第十篇 - Vue接收后台Json数据
先看下想达到的效果,当用户名密码输错了,就报用户名密码错误。用户名密码成功了,就跳转到登录成功页面

上一节已经实现SpringBoot封装Json数据,这次使用Vue post API获取Json数据
HelloWorld.vue
/* eslint-disable */ <template> <div class="login_container"> <div class="login_box"> <div class="wai"> <!-- 头像区域 --> <div class="avatar_box"> <img src="../assets/head.png" alt="" /> </div> <!-- 登录表单区域 --> <el-form ref="loginFormRef" :model="loginForm" :rules="loginFormRules" label-width="0px" class="login_form" > <!-- 用户名--> <el-form-item prop="username"> <el-input v-model="loginForm.username" prefix-icon="el-icon-user" ></el-input> </el-form-item> <!-- 密码--> <el-form-item prop="password"> <el-input v-model="loginForm.password" prefix-icon="el-icon-key" type="password" ></el-input> </el-form-item> <!-- 按钮区域--> <el-form-item class="btns"> <el-button type="primary" @click="Login">登录</el-button> <el-button type="info" @click="resetLoginForm">重置</el-button> </el-form-item> <div style="display:flex; justify-content:flex-start">{{loginForm.message}}</div> </el-form> </div> </div> </div> </template> <style lang="less" scoped> .login_container { background-color: darkcyan; height: 100%; } .login_box { width: 350px; height: 300px; background-color: white; border-radius: 15px; /*容器内居中*/ position: absolute; left: 40%; top: 50%; transform: translate(-50%, -50%); .avatar_box { height: 130px; width: 130px; border: 1px solid #eee; border-radius: 50%; padding: 10px; /*边框阴影*/ box-shadow: 0 0 10px #ddd; position: absolute; left: 50%; transform: translate(-50%, -50%); background-color: #fff; img { width: 100%; height: 100%; border-radius: 50%; background-color: #993d3d; } } .login_form { position: absolute; bottom: 0; width: 100%; padding: 0 20px; box-sizing: border-box; } .btns { display: flex; justify-content: flex-end; } .wai { background-image: url("../assets/back.jpg"); width: 577px; height: 300px; border-radius: 15px; } } </style> <script> import qs from 'qs' export default { data () { return { // 数据绑定对象 loginForm: { username: 'W0103533', password: 'password', message: '' }, loginFormRules: { // 验证用户 username: [ {required: true, message: '请输入用户名', trigger: 'blur'}, { min: 3, max: 10, message: '长度在3到10个字符', trigger: 'blur' } ], password: [ {required: true, message: '请输入登录密码', trigger: 'blur'}, { min: 3, max: 15, message: '长度在3到15个字符', trigger: 'blur' } ] } } }, methods: { Login () { /* http://localhost:8081/api/login */ this.$axios .post('http://localhost:8081/api/login', qs.stringify(this.loginForm)) .then(successResponse => { console.log(successResponse.data) if (successResponse.data.code !== 200) { this.loginForm.message = successResponse.data.message } else { this.$router.push('/jump1test', () => {}, () => {}) } }) .catch(failResponse => {}) }, // 重置登录表单 resetLoginForm () { this.$refs.loginFormRef.resetFields() } } } </script>
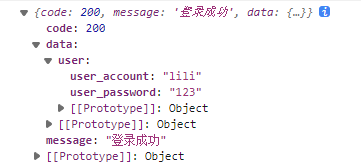
看看打印出来的successResponse.data是什么
登录错误时

登录正确时

是不是正好是后端传过来的json数据,接收Json数据成功。



