JavaScript基础学习笔记
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
一些主要的内容:
写入 HTML 输出:
<!DOCTYPE html>
<html>
<body>
<p>JavaScript 能够直接写入 HTML 输出流中:</p>
<script>
document.write("<h1>这是h1标签</h1>");
document.write("<p>这是p标签</p>");
</script>
</body>
</html>
对事件作出反应:
<!DOCTYPE html>
<html>
<body>
<h1>对事件作出反应</h1>
<p>单击按钮弹出welcome</p>
<button type="button" onclick="alert('Welcome!')">点击这里</button>
</body>
</html>
改变html内容:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一段 JavaScript</h1>
<p id="demo">JavaScript 能改变 HTML 元素的内容。</p>
<script>
function myFunction() { //定义一个函数
x = document.getElementById("demo"); // 找到元素(用getElementById获取页面id=demo的元素)
x.innerHTML = "Hello JavaScript!"; // 改变内容
}
</script>
<button type="button" onclick="myFunction()">点击这里</button> <!--当点击按钮时,执行myFunction函数-->
</body>
</html>
改变HTML样式:
<!DOCTYPE html>
<html>
<body>
<h1>改变html样式</h1>
<p id="demo">更改样式之前</p> <!--更改样式之前默认为黑色字体-->
<script>
function myFunction() {
x = document.getElementById("demo") // 找到元素
x.style.color = "#ff0000"; // 改变样式(改变样式之后为红色:#ff0000=红色)
}
</script>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>
验证输入:
<!DOCTYPE html>
<html>
<body>
<h1>验证输入的内容是否为number</h1>
<p>请输入数字。如果输入值不是数字,浏览器会弹出提示框。</p>
<input id="demo" type="text"> <!--文本类型,输入框-->
<script>
function myFunction() {
var x = document.getElementById("demo").value; //获取id的值,赋给x
if (x == "" || isNaN(x)) { //判断:如果没有输入,或者非数字类型,及弹出Not Numeric
alert("Not Numeric");
}
}
</script>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>
JavaScript的使用:
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
<script> 标签:
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
<script> 和 </script> 之间的代码行包含了 JavaScript:
<script>
alert("我的第一个JavaScript");
</script>
<body> 中的 JavaScript:
JavaScript 会在页面加载时向 HTML 的 <body> 写文本:
<!DOCTYPE html>
<html>
<body>
<p>JavaScript 能够直接写入 HTML 输出流中:</p>
<script>
document.write("<h1>这是h1标签</h1>");
document.write("<p>这是p标签</p>");
</script>
</body>
</html>
上面例子中的 JavaScript 语句,会在页面加载时执行。通常,我们需要在某个事件发生时执行代码,比如当用户点击按钮时。如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
<head> 中的 JavaScript 函数:
我们把一个 JavaScript 函数放置到 HTML 页面的 <head> 部分。
该函数会在点击按钮时被调用:
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "变了吧!!!"; //获取id=demo的标签,改变内容
}
</script>
</head>
<body>
<p id="demo">点击下面按钮会变哟!</p>
<button type="button" onclick="myFunction()">点击这里</button> <!--单击执行函数-->
</body>
</html>
<body> 中的 JavaScript 函数:
我们把一个 JavaScript 函数放置到 HTML 页面的 <body> 部分。
该函数会在点击按钮时被调用:
<!DOCTYPE html>
<html>
<body>
<p id="demo">单击此下面按钮会变哟!</p>
<button type="button" onclick="myFunction()">点击这里</button>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "变了吧!!!";
}
</script>
</body>
</html>
提示:我们把 JavaScript 放到了页面代码的底部,这样就可以确保在 <p> 元素创建之后再执行脚本。
外部的 JavaScript:
