Springmvc+Spring+Mybatis实现员工登录注册功能
ssm实现用户注册以及登录功能
> 前端bootstrap(http://v3.bootcss.com/getting-started/)
IDE是eclipse
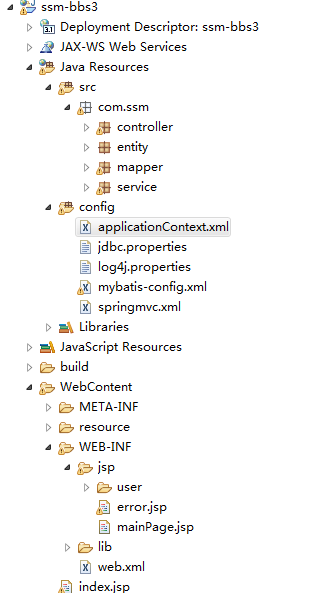
首先看下工程结构

数据库表
DROP TABLE IF EXISTS `user`; CREATE TABLE `user` ( `uid` int(11) NOT NULL AUTO_INCREMENT, `username` varchar(100) NOT NULL, `password` varchar(100) NOT NULL, `age` varchar(100) DEFAULT NULL, `sex` varchar(100) DEFAULT NULL, `email` varchar(100) DEFAULT NULL, `phone` varchar(200) DEFAULT NULL, PRIMARY KEY (`uid`) ) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8; INSERT INTO `user` VALUES ('1', '曹操', '123456', '22', '男', '123@163.com', '123456'); INSERT INTO `user` VALUES ('2', '小乔', '123456', '22', '女', '123@163.com', '123456');
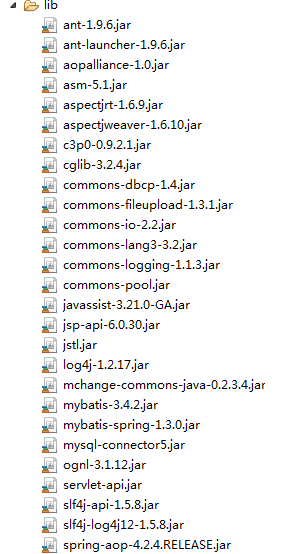
相关的jar包(jar包下载可以参考如下:https://gitee.com/smfx1314/upload/tree/master/WebContent/WEB-INF/lib)


web.xml的配置
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> <display-name>ssm-bbs3</display-name> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <!-- 配置spring监听器 --> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener> <!-- 加载spring配置文件applicationContext.xml --> <context-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:applicationContext.xml</param-value> </context-param> <!-- 配置前端控制器 --> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:springmvc.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>*.do</url-pattern>//此处可以用“/”,“*.do”,绝对不可以使用“/*” </servlet-mapping> <!-- 配置字符編碼 --> <filter> <filter-name>encodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>encodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
applicationContext.xml的配置
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:aop="http://www.springframework.org/schema/aop" xmlns:tx="http://www.springframework.org/schema/tx" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx.xsd http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"> <!-- 扫描service包下的注解 --> <context:component-scan base-package="com.ssm.service"></context:component-scan> <!--1. 配置数据库 --> <!-- 加载配置文件 --> <!-- <context:property-placeholder location="classpath:jdbc.properties"/> --> <bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"> <property name="driverClass" value="com.mysql.jdbc.Driver"></property> <property name="jdbcUrl" value="jdbc:mysql://localhost:3306/forum"></property> <property name="user" value="root"></property> <property name="password" value="1234"></property> </bean> <!--2. 配置sqlSessionFactory, 并将数据源注入 --> <bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean"> <!-- 引入数据源 --> <property name="dataSource" ref="dataSource"></property> <!--载入mybatis配置文件--> <property name="configLocation" value="classpath:mybatis-config.xml"/> <!--载入配置mapper映射的xml--> <property name="mapperLocations" value="classpath:com/ssm/mapper/*.xml"/> </bean> <!-- 配置扫描Mapper接口 --> <bean class="org.mybatis.spring.mapper.MapperScannerConfigurer"> <property name="basePackage" value="com.ssm.mapper"/> <property name="sqlSessionFactoryBeanName" value="sqlSessionFactory"></property> </bean> <!-- 配置事务管理器 --> <bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager"> <property name="dataSource" ref="dataSource"></property> </bean>
<tx:annotation-driven transaction-manager="transactionManager"/>
</beans>
mybatis-config.xml的配置
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"> <configuration> <typeAliases> <typeAlias alias="User" type="com.ssm.entity.User"/>//配置别名 </typeAliases> </configuration>
springmvc的配置
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation=" http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!-- 扫描controller包下的注解 --> <context:component-scan base-package="com.ssm.controller"></context:component-scan> <!-- 开启注解 --> <mvc:annotation-driven/>//此处相当于配置映射器和处理器 <!--静态资源访问--> <mvc:default-servlet-handler/> <!-- 视图解析器--> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"></property> <property name="suffix" value=".jsp"></property> </bean> </beans>
