公开于www.HTML5plus.org,不做厂商私有API。
包括二维码、摇一摇、语音输入、地图、支付、分享、文件系统、通讯录等常用API,可以方便简单的编写,并且可跨平台。
其他原生API – Native.js
原生API在iOS和Android上各自有40多万,有些API并不常用,而且不具有跨平台特性,比如ios的game center api。太多的API封装到HTML5plus里,会过多增加runtime的体积,但若有需求要使用这些api又很麻烦。
我们有一项突破性的技术来解决上述烦恼—Native.js,一种把40w原生API映射为JS API的技术。
如果说node.js把js的战火烧到了服务器端,那么Native.js把js战火烧到了原生应用战场。但我们可以使用js直接调原生API,语法是js语法,API命名是原生命名。
比如var obj = plus.android.import( "android.os.Bundle" ); 然后obj.xxx,这个xxx属性就完全是原生对象的属性命名。
对于JSer,他一下就有40w API可以用,瞬间感觉无所不能:)
Native.js的教程详见:http://ask.dcloud.net.cn/article/88
更多原生SDK插件引入 – 5+ Runtime插件
假使有一些原生的三方SDK想引入到5+ Runtime,比如身份证扫描SDK,可以通过5+ Runtime的插件机制进行扩展。或者5+ Runtime预置的地图是百度地图,开发者想换成高德地图,也是类似的做法。
以及我们也支持5+ SDK,把5+ runtime作为一个SDK放入到其他原生App中,用5+ SDK替代webview可以得到更强大的功能和性能。
iOS插件开发教程详见:http://ask.dcloud.net.cn/article/67
Android插件开发教程详见:http://ask.dcloud.net.cn/article/66
通过HTML5plus规范、Native.js技术以及原生插件,这3种机制使得5+ Runtime拥有完全不输于原生App的能力。
性能 - HTML5plus runtime和mui框架
性工能里最后是重头戏是性能。在低端Android手机上,过去的HTML5无法商用,切页白屏、转场卡顿、下拉刷新不流畅、侧滑菜单不流畅。。。众多问题逼迫开发者只能使用原生技术来做应用。
HTML5 App的性能低下,有webview自身的性能问题,也有前端框架的性能问题。
Webview性能问题:
Webview性能低主要体现在动画效果不流畅,之前举例的转场动画、下拉回弹动画、侧滑动画均是此类。别忘了我们有强大的HTML5plus,既然js和css的动画不行,我们就调用原生API换成原生动画。我们设计了很多原生动画,来解决之前的各种动画不流畅问题。
5+ Runtime还支持预载技术,以加快页面的加载速度,减少白屏和用户等待。事实上原生语言都可以自己开发预载,但HTML5标准API不足以完成此任务,我们提供单独的preload API。同时我们支持对内存占用的管理,协助开发者在低端手机上优化性能。
前端框架问题:
由
于HTML5的默认控件无法直视,我们只能用css把按钮、输入框修饰成原生样式,以及HTML5的控件比原生控件少很多,比如list、tab、
menu、waiting等常见控件,以往都要写很多div和css拼装。这引发了一个前端框架存在的市场。但目前的前端框架性能都非常低,在低端手机上
很难达到商用要求,更不用提pk原生效果。
Jquery mobile比较知名,但有3个硬伤:1. 体积高达500k;2.
data-的写法虽然写起来简单,但在运行时需要js去解析HTML5标签并替换为新的dom结构,这是非常消耗手机资源和影响加载速度的;3.
样式风格自成一派,不是用户所熟悉的原生样式。
基于这种情况,DCloud推出了开源的mui框架(http://dcloudio.github.io/mui/),
它是目前最高性能和最接近原生体验的手机端框架。它的3个特点与Jquery mobile正好对应:1. 体积小,不到100k; 2.
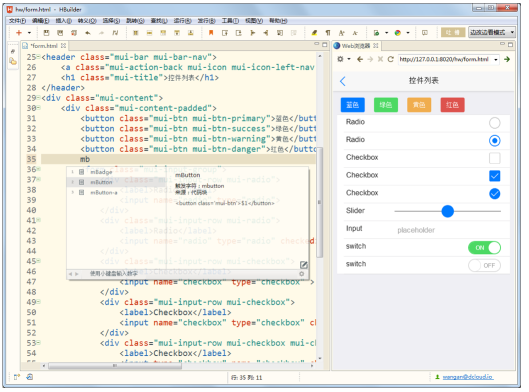
直接使用class编写,性能远高于data-方式,又通过代码块的编写方式降低了开发者编码的复杂度,在HBuilder里敲m,会拉出一排控件
mList、mButton等,选一个回车,就会自动产生div和class; 3. mui的风格样式是最接近原生样式的,如下图。
总结
通过HBuilder、5+
Runtime、mui,我们很好的解决了HTML5的性工能障碍,做到了与原生App一致的功能和体验,给开发者提供了更多便利。在iweb
2014大会上,DCloud CEO王安做了主题演讲,系统性的发布了克服HTML5性工能障碍的解决方案,大家可以访问视频(http://v.youku.com/v_show/id_XNzYyNzI3NDQw.html)。
在HTML5的问题得到解决后,这项技术的优势就可以大放异彩,给世界带来巨大的变化。有兴趣的朋友可以阅读这篇文章《HTML5定稿了,为什么原生App世界将被颠覆》