第二十六篇 - 打包Vue项目实现外网访问
参考链接:https://blog.csdn.net/qq_45774406/article/details/138768624
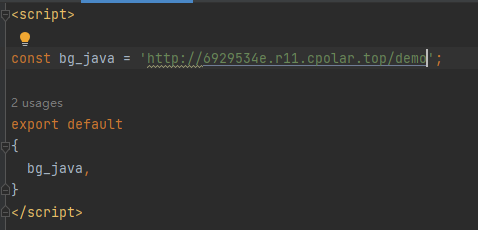
一、修改Vue的访问网址

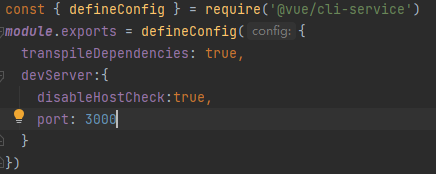
二、修改devServer

三、在vue的根目录下运行npm run build进行打包
关闭tomcat,把dist拷贝到Tomcat的webapp路径下命令为front

开启Tomcat,页面空白
修改vue.config.js

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
publicPath:'./',
assetsDir:'./',
devServer:{
disableHostCheck:true,
port: 8080
},
configureWebpack: {
//警告 webpack 的性能提示
performance: {
hints:'warning',
//入口起点的最大体积
maxEntrypointSize: 50000000,
//生成文件的最大体积
maxAssetSize: 30000000,
//只给出 js 文件的性能提示
assetFilter: function(assetFilename) {
return assetFilename.endsWith('.js');
}
}
}
})
之后,发现图标变成了Vue的图标,不过页面还是未显示,接着将路由由createWebHistory更新为createWebHashHistory作为临时解决方案,另一个方案是去改Tomcat配置,暂时没做

然后开启Tomcat,发现能正常访问Vue并且能登录成功,前后端均可访问,大功告成。
分类:
IDEA







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
2022-08-15 Tomcat10下载与安装
2022-08-15 STS下载与安装
2018-08-15 第三篇 - 爬取豆瓣电影网