也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,请在 <script> 标签的 "src" 属性中设置该 .js 文件:
我当前的目录结构
. ├── index.html ├── js | ├── myScript.js └── css
<!DOCTYPE html>
<html>
<body>
<script src="js/myScript.js"></script> //导入js目录下的myScript.js文件
</body>
</html>
JavaScript输出:
JavaScript 通常用于操作 HTML 元素。
操作 HTML 元素
如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法。
请使用 "id" 属性来标识 HTML 元素:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p> <!--里面没有任何内容-->
<p id="demo1">123</p> <!--会将123替换为456-->
<script>
document.getElementById("demo").innerHTML = "JavaScript"; //获取demo,里面没有任何内容,然后我们用(innerHTML)替换为 "JavaScript"。
document.getElementById("demo1").innerHTML = "456"; //获取demo1,用innerHTML替换为456
</script>
</body>
</html>
警告
请使用 document.write() 仅仅向文档输出写内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖:
<!DOCTYPE html>
<html>
<body>
<h1>123</h1>
<p>456</p>
<button onclick="myFunction()">点击这里</button> <!--当点击时,会执行myFunction()函数,但是函数只执行了document.write(),所以整个网页就直接不覆盖了-->
<script>
function myFunction() {
document.write("糟糕!文档消失了。");
}
</script>
</body>
</html>
分号 ;
分号用于分隔 JavaScript 语句。通常我们在每条可执行的语句结尾添加分号。使用分号的另一用处是在一行中编写多条语句。
JavaScript 代码块
JavaScript 语句通过代码块的形式进行组合。
块由左花括号开始,由右花括号结束。
块的作用是使语句序列一起执行。
JavaScript 函数是将语句组合在块中的典型例子。
下面的例子将运行可操作两个 HTML 元素的函数:
<!DOCTYPE html>
<html>
<body>
<p id="myPar"></p>
<div id="myDiv"></div>
<p><button type="button" onclick="myFunction()">点击这里</button></p> <!--点击时执行函数-->
<script>
function myFunction() {
document.getElementById("myPar").innerHTML = "Hello World"; //向 id="myPar"的HTML元素输出文本 "Hello World"
document.getElementById("myDiv").innerHTML = "How are you?";
}
</script>
</body>
</html>
JavaScript 对大小写敏感。
JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。
注释:
单行注释: // 这是单行注释 多行注释: /* 这是 多行 注释 */
变量是储存的容器:
定义变量:
var x = 2; var y = 3; var z = x + y;
document.write(x,",",y,",",z);
在代数中,我们使用字母(比如 x)来保存值(比如 2),通过上面的表达式 z=x+y,我们能够计算出 z 的值为 5、
JavaScript 语句和 JavaScript 变量都对大小写敏感。
声明(创建) JavaScript 变量
在 JavaScript 中创建变量通常称为“声明”变量。
我们使用 var 关键词来声明变量:
var carname;
变量声明之后,该变量是空的(它没有值)。
如需向变量赋值,请使用等号:
carname = "Volvo";
当然,你也可以在声明变量时对其赋值:
var carname = "Volvo";
在下面的例子中,我们创建了名为 carname 的变量,并向其赋值 "Volvo",然后把它放入 id="demo" 的 HTML 段落中:
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction() {
var carname = "Volvo";
document.getElementById("demo").innerHTML = carname;
}
</script>
一条语句,声明多个变量:
var name = "smelond", age = 16, job = "Student";
当然,也可以横跨多行:
var name = "smelond", age = 16, job = "Student";
Value = undefined
在计算机程序中,经常会声明无值得变量。未使用值来声明的变量,其值实际上是undefined
如果只选一下语句,变量carname的值将是undefined:
var carname;
重新声明JavaScript变量:
如果重新声明JavaScript变量,该变量的值不会丢失:
在以下两条语句执行后,变量carname的值依然是“Volvo”
var carname = "Volvo"; var carname;
字符串、数字、布尔、数组、对象、Null、Undefined
JavaScript 拥有动态类型
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型:
