获取SVG中g标签的宽度高度及位置坐标
1. 问题的出现
对于普通的HTML元素,有很多获得其宽度width、高度height、距左left、距顶top等属性的方法:
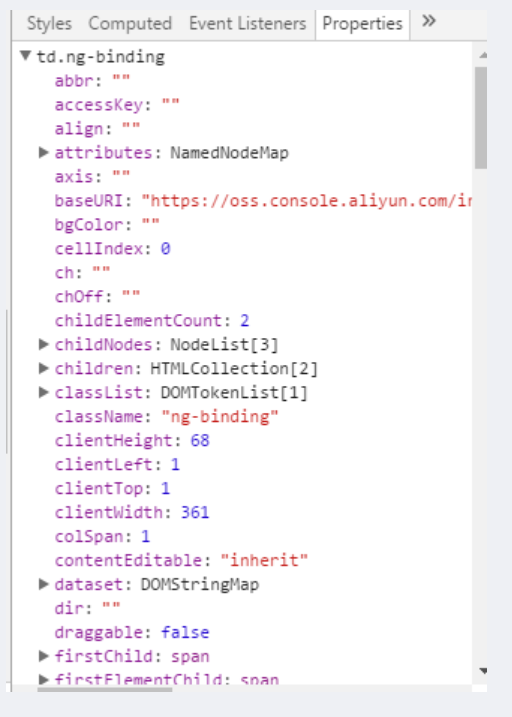
类似offsetWidth,clientWidth,width之类的,通过查看DOM元素的属性可以一探究竟:

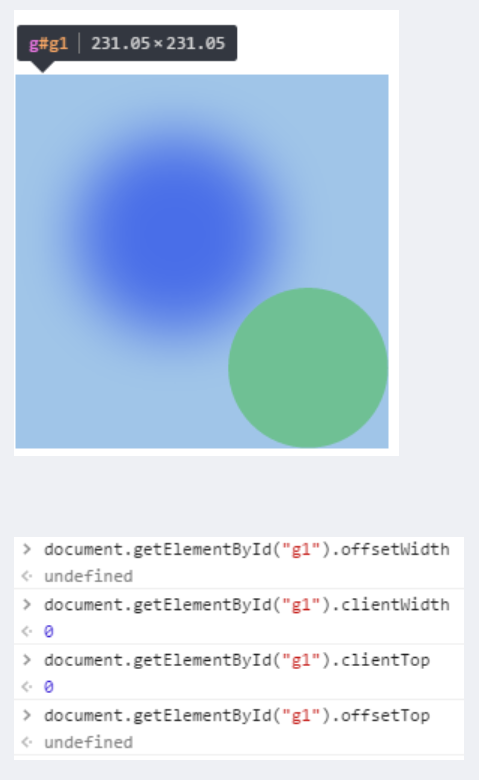
然而当遇到SVG的g标签的时候,却碰到问题了:
明明在开发者工具中可以显示的宽高、位置坐标等属性,通过原有的offsetWidth,ClientWidth获得值却为undefined:
这说明,普通的DOMElenment中的方法不适用与SVG,而SVGDocumentElement(SVG文档元素)中并没有相应的属性。
2. 解决方法
有幸,谷爸度娘大法好(前提你要用英文搜索)
有如下两个方法可以获得我们需要的东西,并且全部为JS原生方法:
2.1 getBBox()
首先我们用 SVGElement.getBBox() 的方法来试试看:
<svg width="100%" height="100%" viewBox="0 0 150 360" preserveAspectRatio="xMidYMid meet" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <filter id="filter1"> <feGaussianBlur in="SourceGraphic" stdDeviation="3" result="Gau1"/> <feComposite in="Gau1" in2="Gau1" result="Com1" operator="in"/> <feComposite in="Com1" in2="Gau1" operator="in"/> </filter> <g id="g1"> <circle cx="40" cy="40" r="10" fill="blue" filter="url(#filter1)"></circle> <circle cx="50" cy="50" r="6" fill="RGB(110,239,10)"></circle> </g> </svg>
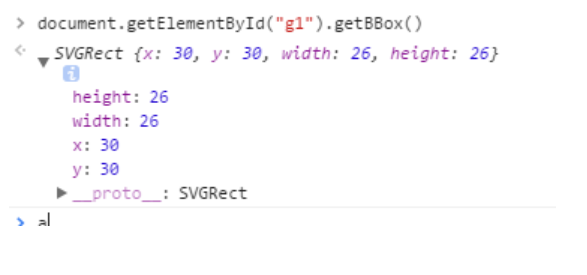
用方法document.getElementById("g1").getBBox();得到如下对象
2.2 getBoundingClientRect()
SVG代码还是如上,用document.getElementById("g1").getBoundingClientRect();的方法,获得另一个对象:
3. 疑点解释及总结
通过比较发现两个方法得到的两组对象的数值并不一样,不难发现原因为:
getBBox() 获得的为元素在当前SVG坐标中的数据,而 getBoundingClientRect 则是获取了了浏览器坐标中的数据(因为SVG标签中的ViewBox属性影响,实际渲染在浏览器中的大小及位置是经过偏移和缩放的)。
两个方法的作用不仅局限在SVG元素中,童鞋们不妨试试在其他元素和特定环境中的奇妙运用。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步