第二十一篇 - vue中实现页面刷新以及局部刷新的方法
参考链接:https://blog.csdn.net/qq_41117240/article/details/127275478
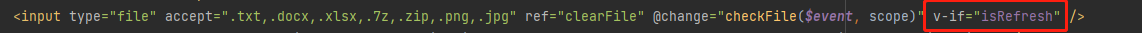
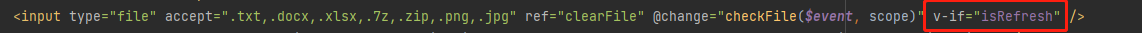
第一步:在需要局部刷新的标签添加

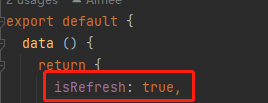
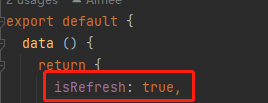
第二步:在data里面初始化isRefresh的值为true

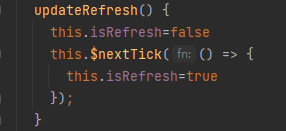
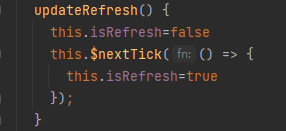
第三步:在method里面添加刷新函数

第四步:在需要局部刷新的地方调用刷新函数
this.updateRefresh()
参考链接:https://blog.csdn.net/qq_41117240/article/details/127275478
第一步:在需要局部刷新的标签添加

第二步:在data里面初始化isRefresh的值为true

第三步:在method里面添加刷新函数

第四步:在需要局部刷新的地方调用刷新函数
this.updateRefresh()
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界