UserController
package com.ssm.controller; import javax.servlet.http.HttpSession; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.context.annotation.Scope; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.servlet.ModelAndView; import org.springframework.web.servlet.view.RedirectView; import com.ssm.entity.User; import com.ssm.service.UserService; /** * 注意:如果@Controller不指定其value【@Controller】, * 则默认的bean名字为这个类的类名首字母小写,如果指定value【@Controller(value=”UserAction”)】 * 或者【@Controller(“UserAction”)】, * 则使用value作为bean的名字。 * @author smfx1314 * */ @Controller @Scope("prototype") @RequestMapping("/user") public class UserController{ //注入userService @Autowired private UserService userService; /** * 用户登录 * @param user * @param model * @return */ @RequestMapping(value="/userlogin.do",method=RequestMethod.POST) public ModelAndView login(String username,String password,ModelAndView mv,HttpSession session) { User user=userService.login(username, password); if(user!=null){ //登录成功,将user对象设置到HttpSession作用范围域中 session.setAttribute("user", user); //转发到main请求 /*mv.setView(new RedirectView("/smmbookapp/main"));*/
//登录成功,跳转页面 mv.setViewName("mainPage"); }else { //登录失败,设置失败信息,并调转到登录页面 mv.addObject("message","登录名和密码错误,请重新输入");
// 登录失败,跳转页面 mv.setViewName("error"); } return mv; } /** * 跳转到用户注册页面 */ @RequestMapping(value="/registerpage.do") public String registerpage() { return "user/registerpage"; } /** * 用户注册 */ @RequestMapping(value="/userregister.do",method=RequestMethod.POST) public String register(User user) { String username=user.getUsername(); // 如果数据库中没有该用户,可以注册,否则跳转页面 if (userService.findByUserName(username) == null) { // 添加用户 userService.register(user);
// 注册成功跳转到主页面 return "mainPage"; }else { // 注册失败跳转到错误页面 return "error"; } } }
User实体类
package com.ssm.entity; public class User { // 用户属性 private Integer userid; private String username; private String password; private String age; private String sex; private String email; private String phone; public Integer getUserid() { return userid; } public void setUserid(Integer userid) { this.userid = userid; } public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getAge() { return age; } public void setAge(String age) { this.age = age; } public String getSex() { return sex; } public void setSex(String sex) { this.sex = sex; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } public String getPhone() { return phone; } public void setPhone(String phone) { this.phone = phone; } @Override public String toString() { return "User [userid=" + userid + ", username=" + username + ", password=" + password + ", age=" + age + ", sex=" + sex + ", email=" + email + ", phone=" + phone + "]"; } }
UserService接口
package com.ssm.service; import com.ssm.entity.User; /** * UserService * * @author smfx1314 * */ public interface UserService { // 通过用户名及密码核查用户登录 User login(String username, String password); //增加用户 void register(User user); //根据用户名查询 User findByUserName(String user); }
UserServiceImpl实现类
package com.ssm.service.impl; import java.util.List; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; import org.springframework.transaction.annotation.Transactional; import com.ssm.entity.User; import com.ssm.mapper.UserMapper; import com.ssm.service.UserService; /** * UserServiceImpl * @author smfx1314 * */ @Service @Transactional public class UserServiceImpl implements UserService{ //注入UserMapper接口
