pythonGUI编程-tkinter
图形用户界面( G raphical U ser I nterface,GUI)编程
Python2.0级以下的版本叫做Tkinter,Python3.0改名为tkinter
tkinter 模块:添加 Tk 到应用中
那么为了让 tkinter 成为应用的一部分,你需要做些什么呢?首先,已经存在的应用并不是必需的。如果你愿意,可以创建一个纯 GUI 程序,不过没有让人感兴趣的底层功能的程序不会有什么用处。
让 GUI 程序启动和运行起来需要以下 5 个主要步骤。
1. 导入 tkinter 模块(或 from tkinter import *)。
2.创建一个顶层窗口对象,用于容纳整个 GUI 应用。
3.在顶层窗口对象之上(或者“其中”)构建所有的 GUI 组件(及其功能)。
4.通过底层的应用代码将这些 GUI 组件连接起来。
5.进入主事件循环。
第一步是琐碎的:所有使用 tkinter 的 GUI 程序都必须导入 tkinter 模块。
窗口和控件
在 GUI 编程中,顶层的根窗口对象包含组成 GUI 应用的所有小窗口对象。它们可能是文字标签、按钮、列表框等。这些独立的 GUI 组件称为控件。所以当我们说创建一个顶层窗口时,只是表示需要一个地方来摆放所有的控件。在 Python 中,一般会写成如下语句。
top = tkinter.Tk() # or just Tk() with "from Tkinter import *"
Tkinter.Tk()返回的对象通常称为根窗口,这也是一些应用使用 root 而不是 top 来指代它的原因。顶层窗口是那些在应用中独立显示的部分。GUI 程序中可以有多个顶层窗口,但是其中只能有一个是根窗口。可以选择先把控件全部设计好,再添加功能;也可以边设计控件边添加功能(这意味着上述步骤中的第 3 步和第 4 步会混合起来做)。
控件可以独立存在,也可以作为容器存在。如果一个控件包含其他控件,就可以将其认为是那些控件的父控件。相应地,如果一个控件被其他控件包含,则将其认为是那个控件的子控件,而父控件就是下一个直接包围它的容器控件。
通常,控件有一些相关的行为,比如按下按钮、将文本写入文本框等。这些用户行为称为事件,而 GUI 对这类事件的响应称为回调。
当所有控件摆放好后,可以让应用进入前述的无限主循环中。在 tkinter 中,代码如下所示。
tkinter.mainloop()
一般这是程序运行的最后一段代码。当进入主循环后,GUI 就从这里开始接管程序的执行。所有其他行为都会通过回调来处理,甚至包括退出应用。当选择 File 菜单并单击 Exit 菜单选项,或者直接关闭窗口时,就会调用一个回调函数来结束这个 GUI 应用。
顶层窗口:tkinter.Tk()
该对象在 tkinter 中使用 Tk类进行创建,然后进行如下实例化:
>>> import tkinter
>>> top = tkinter.Tk()
在这个窗口中,可以放置独立的控件,也可以将多个组件拼凑在一起来构成 GUI 程序。
一些常用的Tk控件

默认值是你最好的朋友
GUI 开发利用了 Python 的默认参数,因为 Tkinter 的控件中有很多默认行为。除非你非常清楚自己所使用的每个控件的每个可用选项的用法,否则最好还是只关心你要设置的那些参数,而让系统去处理剩下的参数。这些默认值都是精心选择出来的。即使没有提供这些值,也不用担心应用程序在屏幕上的显示会有什么问题。作为一条基本规则,程序是由一系列优化后的默认参数创建的,只有当你知道如何精确定制你的控件时,才应该使用非默认值。
Label 控件
import tkinter # 包含一个标签、Label top = tkinter.Tk() # 创建一个顶层窗口 label = tkinter.Label(top, text="Hello World!") # 显示包含的文件或图片 label.pack() # 显示控件 tkinter.mainloop() # 回调函数,用于运行这个GUI应用
输出效果

Button 控件
import tkinter # 包含一个按钮、Button top = tkinter.Tk() quit = tkinter.Button(top, text="hello world!", command=top.quit) # 这里是创建一个有功能按钮(quit),而不是标签 quit.pack() # 显示控件 tkinter.mainloop() # 运行这个GUI程序
输出效果

Label 和 Button 控件
结合了上面两个案例,既包含Label标签又包括Button按钮
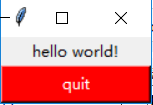
import tkinter # 即包含标签又包含按钮,Label、Button top = tkinter.Tk() hello = tkinter.Label(top, text="hello world!").pack() quit = tkinter.Button(top, text="quit", command=top.quit, bg='red', fg='white') # text 文本,command 按下按钮的功能,bg 背景颜色,fg 字体颜色,quit默认鼠标弹起关闭GUI程序 quit.pack(fill=tkinter.X, expand=1) # pack 管理和显示控件,fill 告诉pack按占据剩余的水平空间,expand 引导它填充整个水平可视空间 tkinter.mainloop()
输出效果