var x // x 为 undefined var x = 6; // x 为数字 var x = "Bill"; // x 为字符串
JavaScript 字符串
字符串是存储字符(比如 "Bill Gates")的变量。
字符串可以是引号中的任意文本。您可以使用单引号或双引号:
var carname1="Bill Gates"; var carname2='Bill Gates'; var answer1="Nice to meet you!"; var answer2="He is called 'Bill'"; var answer3='He is called "Bill"'; document.write(carname1 + "<br>") //Bill Gates document.write(carname2 + "<br>") //Bill Gates document.write(answer1 + "<br>") //Nice to meet you! document.write(answer2 + "<br>") //He is called 'Bill' document.write(answer3 + "<br>") //He is called "Bill"
JavaScript 数字
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
var x1=36.00; var x2=36; var y=123e5; var z=123e-5; document.write(x1 + "<br />") //36 document.write(x2 + "<br />") //36 document.write(y + "<br />") //12300000 document.write(z + "<br />") //0.00123
JavaScript 布尔
布尔(逻辑)只能有两个值:true 或 false。
JavaScript 数组:
下面的代码创建名为 cars 的数组:
var cars = new Array();
cars[0] = "Audi";
cars[1] = "BMW";
cars[2] = "Volvo";
或者:
var cars = new Array("Audi", "BWM", "Volvo");
实例:
var cars = new Array();
cars[0] = "Audi";
cars[1] = "BMW";
cars[2] = "Volvo";
for (var i=0;i<cars.length;i++){ //cars = 3,条件是i不能等于3,所以循环3次,刚好将数组里面的内容循环完成
document.write(cars[i] + "<br>"); //每次循环输出cars,cars[0]就表示Audi,[2]表示BMW。。。
}
JavaScript 对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义(有点像python里面的字典)。属性由逗号分隔:
声明:
var person = {username:"smelond", age:16, id:1};
当然,也可以横跨多行:
var person = {
username : "smelond",
age : 16,
id : 1
};
实例:
var person = {username:"smelond", age:16, id:1};
document.write(person.username+ "<br />"); //smelond
document.write(person["username"] + "<br />"); //smelond
document.write(person.age+ "<br />"); //16
document.write(person["age"] + "<br />"); //16
document.write(person.id+ "<br />"); //1
document.write(person["id"] + "<br />"); //1
Undefined 和 Null
Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
var person; var car="Volvo"; document.write(person + "<br />"); //undefined document.write(car + "<br />"); //Volvo var car=null document.write(car + "<br />"); //null
声明变量类型
当您声明新变量时,可以使用关键词 "new" 来声明其类型:
JavaScript 变量均为对象。当您声明一个变量时,就创建了一个新的对象。
var carname=new String; var x= new Number; var y= new Boolean; var cars= new Array; var person= new Object;
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
JavaScript 函数语法
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
function functionname() {
执行的代码
}
当调用该函数时,会执行函数内的代码。
可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
提示:JavaScript 对大小写敏感。关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数。
调用带参数的函数
在调用函数时,您可以向其传递值,这些值被称为参数。
这些参数可以在函数中使用。您可以发送任意多的参数,由逗号 (,) 分隔:
functionname(argument1,argument2)
当您声明函数时,请把参数作为变量来声明:
function myFunction(var1,var2) {
这里是要执行的代码
}
例子:
<button onclick="myFunction('smelond','16')">点击这里</button>
