第三十篇-ToolBar的使用
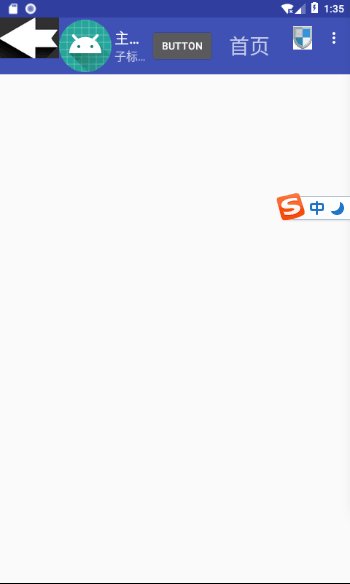
效果图:

创建标题栏,将原本的Title隐藏,并在菜单栏中设置选项。
一、拖入一个ToolBar组件,并在res/values/styles.xml中将原本的标题栏隐藏,添加<item name="windowNoTitle">true</item>。
二、设置Logo,主标题,子标题
toolbar=findViewById(R.id.toolbar);
toolbar.setLogo(R.mipmap.ic_launcher);
toolbar.setTitle("主标题");
toolbar.setSubtitle("子标题");
图片自己放入mipmap里面,可以自行从网上下载。
三、设置回退键图标,当点击回退键时退出程序。
toolbar.setNavigationIcon(R.mipmap.back);//设置回退键图标
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
四、在main.xml中ToolBar里面添加文本和按钮。
五、在MainActivity.java添加菜单栏。
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main,menu);
return super.onCreateOptionsMenu(menu);
}
六、在res下面new-->Android Resource Directory,在resource type右侧选择menu,点击ok。
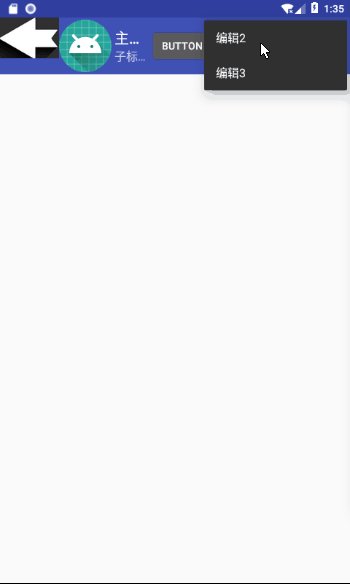
然后在menu文件夹下新建Android Resource File,取名menu_main。添加几个item。
如果让item显示在toolBar上,就设置
app:showAsAction="always"
想要不显示的话,就设置
app:showAsAction="never"
还可以为item添加图标显示
android:icon="@mipmap/small"
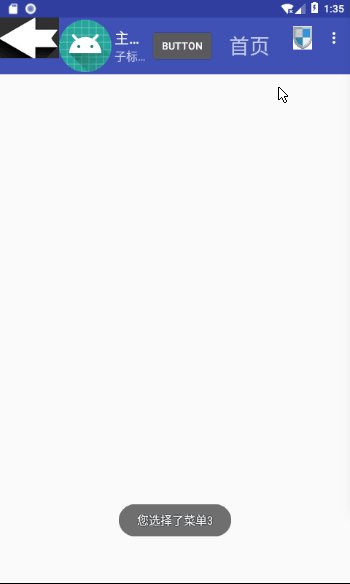
七、设置当选择相应菜单时进行相应的操作。如:
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
String str=null;
switch (item.getItemId()){
case R.id.item1:
str="您选择了菜单1";
break;
case R.id.item2:
str="您选择了菜单2";
break;
case R.id.item3:
str="您选择了菜单3";
break;
}
Toast.makeText(MainActivity.this,str,Toast.LENGTH_SHORT).show();
return true;
}
});
当然要先引用toolBar。
setSupportActionBar(toolbar);
一些简单的功能就学会了,其他的可以自行丰富,设置一个好看的界面。
MainActivity.java

package com.example.aimee.toolbartest; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.Toolbar; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.widget.Toast; public class MainActivity extends AppCompatActivity { Toolbar toolbar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); toolbar=findViewById(R.id.toolbar); toolbar.setLogo(R.mipmap.ic_launcher); toolbar.setTitle("主标题"); toolbar.setSubtitle("子标题"); // MainActivity.this.setSupportActionBar(toolbar); setSupportActionBar(toolbar); toolbar.setNavigationIcon(R.mipmap.back);//设置回退键图标 toolbar.setNavigationOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { finish(); } }); toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(MenuItem item) { String str=null; switch (item.getItemId()){ case R.id.item1: str="您选择了菜单1"; break; case R.id.item2: str="您选择了菜单2"; break; case R.id.item3: str="您选择了菜单3"; break; } Toast.makeText(MainActivity.this,str,Toast.LENGTH_SHORT).show(); return true; } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.menu_main,menu); return super.onCreateOptionsMenu(menu); } }
main.xml

<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/linearLayout" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:minHeight="?attr/actionBarSize" android:theme="?attr/actionBarTheme" > <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <TextView android:textSize="28dp" android:padding="20dp" android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="首页" /> </android.support.v7.widget.Toolbar> </android.support.constraint.ConstraintLayout>
menu_main.xml

<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:icon="@mipmap/small" android:id="@+id/item1" android:title="编辑1" app:showAsAction="always" > </item> <item android:id="@+id/item2" android:title="编辑2" app:showAsAction="never"> </item> <item android:id="@+id/item3" android:title="编辑3" app:showAsAction="never"> </item> </menu>
styles.xml

<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="windowNoTitle">true</item> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> </resources>






