第三十二篇-NavigationView导航抽屉的使用
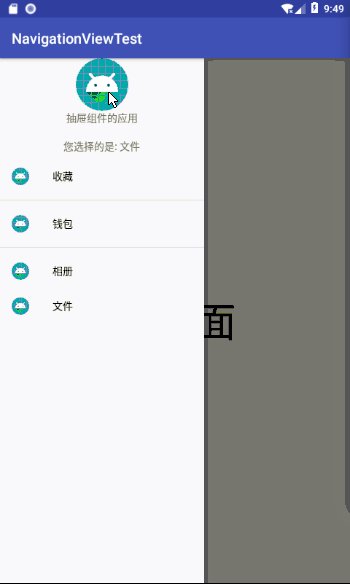
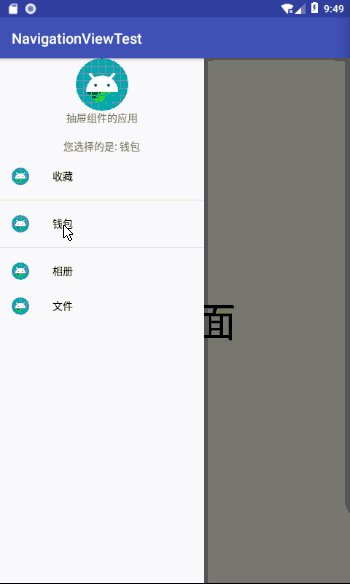
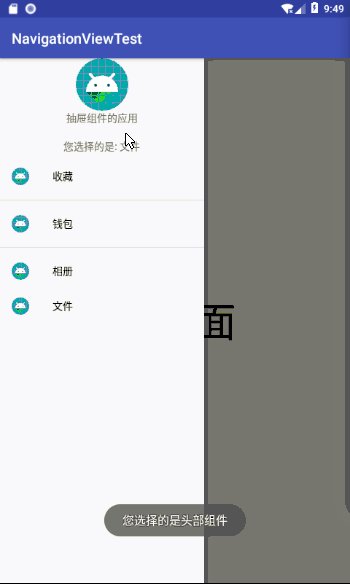
效果图:

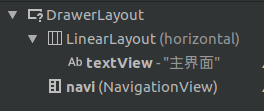
导航抽屉所用到的布局是DrawerLayout,可以在里面添加一个线性布局和TextView组件,TextView组件的文本信息就是"主页面"。然后和线性布局平行添加一个导航抽屉NavigationView

设置导航抽屉在左边,并且添加它的头部以及菜单
android:layout_gravity="left"
app:headerLayout="@layout/head"
app:menu="@menu/menu_main"
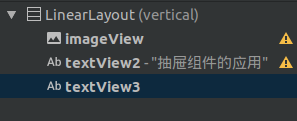
所以现在建立一个头部layout和一个菜单layout
head.xml

menu_main.xml

group是将其放在一个组里面,所以可以注意到效果图里面item1和item2下面都有条横线,目的是将其隔开。还可以为每个item添加图标
android:icon="@mipmap/ic_launcher"
图标可以自己选择图片。如果要让图标显示出来,需要在MainActivity中设置
navigationView.setItemIconTintList(null);
如果要设置头部的单击事件,可以
View view1=navigationView.getHeaderView(0);
ImageView imageView=view1.findViewById(R.id.imageView);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"您选择的是头部组件",Toast.LENGTH_SHORT).show();
}
});
如果想要设置选择菜单事件的话,可以
final TextView textView=view1.findViewById(R.id.textView3);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
textView.setText("您选择的是: "+item.getTitle().toString());
return true;
}
});
效果已经完成,附上代码
main_activity.xml

<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#fffff0" tools:context=".MainActivity"> <LinearLayout android:gravity="center" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <TextView android:textSize="56dp" android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="主界面" /> </LinearLayout> <android.support.design.widget.NavigationView android:id="@+id/navi" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="left" app:headerLayout="@layout/head" app:menu="@menu/menu_main" /> </android.support.v4.widget.DrawerLayout>
head.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:orientation="vertical" android:gravity="center" android:layout_height="match_parent"> <ImageView android:id="@+id/imageView" android:layout_width="match_parent" android:layout_height="wrap_content" app:srcCompat="@mipmap/ic_launcher" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="抽屉组件的应用" /> <TextView android:layout_marginTop="20dp" android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="" /> </LinearLayout>
menu_main.xml

<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <group android:id="@+id/g1"> <item android:id="@+id/item1" android:title="收藏" android:icon="@mipmap/ic_launcher" > </item> </group> <group android:id="@+id/g2"> <item android:id="@+id/item2" android:title="钱包" android:icon="@mipmap/ic_launcher" > </item> </group> <item android:id="@+id/item3" android:title="相册" android:icon="@mipmap/ic_launcher" > </item> <item android:id="@+id/item4" android:title="文件" android:icon="@mipmap/ic_launcher" > </item> </menu>
MainActivity.java

package com.example.aimee.navigationviewtest; import android.support.annotation.NonNull; import android.support.design.widget.NavigationView; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.MenuItem; import android.view.View; import android.widget.ImageView; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends AppCompatActivity { NavigationView navigationView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); navigationView=findViewById(R.id.navi); navigationView.setItemIconTintList(null); View view1=navigationView.getHeaderView(0); ImageView imageView=view1.findViewById(R.id.imageView); imageView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(MainActivity.this,"您选择的是头部组件",Toast.LENGTH_SHORT).show(); } }); final TextView textView=view1.findViewById(R.id.textView3); navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(@NonNull MenuItem item) { textView.setText("您选择的是: "+item.getTitle().toString()); return true; } }); } }



