vue 滚动条构造(来源Github:https://github.com/tangdaohai/vue-happy-scroll)
代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>vue-happy-scroll</title> 6 <link rel="stylesheet" href="https://tangdaohai.github.io/vue-happy-scroll/happy-scroll.css"> 7 <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> 8 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 9 <script src="https://unpkg.com/element-ui/lib/index.js"></script> 10 <script src="https://tangdaohai.github.io/vue-happy-scroll/happy-scroll.js"></script> 11 <style> 12 * { 13 margin: 0; 14 padding: 0; 15 } 16 17 html, body, #app{ 18 height: 100%; 19 width: 100%; 20 } 21 22 #app { 23 display: flex; 24 justify-content: center; 25 align-items: center; 26 font-size: 18px; 27 flex-direction: column; 28 } 29 30 .buttons{ 31 margin-bottom: 10px; 32 } 33 34 .container{ 35 width: 300px; 36 height: 280px; 37 background: #f6f6f6; 38 padding: 20px; 39 border: 1px solid #4fc08d; 40 white-space: nowrap; 41 } 42 43 .text-box { 44 display: inline-block; 45 } 46 .text-box > li{ 47 font-size: 14px; 48 line-height: 28px; 49 } 50 .text-box > li:nth-child(odd){ 51 background-color: #eee 52 } 53 </style> 54 </head> 55 <body> 56 <div id="app"> 57 <div class="buttons"> 58 <el-button @click="length++">增加1条</el-button> 59 <el-button @click="length+=10">增加10条</el-button> 60 <el-button @click="length > 0 && length--">减少1条</el-button> 61 <el-button @click="scrollTop+=10">向下滚动10px</el-button> 62 <el-button @click="scrollTop > 0 && (scrollTop-=10)">向上滚动10px</el-button> 63 <a href="https://github.com/tangdaohai/vue-happy-scroll" target="_black"><el-button type="success">GitHub</el-button></a> 64 </div> 65 <div>当前Top: {{scrollTop}}</div> 66 <div class="container"> 67 <happy-scroll 68 size="6" 69 :min-length-v="0.15" 70 left 71 :scroll-left.sync="scrollLeft" 72 :scroll-top.sync="scrollTop" 73 bigger-move-h="start" 74 smaller-move-h="end" 75 @vertical-start="start" 76 @vertical-end="end" 77 color="rgba(79, 192, 141, .7)" 78 resize> 79 <ul class="text-box"> 80 <li>回答 - 北岛。诗中展现了悲愤之极的冷峻,以坚定的口吻表达了对暴力世界的怀疑。</li> 81 <li v-for="index in length">{{text[index % text.length]}}</li> 82 </ul> 83 </happy-scroll> 84 </div> 85 </div> 86 <script> 87 new Vue({ 88 el: '#app', 89 data: function () { 90 return { 91 hideHorizontal: true, 92 length: 12, 93 scrollTop: 0, 94 scrollLeft: 0, 95 text: [ 96 '卑鄙是卑鄙者的通行证,', 97 '高尚是高尚者的墓志铭。', 98 '看吧,在那镀金的天空中,', 99 '飘满了死者弯曲的倒影。', 100 '冰川纪过去了,', 101 '为什么到处都是冰凌?', 102 '好望角发现了,', 103 '为什么死海里千帆相竞?', 104 '我来到这个世界上,', 105 '只带着纸、绳索和身影,', 106 '为了在审判之前,', 107 '宣读那些被判决了的声音:', 108 '告诉你吧,世界,', 109 '我——不——相——信!', 110 '纵使你脚下有一千名挑战者,', 111 '那就把我算做第一千零一名。', 112 '我不相信天是蓝的,', 113 '我不相信雷的回声;', 114 '我不相信梦是假的,', 115 '我不相信死无报应。', 116 '如果海洋注定要决堤,', 117 '就让所有的苦水都注入我心中;', 118 '如果陆地注定要上升,', 119 '就让人类重新选择生存的峰顶。', 120 '新的转机和闪闪的星斗,', 121 '正在缀满没有遮拦的天空,', 122 '那是五千年的象形文字,', 123 '那是未来人们凝视的眼睛。', 124 '🗣' 125 ] 126 } 127 }, 128 methods: { 129 start (offset) { 130 this.$message.success('到头部了') 131 }, 132 end (offset) { 133 this.$message.success('到尾部了') 134 } 135 } 136 }) 137 </script> 138 </body> 139 </html>
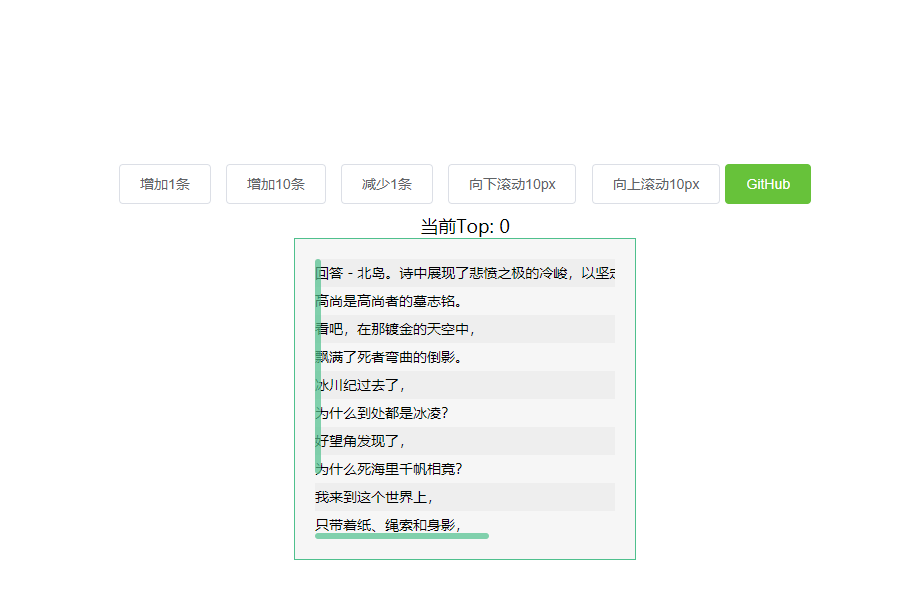
效果: