【three.js第七课】鼠标点击事件和键盘按键事件的使用
当我们使用鼠标操作three.js渲染出的对象时,不仅仅只是仅限用鼠标对场景的放大、缩小、旋转而已,还有鼠标左键、右键的点击以及键盘各种按键等等的事件。我们需要捕获这些事件,并在这些事件的方法里进行相关的操作。
接下来是干货
在【three.js第六课】的基础上,对代码进行整理后。得到本次试验的源码。下面的代码是在原来的第六课的基础上将对应的代码写成方法再进行调用的。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>TestClickEvent</title> </head> <body> <script src="jquery.min.js"></script> <script src="../build/three.js"></script> <script src="../examples/js/controls/OrbitControls.js"></script> <script src="../examples/js/effects/AnaglyphEffect.js"></script> <script type="text/javascript"> var scene,camera,renderer, controls,effect,light; init();//开始初始化 //将需要初始化的放在该方法中统一初始化 function init(){ initScene();//初始化场景 initCamera();//初始化相机 initRenender();//初始化渲染器 initLight();//初始化光线 initOthers();//初始化其他参数 setWindown();//窗体的设置 setEventsMouse();//鼠标事件的定义 setControl();//设置鼠标控制 setKeyEvents();//定义键盘按键事件 setGeometrys();//定义物体 } //初始化场景 function initScene(){ scene = new THREE.Scene();//创建场景 } //初始化相机 function initCamera(){ //创建一个摄像机对象 camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight, 0.1, 1000); camera.position.z=3;//设置相机的位置 } //初始化渲染器 function initRenender(){ //创建渲染器 renderer = new THREE.WebGLRenderer(); renderer.setSize(window.innerWidth, window.innerHeight); } //其他内容初始化 function initOthers(){ document.body.appendChild(renderer.domElement);//渲染到浏览器 } //定义窗口的设置 function setWindown(){ //加入事件监听器,窗口自适应 window.addEventListener('resize', function(){ var width = window.innerWidth; var height = window.innerHeight; renderer.setSize(width,height); camera.aspect = width/height; camera.updateProjectionMatrix(); }); } //定义鼠标事件 function setEventsMouse(){ //点击了鼠标左键 window.addEventListener( 'click', function(e){ if(e.button===0){ console.log("点击了鼠标左键"); } } ); //点击了鼠标右键 window.addEventListener( 'contextmenu', function(e){ if(e.button===2){ console.log("点击了鼠标右键"); } } ); //鼠标移动坐标2D坐标 window.addEventListener( 'mousemove', function(e){ console.log('x:'+e.x); console.log('y:'+e.y); } ); } //定义键盘按键事件 function setKeyEvents(){ window.addEventListener('keydown',function(e){ console.log(e); }); } //定义控制 function setControl(){ //轨道控制 镜头的移动 controls = new THREE.OrbitControls(camera,renderer.document); //物体3D化 effect = new THREE.AnaglyphEffect(renderer); effect.setSize(window.innerWidth, window.innerHeight); } //定义物体 function setGeometrys(){ //创建形状 BoxGeometry var geometry = new THREE.BoxGeometry(1,1,1); var cubeMaterial = [ //右 new THREE.MeshLambertMaterial({color:0xFFFFFF,side:THREE.DoubleSide}), //左 new THREE.MeshBasicMaterial({map: new THREE.TextureLoader().load('images/2.png') ,side:THREE.DoubleSide}), //上 new THREE.MeshBasicMaterial({map: new THREE.TextureLoader().load('images/3.png') ,side:THREE.DoubleSide}), //下 new THREE.MeshBasicMaterial({map: new THREE.TextureLoader().load('images/4.png') ,side:THREE.DoubleSide}), //前 new THREE.MeshBasicMaterial({map: new THREE.TextureLoader().load('images/5.png') ,side:THREE.DoubleSide}), //后 new THREE.MeshBasicMaterial({map: new THREE.TextureLoader().load('images/6.png') ,side:THREE.DoubleSide}) ]; //创建材料 wireframe是否使用线条 //var material = new THREE.MeshBasicMaterial({color:0xFFFFFF,wireframe:true}); var material = new THREE.MeshFaceMaterial(cubeMaterial); //将材料和形状结合 var cube = new THREE.Mesh(geometry,material); //物体加入场景中 scene.add(cube); } //初始化光线 function initLight(){ //5. 光(Light)光源的基类。 light = new THREE.Light(0xFFFFFF,1.0); scene.add(light);//光线加入场景中 } //逻辑 var update=function(){ //物体随着XY轴旋转 //cube.rotation.x +=0.01; //cube.rotation.y += 0.005; } //绘画渲染 var render=function() { //renderer.render(scene,camera); effect.render(scene,camera);//渲染3D画面 } //循环运行update,render var loop=function() { requestAnimationFrame(loop); update(); render(); } loop();//循环开始 </script> </body> </html>
定义鼠标事件。
当点击鼠标左键时,返回参数中的button值为0.