<script>
function myFunction(name,age){
alert("你好:" + name + "\n" + "你的年龄:" + age);
}
</script>
上面的函数会当按钮被点击时提示:
你好:smelond 你的年龄:16
带有返回值的函数
有时,我们会希望函数将值返回调用它的地方。
通过使用 return 语句就可以实现。在使用 return 语句时,函数会停止执行,并返回指定的值。
function myFunction(){
var x=5;
return x;
}
上面的返回值为5
函数调用将被返回值取代:
var myVar=myFunction();
myVar 变量的值是 5,也就是函数 "myFunction()" 所返回的值。
即使不把它保存为变量,您也可以使用返回值:
document.getElementById("demo").innerHTML=myFunction();
"demo" 元素的 innerHTML 将成为 5,也就是函数 "myFunction()" 所返回的值。
计算两个数字的乘积,并返回结果:
function myFunction(a,b) {
return a*b;
}
document.getElementById("demo").innerHTML=myFunction(4,3);
demo元素的innerHTML的值将是:12
在您仅仅希望退出函数时 ,也可使用 return 语句。返回值是可选的:
function myFunction(a,b){
if (a>b){
return;
}
x=a+b
}
如果 a 大于 b,则上面的代码将退出函数,并不会计算 a 和 b 的总和。
局部 JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
只要函数运行完毕,本地变量就会被删除。
全局 JavaScript 变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
JavaScript 变量的生存期
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
向未声明的 JavaScript 变量来分配值
如果您把值赋给尚未声明的变量,该变量将被自动作为全局变量声明。
这条语句:
carname="Volvo";
将声明一个全局变量 carname,即使它在函数内执行。
JavaScript 运算符
运算符 = 用于赋值。
运算符 + 用于加值。
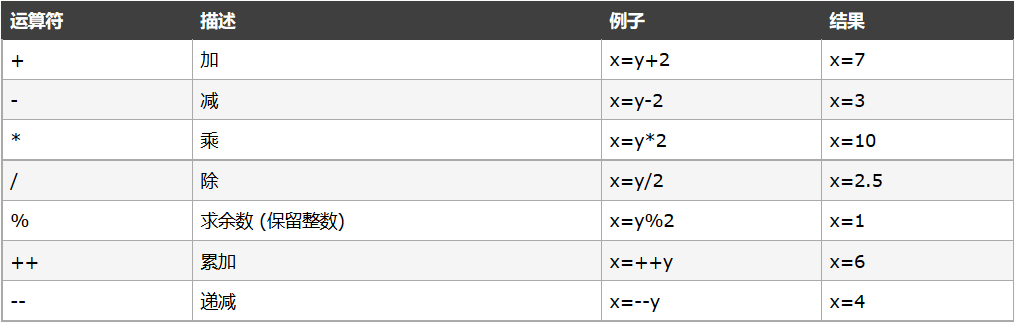
JavaScript 算术运算符
算术运算符用于执行变量与/或值之间的算术运算。
给定 y=5,下面的表格解释了这些算术运算符:

JavaScript 赋值运算符
赋值运算符用于给 JavaScript 变量赋值。
给定 x=10 和 y=5,下面的表格解释了赋值运算符:

用于字符串的 + 运算符
+ 运算符用于把文本值或字符串变量加起来(连接起来)。
如需把两个或多个字符串变量连接起来,请使用 + 运算符。
txt1="What a very"; txt2="nice day"; txt3=txt1+txt2;
在以上语句执行后,变量 txt3 包含的值是 "What a verynice day"。
要想在两个字符串之间增加空格,需要把空格插入一个字符串之中:
txt1="What a very "; txt2="nice day"; txt3=txt1+txt2;
或者把空格插入表达式中:
txt1="What a very"; txt2="nice day"; txt3=txt1+" "+txt2;
在以上语句执行后,变量 txt3 包含的值是:
"What a very nice day"
x=5+5;
document.write(x);
document.write("<br />"); //10
x="5"+"5";
document.write(x);
document.write("<br />"); //55
x=5+"5";
document.write(x);
document.write("<br />"); //55
x="5"+5;
document.write(x);
document.write("<br />"); //55
规则是:如果把数字与字符串相加,结果将成为字符串。
JavaScript 比较和逻辑运算符
比较和逻辑运算符用于测试 true 或 false。
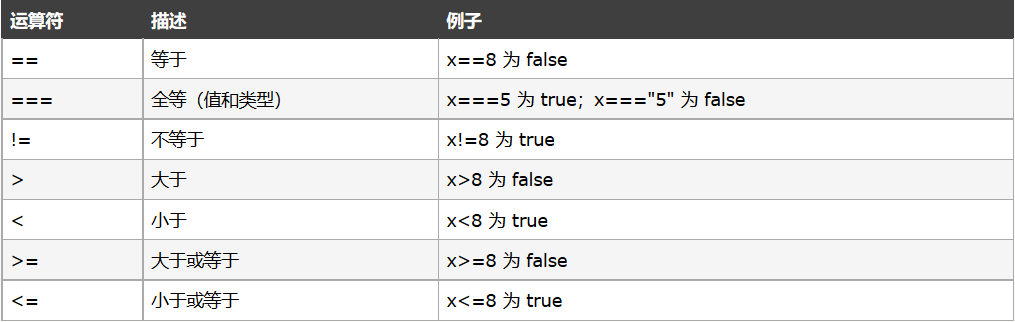
比较运算符
比较运算符在逻辑语句中使用,以测定变量或值是否相等。
给定 x=5,下面的表格解释了比较运算符:

如何使用
可以在条件语句中使用比较运算符对值进行比较,然后根据结果来采取行动:
if (age<16) document.write("Too young");
逻辑运算符
逻辑运算符用于测定变量或值之间的逻辑。
给定 x=6 以及 y=3,下表解释了逻辑运算符:

条件运算符
JavaScript 还包含了基于某些条件对变量进行赋值的条件运算符。
语法
variablename=(condition)?value1:value2
例子
greeting=(visitor=="PRES")?"Dear President ":"Dear ";
如果变量 visitor 中的值是 "PRES",则向变量 greeting 赋值 "Dear President ",否则赋值 "Dear"。
JavaScript If...else 语句:
条件语句用于基于不同的条件来执行不同的动作。
条件语句
通常在写代码时,您总是需要为不同的决定来执行不同的动作。您可以在代码中使用条件语句来完成该任务。
在 JavaScript 中,我们可使用以下条件语句:
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
- if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
- if...else if....else 语句 - 使用该语句来选择多个代码块之一来执行
- switch 语句 - 使用该语句来选择多个代码块之一来执行