@Autowired private UserMapper userMapper; /** * 登录 * 根据用户名和密码进行查询 */ @Override public User login(String username, String password) { return userMapper.findByUserNameAndPassword(username, password); } /** * 注册 * 增加用户 */ @Override public void register(User user) { userMapper.addUser(user); } /** * 根据用户名查询 */ @Override public User findByUserName(String username) { return userMapper.findByUserName(username); } }
UserMapper接口
package com.ssm.mapper; import org.apache.ibatis.annotations.Param; import org.apache.ibatis.annotations.Select; import com.ssm.entity.User; public interface UserMapper { //根据用户名和密码查找。mybatis中有多个参数时,需要使用@Param注解 User findByUserNameAndPassword(@Param("username")String username,@Param("password")String password); //增加用户 void addUser(User user); //根据用户名查询 User findByUserName(String username); }
UserMapper.xml
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.ssm.mapper.UserMapper"> <!-- 根据用户名和密码查询 --> <select id="findByUserNameAndPassword" resultType="User"> select * from user where username=#{username} and password=#{password} </select> <!-- 增加用户 --> <insert id="addUser" parameterType="User"> insert into user(username,password,age,sex,email,phone) values(#{username},#{password},#{age},#{sex},#{email},#{phone}) </insert> <!-- 根据用户名查询 --> <select id="findByUserName" resultType="User"> select * from user where username=#{username} </select> </mapper>
index.jsp首页
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>欢迎来到程序员论坛交流</title> <script type="text/javascript" src="${pageContext.request.contextPath }/resource/js/bootstrap.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/resource/js/jquery-3.2.1.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath }/resource/js/login.js"></script> <link rel="stylesheet" href="${pageContext.request.contextPath }/resource/css/bootstrap-theme.css"> <link rel="stylesheet" href="${pageContext.request.contextPath }/resource/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/resource/css/style.css"/> <style type="text/css"> .control-group{ text-align: center; } .img-responsive{ margin-top:-10px; } </style> </head> <body> <!-- 导航条 --> <nav class="navbar navbar-default navbar-fixed-top navbar-right" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#"><img src="${pageContext.request.contextPath }/resource/img/logo.jpg" class="img-responsive" alt=""></a><span style="line-height: 50px;">程序改变世界</span> <!-- 搜索框--> <!-- <form class="navbar-form navbar-right" action="" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="输入要查询的内容"> </div> <button type="submit" class="btn btn-default">提交</button> </form> --> </div> <div id="navbar" class="navbar-collapse collapse"> <!-- 导航栏 --> <ul class="nav navbar-nav navbar-right"> <li class="login-header"><a href="javascript:void(0);"><span class="glyphicon glyphicon-home"></span>登陆</a></li> <li><a href="${pageContext.request.contextPath }/user/registerpage.do"><span class="glyphicon glyphicon-user"></span> 注册</a></li> </ul> </div> </div> </nav> <!-- 轮播banner --> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- 图片 --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="${pageContext.request.contextPath }/resource/img/banner1.jpg" align="center"> <div class="carousel-caption"> </div> </div> </div> <!-- 左右箭头 --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <!-- 登录弹窗 --> <div class="login"> <form action="${pageContext.request.contextPath }/user/userlogin.do" method="post"> <div class="login-title">登录会员<span><a href="javascript:void(0);" class="close-login">关闭</a></span></div> <div class="login-input-content"> <div class="login-input"> <label>用 户 名:</label> <input type="text" placeholder="请输入用户名" name="username" id="username" class="list-input"/> </div> <div class="login-input"> <label>登录密码:</label> <input type="password" placeholder="请输入登录密码" name="password" id="password" class="list-input"/> </div> </div> <div class="control-group"> <div class="controls" > <button class="btn btn-success" style="width:120px;" >确认</button> </div> </div> </form> </div> <!