当点击鼠标右键时,返回参数中的的button值为1.
当鼠标移动时,返回参数中的x、y代表了鼠标的当前坐标 ,坐标是2D的坐标。
//定义鼠标事件 function setEventsMouse(){ //点击了鼠标左键 window.addEventListener( 'click', function(e){ if(e.button===0){ console.log("点击了鼠标左键"); } } ); //点击了鼠标右键 window.addEventListener( 'contextmenu', function(e){ if(e.button===2){ console.log("点击了鼠标右键"); } } ); //鼠标移动坐标,2D坐标 window.addEventListener( 'mousemove', function(e){ console.log('x:'+e.x); console.log('y:'+e.y); } ); }
定义按键按钮事件时,按下按键返回的值中存在keyCode的参数,该参数代表对应键盘按键的按键码。每个按键的按键码都是不一样的。通过按键的按键码可以判断用户按下了哪个按键。
//定义键盘按键事件 function setKeyEvents(){ window.addEventListener('keydown',function(e){ console.log(e); }); }
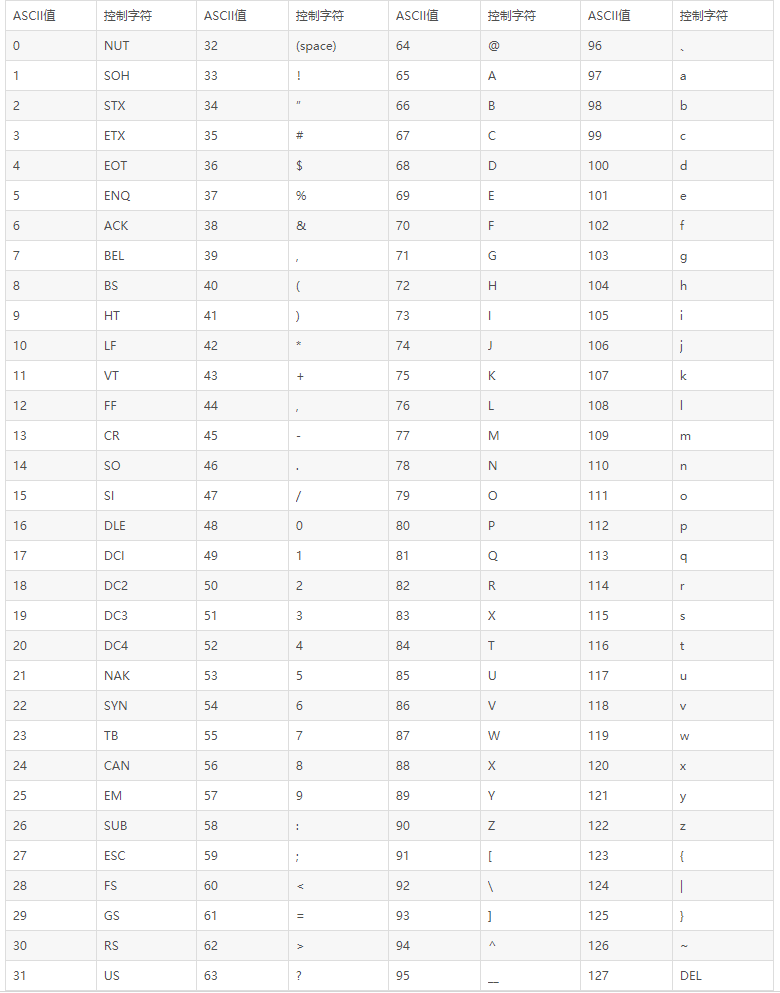
以下是键盘上按键对应的按键码对应表:





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步