If 语句
只有当指定条件为 true 时,该语句才会执行代码。
语法
if (条件){
只有当条件为 true 时执行的代码
}
实例
当时间小于 20:00 时,生成一个“Good day”问候:
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = "";
var time = new Date().getHours(); //获取当前小时时间,24小时制
if (time < 20) //如果当前时间大于20点,将Good day赋值给x
{
x = "Good day";
}
document.getElementById("demo").innerHTML = x;
}
</script>
If...else 语句
请使用 if....else 语句在条件为 true 时执行代码,在条件为 false 时执行其他代码。
语法
if (条件){
当条件为 true 时执行的代码
}else{
当条件不为 true 时执行的代码
}
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="";
var time=new Date().getHours();
if (time<20){
x="Good day";
}else{ //如果不大于20,就将Good evening赋给x
x="Good evening";
}
document.getElementById("demo").innerHTML=x;
}
</script>
If...else if...else 语句
使用 if....else if...else 语句来选择多个代码块之一来执行。
语法
if (条件 1){
当条件 1 为 true 时执行的代码
}
else if (条件 2){
当条件 2 为 true 时执行的代码
}
else{
当条件 1 和 条件 2 都不为 true 时执行的代码
}
Switch 语句
switch 语句用于基于不同的条件来执行不同的动作。
JavaScript Switch 语句
请使用 switch 语句来选择要执行的多个代码块之一。
语法
switch(n){
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
n 与 case 1 和 case 2 不同时执行的代码
}
工作原理:首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行。
显示今日的周名称。请注意 Sunday=0, Monday=1, Tuesday=2, 等等:
<!DOCTYPE html>
<html>
<body>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction() {
var x;
var d = new Date().getDay(); //返回星期中的某一天
switch (d) {
case 0:
x = "Today it's Sunday";
break;
case 1:
x = "Today it's Monday";
break;
case 2:
x = "Today it's Tuesday";
break;
case 3:
x = "Today it's Wednesday";
break;
case 4:
x = "Today it's Thursday";
break;
case 5:
x = "Today it's Friday";
break;
case 6:
x = "Today it's Saturday";
break;
}
document.getElementById("demo").innerHTML = x;
}
</script>
</body>
</html>
default 关键词
请使用 default 关键词来规定匹配不存在时做的事情:
实例
如果今天不是周六或周日,则会输出默认的消息:
<html>
<body>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction() {
var x;
var d = new Date().getDay(); //今天星期一,所以d=1
switch (d) {
case 6: //d!=6
x = "Today it's Saturday";
break;
case 0: //d!=0
x = "Today it's Sunday";
break;
default: //所以就给了一个default
x = "Looking forward to the Weekend";
}
document.getElementById("demo").innerHTML = x;
}
</script>
</body>
</html>
For 循环
循环可以将代码块执行指定的次数。
JavaScript 循环
如果您希望一遍又一遍地运行相同的代码,并且每次的值都不同,那么使用循环是很方便的。
我们可以这样输出数组的值:
document.write(cars[0] + "<br>"); document.write(cars[1] + "<br>"); document.write(cars[2] + "<br>"); document.write(cars[3] + "<br>"); document.write(cars[4] + "<br>"); document.write(cars[5] + "<br>");
不过通常我们这样写:
for (var i=0;i<cars.length;i++) {
document.write(cars[i] + "<br>");
}
不同类型的循环
JavaScript 支持不同类型的循环:
- for - 循环代码块一定的次数
- for/in - 循环遍历对象的属性
- while - 当指定的条件为 true 时循环指定的代码块
- do/while - 同样当指定的条件为 true 时循环指定的代码块
For 循环
for 循环是您在希望创建循环时常会用到的工具。
下面是 for 循环的语法:
for (语句 1; 语句 2; 语句 3) {
被执行的代码块
}
语句 1 在循环(代码块)开始前执行
语句 2 定义运行循环(代码块)的条件
语句 3 在循环(代码块)已被执行之后执行
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = "";
for (var i = 0; i < 5; i++) {
x = x + "The number is " + i + "<br>";
}
document.getElementById("demo").innerHTML = x;
}
</script>
语句 1
通常我们会使用语句 1 初始化循环中所用的变量 (var i=0)。
语句 1 是可选的,也就是说不使用语句 1 也可以。
您可以在语句 1 中初始化任意(或者多个)值:
实例:
<script>
cars = ["BMW", "Volvo", "Saab", "Ford"]; //数组
for (var i = 0, j = cars.length; i < j; i++) { //j = 4,如果i<j,name执行for循环,从0开始执行
document.write(cars[i] + "<br>");
}
</script>
同时您还可以省略语句 1(比如在循环开始前已经设置了值时):
<script>
cars = ["BMW", "Volvo", "Saab", "Ford"];
var i = 2, len = cars.length;
for (; i < len; i++) {
document.write(cars[i] + "<br>");
}
</script>
语句 2
通常语句 2 用于评估初始变量的条件。
语句 2 同样是可选的。
如果语句 2 返回 true,则循环再次开始,如果返回 false,则循环将结束。
提示:如果您省略了语句 2,那么必须在循环内提供 break。否则循环就无法停下来。这样有可能令浏览器崩溃。
语句 3
通常语句 3 会增加初始变量的值。
语句 3 也是可选的。
语句 3 有多种用法。增量可以是负数 (i--),或者更大 (i=i+15)。
语句 3 也可以省略(比如当循环内部有相应的代码时):
<script>
cars = ["BMW", "Volvo", "Saab", "Ford"];
var i = 0, len = cars.length;
for (; i < len;) {
document.write(cars[i] + "<br>");
i++; //当我执行第一次循环后i自加1,其实跟放到括号里面差不多
}
</script>
For/In 循环
JavaScript for/in 语句循环遍历对象的属性:
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction() {
var x;
var txt = "";
var person = {username: "smelond", age: "16", job: "Student"}; //对象
for (x in person) { //用in遍历对象的属性
txt = txt + person[x] + "<br />";
}
document.getElementById("demo").innerHTML = txt;
}
</script>
While 循环
只要指定条件为 true,循环就可以一直执行代码。
While 循环会在指定条件为真时循环执行代码块。
语法
while (条件){
需要执行的代码
}
本例中的循环将继续运行,只要变量 i 小于 5:
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = "", i = 0;
while (i < 5) {
x = x + "The number is " + i + "<br>";
i++;
}
document.getElementById("demo").innerHTML = x;
}
</script>
do/while 循环
do/while 循环是 while 循环的变体。该循环会执行一次代码块,在检查条件是否为真之前,然后如果条件为真的话,就会重复这个循环。
语法
do{
需要执行的代码
}
while (条件);
下面的例子使用 do/while 循环。该循环至少会执行一次,即使条件是 false,隐藏代码块会在条件被测试前执行:
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = "", i = 0;
do { //会至少先循环一次
x = x + "The number is " + i + "<br>";
i++; //现在的i=1了
}
while (i < 5) //判断i是否小于5,如果等于5就不执行了,如果while里面写着i<0,当然我们刚刚已经执行了一次了,所以直接停止,并且执行了一次
document.getElementById("demo").innerHTML = x;
}
</script>
比较 for 和 while
for 语句实例
本例中的循环使用 for 循环来显示 cars 数组中的所有值:
<script>
cars = ["BMW", "Volvo", "Saab", "Ford"];
var i = 0;
for (; cars[i];) {
document.write(cars[i] + "<br>");
i++;
}
</script>
while 语句实例
本例中的循环使用使用 while 循环来显示 cars 数组中的所有值:
<script>
cars = ["BMW", "Volvo", "Saab", "Ford"];
var i = 0;
while (cars[i]) {
document.write(cars[i] + "<br>");
i++;
}
</script>
Break 和 Continue 语句
break 语句用于跳出循环。
continue 用于跳过循环中的一个迭代。
Break 语句
在上面的switch语句中我们已经用过break语句了。
break 语句可用于跳出循环。
break 语句跳出循环后,会继续执行该循环之后的代码(如果有的话):
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = "";
for (i = 0; i < 10; i++) {
if (i == 3) { //小于3都不会执行这个if语句,等于3后执行这个if,会直接跳出for循环