--展示图片--> <div class="container"> <!--手机、平板、桌面--> <div class="row"> <div class="col-xs-6 col-xs-4"> <h2></h2> <a href="#" class="thumbnail"><img src="${pageContext.request.contextPath }/resource/img/1.jpg" alt="..."> </a> </div> <div class="col-xs-6 col-xs-4"> <h2></h2> <a href="#" class="thumbnail"><img src="${pageContext.request.contextPath }/resource/img/2.jpg" alt="..."> </a> </div> <div class="col-xs-6 col-xs-4"> <h2></h2> <a href="#" class="thumbnail"><img src="${pageContext.request.contextPath }/resource/img/3.jpg" alt="..."> </a> </div> </div> </div> <!--内容--> <hr> <!--底部导航--> <footer id="footer" class="bs-docs-footer"> <div class="container"> <ul class="nav navbar-nav navbar-right"> <li><a href="https://github.com/">GitHub</a></li> <li><a href="../about/">关于</a></li> </ul> <p>版权所有</p> </div> </footer> </div> </body>
</html>
register.jsp注册页面代码
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta charset="utf-8" /> <title>注册页面</title> <meta name="description" content="User login page" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" /> <!-- bootstrap & fontawesome --> <link rel="stylesheet" href="${pageContext.request.contextPath }/resource/register/assets/css/bootstrap.min.css" /> <link rel="stylesheet" href="${pageContext.request.contextPath }/resource/register/assets/font-awesome/4.2.0/css/font-awesome.min.css" /> <link rel="stylesheet" href="${pageContext.request.contextPath }/resource/register/assets/fonts/fonts.googleapis.com.css" /> <link rel="stylesheet" href="${pageContext.request.contextPath }/resource/register/assets/css/ace.min.css" /> <link rel="stylesheet" href="${pageContext.request.contextPath }/resource/register/assets/css/ace-rtl.min.css" /> </head> <body class="login-layout"> <div class="center"> <h1> <i class="ace-icon fa fa-leaf green"></i> <span class="white" id="id-text2">会员注册</span> </h1> <h4 class="blue" id="id-company-text">© 程序员论坛</h4> </div> <div class="space-6"></div> <div class="widget-body" style="width:500px;margin-left: 33%;"> <div class="widget-main"> <h4 class="header blue lighter bigger"> <i class="ace-icon fa fa-coffee green"></i> 请输入您的信息 </h4> <div class="space-6"></div> <form action="${pageContext.request.contextPath }/user/userregister.do" method="post"> <fieldset> <label class="block clearfix"> <span class="block input-icon input-icon-right"> 用户名<input type="text" name="username" class="form-control" placeholder="用户名" /> </span> </label> <label class="block clearfix"> <span class="block input-icon input-icon-right"> 密码<input type="password" name="password" class="form-control" placeholder="密码" /> </span> </label> <label class="block clearfix"> <span class="block input-icon input-icon-right"> 年龄<input type="text" name="age" class="form-control" placeholder="年龄" /> </span> </label> <label class="block clearfix"> <span class="block input-icon input-icon-right"> 性别<input type="text" name="sex" class="form-control" placeholder="性别" /> </span> </label> <label class="block clearfix"> <span class="block input-icon input-icon-right"> 邮箱<input type="text" name="email" class="form-control" placeholder="邮箱" /> </span> </label> <label class="block clearfix"> <span class="block input-icon input-icon-right"> 手机号<input type="text" name="phone" class="form-control" placeholder="手机号" /> </span> </label> <div class="space"></div> <div class="clearfix" style="text-align: center;"> <input type="submit" value="提交" style="width:100px;"> </div> <div class="space-4"></div> </fieldset> </form> </div> </div> </body> </html>
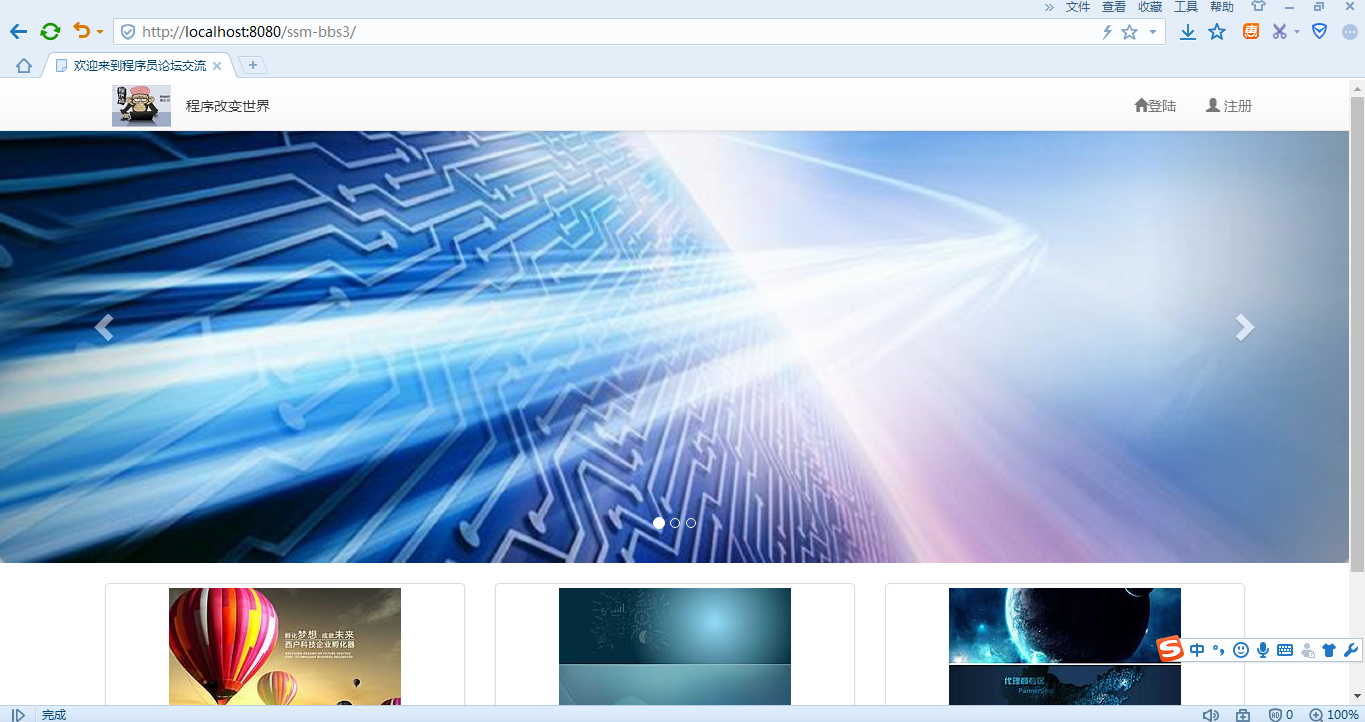
下面看下整体效果
登录效果
注册页面效果


