- 准备工作:
- 下载extjs6的开发包,我这里是试验版:ext-6.6.0-trial.zip。解压到某个目录,我这里解压到:D:\tools\about-ext\ext-6.6.0-trial 目录下
- 下载并安装extjs6的命令工具:SenchaCmd-6.6.0.13-windows-64bit.zip,配置环境变量,或者将安装好的目录(C:\Users\xiongxiaomeng\bin\Sencha\Cmd)添加到path变量中
- 创建extjs的工作空间:
打开cmd命令,输入:sencha -sdk D:\tools\about-ext\ext-6.6.0-trial\ext-6.6.0\ generate workspace D:\git\repositoryspring\myboot\src\main\resources\static
- 生成extjs的admin-dashboard项目:
命令行输入:sencha generate app -ext -s D:\tools\about-ext\ext-6.6.0-trial\ext-6.6.0\templates\admin-dashboard App D:\git\repositoryspring\myboot\src\main\resources\static
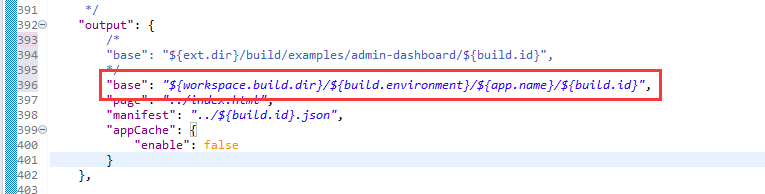
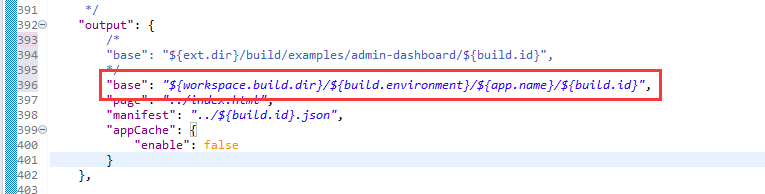
- 项目生成成功后,修改app.json文件内容:
- 将 output->base的只修改成:${workspace.build.dir}/${build.environment}/${app.name}/${build.id},如下图:

- 打包项目:
- cmd命令进入extjs的工作空间:D:\git\repositoryspring\myboot\src\main\resources\static
- 编译打包,输入命令:sencha app build development
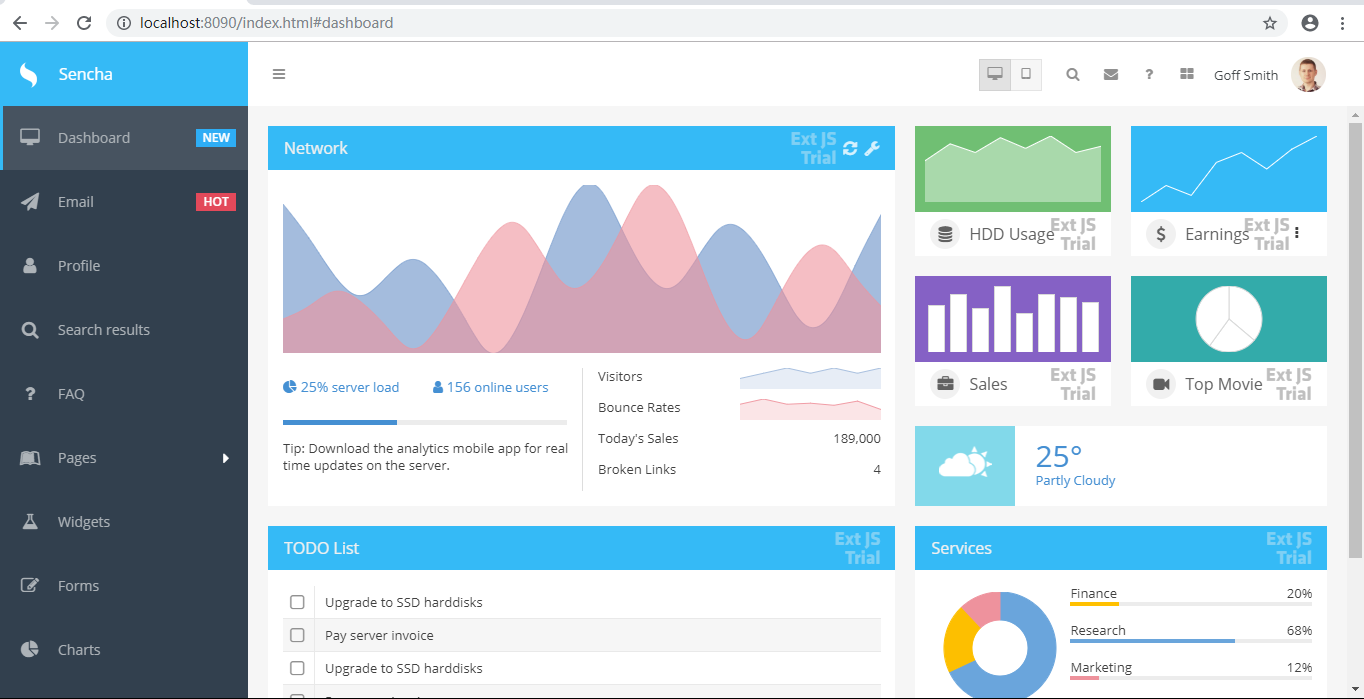
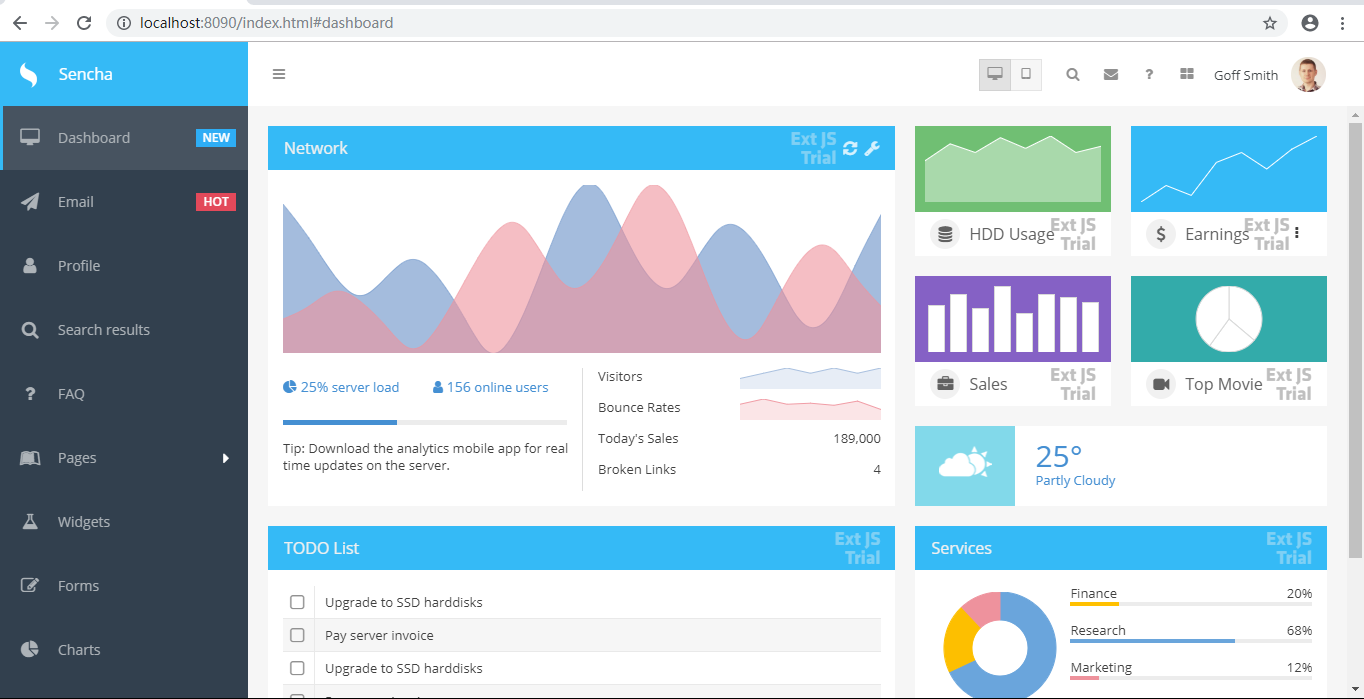
- 启动项目,输入地址访问,如下图:

posted @
2019-10-11 22:52
Smart三只小熊
阅读(
1119)
评论()
编辑
收藏
举报