echart 横轴 上下分开显示
代码:
1 xAxis: [ 2 { 3 type: 'category', 4 data:[], 5 axisLabel: { 6 interval: 0, 7 formatter:function(value) 8 { 9 debugger 10 var ret = "";//拼接加\n返回的类目项 11 var maxLength = 2;//每项显示文字个数 12 var valLength = value.length;//X轴类目项的文字个数 13 var rowN = Math.ceil(valLength / maxLength); //类目项需要换行的行数 14 if (rowN > 1)//如果类目项的文字大于3, 15 { 16 for (var i = 0; i < rowN; i++) { 17 var temp = "";//每次截取的字符串 18 var start = i * maxLength;//开始截取的位置 19 var end = start + maxLength;//结束截取的位置 20 //这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧 21 temp = value.substring(start, end) + "\n"; 22 ret += temp; //凭借最终的字符串 23 } 24 return ret; 25 } 26 else { 27 return value; 28 } 29 } 30 }, 31 grid: { 32 left: '10%', 33 bottom:'35%' 34 } 35 36 } 37 ],
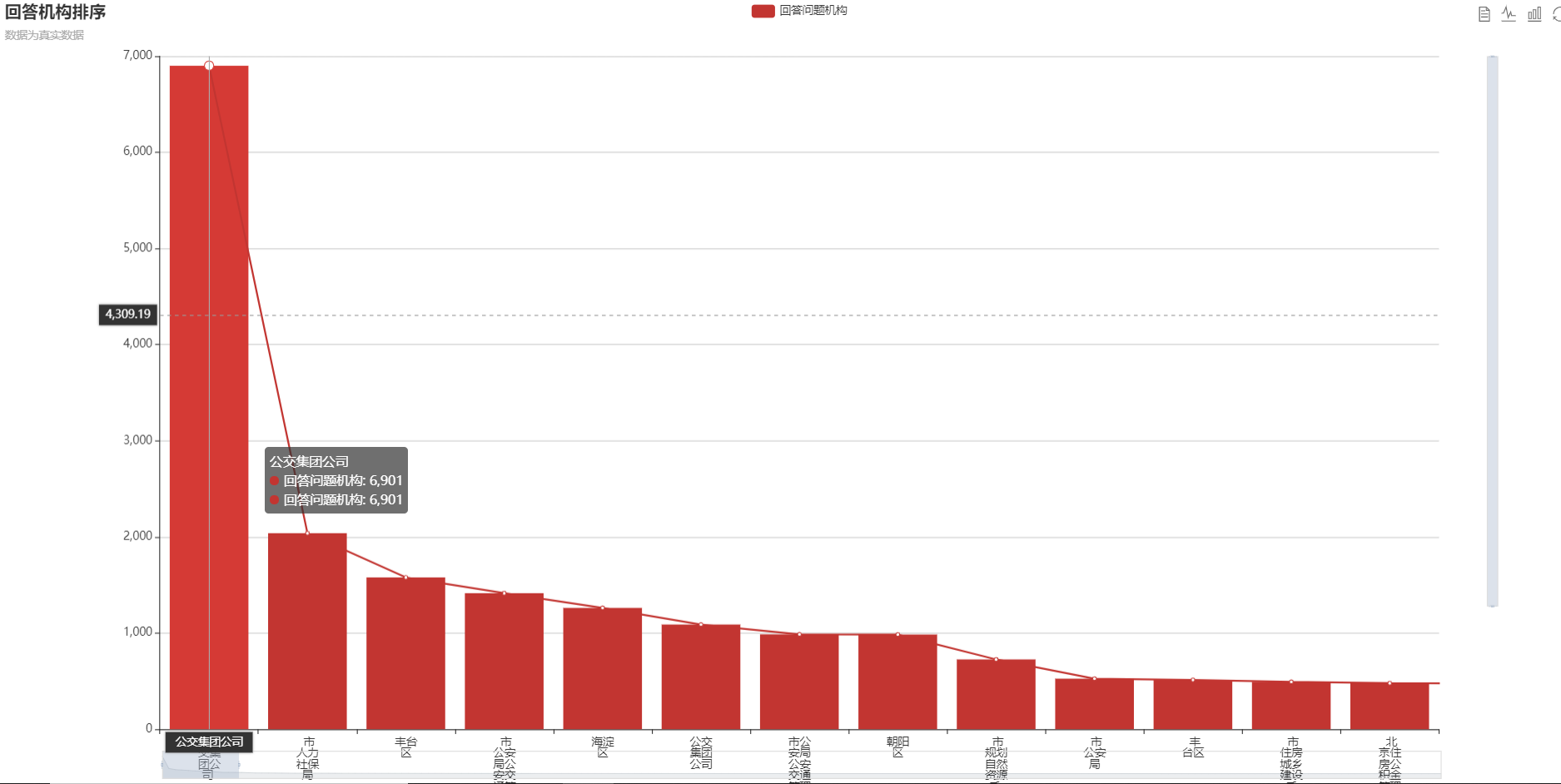
示例图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2019-01-31 阅读笔记-人月神话03