break;
}
x = x + "The number is " + i + "<br>"; //赋值3次
}
document.getElementById("demo").innerHTML = x;
}
</script>
由于这个 if 语句只有一行代码,所以可以省略花括号:
if (i == 3) break;
Continue 语句
continue 语句中断循环中的迭代,如果出现了指定的条件,然后继续循环中的下一个迭代。
该例子跳过了值 3:
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = "", i = 0;
for (i = 0; i < 10; i++) {
if (i == 3) continue; //如果i==3,则跳过,再次执行for循环,从4开始,这句直接省略了大括号{},因为if语句只有一行代码
x = x + "The number is " + i + "<br>";
}
document.getElementById("demo").innerHTML = x;
}
</script>
JavaScript 标签
在上面的switch中农我们看到的,可以对 JavaScript 语句进行标记。
如需标记 JavaScript 语句,请在语句之前加上冒号:
break 和 continue 语句仅仅是能够跳出代码块的语句。
语法
break labelname; continue labelname;
continue 语句(带有或不带标签引用)只能用在循环中。
break 语句(不带标签引用),只能用在循环或 switch 中。
通过标签引用,break 语句可用于跳出任何 JavaScript 代码块:
<script>
cars = ["BMW", "Volvo", "Saab", "Ford"]; //数组
list:
{
document.write(cars[0] + "<br>");
document.write(cars[1] + "<br>");
document.write(cars[2] + "<br>");
break list; //直接跳出这个代码块,
document.write(cars[3] + "<br>");
document.write(cars[4] + "<br>"); //如果上面没有break list,下面这两句会出现undefined
document.write(cars[5] + "<br>");
}
</script>
错误 - Throw、Try 和 Catch
- try 语句测试代码块的错误。
- catch 语句处理错误。
- throw 语句创建自定义错误。
错误一定会发生
当 JavaScript 引擎执行 JavaScript 代码时,会发生各种错误:
可能是语法错误,通常是程序员造成的编码错误或错别字。
可能是拼写错误或语言中缺少的功能(可能由于浏览器差异)。
可能是由于来自服务器或用户的错误输出而导致的错误。
当然,也可能是由于许多其他不可预知的因素。
JavaScript 抛出错误
当错误发生时,当事情出问题时,JavaScript 引擎通常会停止,并生成一个错误消息。
描述这种情况的技术术语是:JavaScript 将抛出一个错误。
JavaScript 测试和捕捉
try 语句允许我们定义在执行时进行错误测试的代码块。
catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。
JavaScript 语句 try 和 catch 是成对出现的。
语法
try{
//在这里运行代码
}
catch(err){
//在这里处理错误
}
实例
在下面的例子中,我们故意在 try 块的代码中写了一个错字。
catch 块会捕捉到 try 块中的错误,并执行代码来处理它。
<!DOCTYPE html>
<html>
<head>
<script>
var txt = "";
function message() {
try {
alert("Welcome guest!");
}
catch (err) { //捕捉上面的错误
txt = "本页有一个错误。\n\n";
txt += "错误描述:" + err.message + "\n\n";
txt += "点击确定继续。\n\n";
alert(txt);
}
}
</script>
</head>
<body>
<input type="button" value="查看消息" onclick="message()"/>
</body>
</html>
Throw 语句
throw 语句允许我们创建自定义错误。
正确的技术术语是:创建或抛出异常(exception)。
如果把 throw 与 try 和 catch 一起使用,那么您能够控制程序流,并生成自定义的错误消息。
语法
throw exception
异常可以是 JavaScript 字符串、数字、逻辑值或对象。
实例
本例检测输入变量的值。如果值是错误的,会抛出一个异常(错误)。catch 会捕捉到这个错误,并显示一段自定义的错误消息:
<!DOCTYPE html>
<html>
<body>
<script>
function myFunction() {
try {
var x = document.getElementById("demo").value;
if (x == "") throw "值为空"; //自定义错误信息
if (isNaN(x)) throw "不是数字";
if (x > 10) throw "太大";
if (x < 5) throw "太小";
}
catch (err) {
var y = document.getElementById("mess");
y.innerHTML = "错误:" + err + "。"; //捕捉这个错误,并显示自定义的错误信息
}
}
</script>
<p>请输入 5 到 10 之间的数字:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">测试输入值</button>
<p id="mess"></p>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号