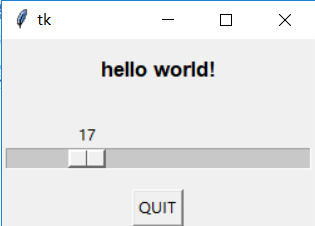
Label、Button 和 Scale 控件
import tkinter
# 回调函数,改函数依附于Scale控件
# 当 Scale 控件的滑块移动时,这个函数就会被激活,用来调整 Label 控件中的文本大小。
def resize(ev=None):
label.config(font='Helvetica -%d bold' % scale.get())
top = tkinter.Tk()
# 顶层窗口
top.geometry('250x150')
# 设置窗口大小
label = tkinter.Label(top, text="hello world!", font="Helvetica -10 bold")
label.pack(fill=tkinter.Y, expand=1)
scale = tkinter.Scale(top, from_=10, to=40, orient=tkinter.HORIZONTAL, command=resize)
# from_ 最小的大小,to 最大的大小,orient=tkinter.HORIZONTAL 文本框,横向滚动条,
scale.set(10) # 设置初始值大小
scale.pack(fill=tkinter.X, expand=1)
quit = tkinter.Button(top, text="QUIT", command=top.quit, activeforeground='white', activebackground='red')
# activeforeground 鼠标弹起字体改为白色,activebackground 鼠标弹起背景变红色
quit.pack()
tkinter.mainloop()
输出效果

偏函数应用示例
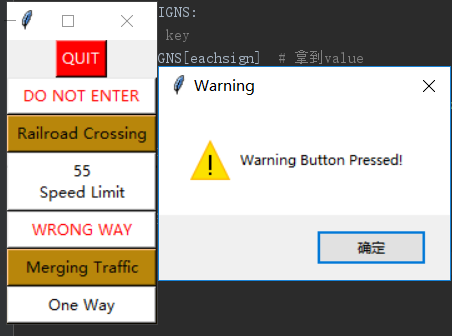
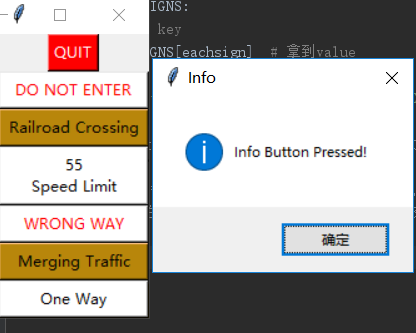
本例中将使用交通路标来进行演示,在该应用中我们会尝试创建文字版本的路标,并将其根据标志类型进行区分,比如严重、警告、通知等(就像日志级别那样)。标志类型决定了创建时的颜色方案。例如,严重级别标志是白底红字,警告级别标志是黄底黑字,通知(即标准级别)标志是白底黑字。在这里,“Do Not Enter”和“Wrong Way”标志属于严重级别,“Merging Traffic”和“Railroad Crossing”属于警告级别,而“Speed Limit”和“One Way”属于标准级别。
import functools
import tkinter
import tkinter.messagebox # 消息框
WARN = 'warn'
CRIT = 'crit'
REGU = 'regu'
SIGNS = {'do not enter': CRIT,
'railroad crossing': WARN,
'55\nspeed limit': REGU,
'wrong way': CRIT,
'merging traffic': WARN,
'one way': REGU, }
critCB = lambda: tkinter.messagebox.showerror('Error', 'Error Button Pressed!') # lambda表达式,定义了几个函数...返回值
warnCB = lambda: tkinter.messagebox.showwarning('Warning', 'Warning Button Pressed!')
infoCB = lambda: tkinter.messagebox.showinfo('Info', 'Info Button Pressed!')
top = tkinter.Tk()
top.title("Road Signs") # 设置标题
tkinter.Button(top, text='QUIT', command=top.quit, bg='red', fg='white').pack() # 创建一个quit按钮
# 模板化Button类和根窗口top
# 每次调用my_button时,他就会调用Button类(tkinter.Button()会创建一个按钮),
# 并将top作为它的第一个参数,我们将其冻结为my_button
my_button = functools.partial(tkinter.Button, top)
crit_button = functools.partial(my_button, command=critCB, bg='white', fg='red')
warn_button = functools.partial(my_button, command=warnCB, bg='#b8860b')
regu_button = functools.partial(my_button, command=infoCB, bg='white')
# 当用户创建一个严重类型的按钮 crit_button 时(比如通过调用crit_button()),
# 它就会调用包含适当的按钮回调函数、前景色和背景色的 my_button,
# 或者说使用 top、回调函数和颜色这几个参数去调用 Button
for eachsign in SIGNS:
# eachsign == key
signtype = SIGNS[eachsign] # 拿到value
# signtype == value
cmd = '%s_button(text=%r%s).pack(fill=tkinter.X,expand=True)' % (signtype, eachsign,
'.upper()' if signtype == CRIT else '.title()')
# 如果输出的是严重级别,我们用upper()将他修改为大写
# print(cmd)
eval(cmd) # 每个按钮会通过 eval()函数进行实例化
# 因为cmd输出的是字符串,eval()将字符串str当成有效的表达式来求值并返回计算结果
top.mainloop()
输出效果